Avantages du framework bootstrap

Si vous souhaitez en savoir plus sur le bootstrap, vous pouvez cliquer sur : tutoriel bootstrap
Introduction à Bootstrap :
Bootstrap vient de Twitter et est un framework front-end très populaire. Bootstrap est basé sur HTML, CSS et JavaScript. Il est simple et flexible, ce qui accélère le développement Web. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA. Certains frameworks familiers aux développeurs mobiles nationaux, tels que le framework open source frontal WeX5, sont également optimisés en termes de performances sur la base du code source Bootstrap.
Avantages du bootstrap :
a) Améliorer l'efficacité du développement.
b) Définition de nom standard pour une maintenance facile.
c) Standardiser le processus de développement du projet
d) Le code CSS est plus clair et plus simple. Le code HTML est plus raisonnable.
e) Les téléchargements des utilisateurs peuvent être réduits dans les projets à grande échelle
Inconvénients du Bootstrap :
a) Le coût de l’apprentissage s’améliore. Vous devez comprendre l’intégralité du framework et lire la documentation du framework.
b) Le framework CSS est gonflé pour un petit projet et d'autres pages. Il se peut qu'il y ait beaucoup de code dans le framework que vous n'utiliserez pas.
c) Cela ne vous aidera peut-être pas à améliorer vos compétences. Trop dépendant du framework, ce qui rend difficile la résolution des bugs. Y compris les bugs inhérents au framework.
d) Il est pénible de choisir le framework et le cadre de développement dont vous avez besoin. Après l’avoir écrit, j’ai trouvé qu’il devenait de plus en plus rigide et gonflé.
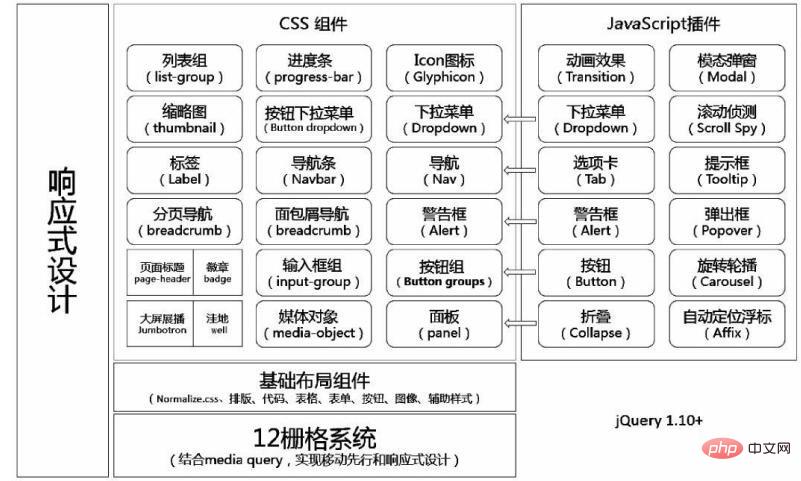
Architecture Bootstrap :
Structure de base : Bootstrap fournit un système de grille, des styles de liens et une structure de base d'arrière-plan. Ceci sera expliqué en détail dans la section Structure de base de Bootstrap.
CSS : Bootstrap est livré avec les fonctionnalités suivantes : paramètres CSS globaux, définition de styles d'éléments HTML de base, classes extensibles et système de grille avancé. Ceci sera expliqué en détail dans la section Bootstrap CSS.
Composants : Bootstrap contient plus d'une douzaine de composants réutilisables pour la création d'images, de menus déroulants, de navigation, de boîtes d'alerte, de boîtes contextuelles, etc. Ceci sera expliqué en détail dans la section Composants de mise en page.
Plug-in JavaScript : Bootstrap comprend plus d'une douzaine de plug-ins jQuery personnalisés. Vous pouvez inclure tous les plug-ins directement ou les inclure individuellement. Ceci sera expliqué en détail dans la section du plugin Bootstrap.
Personnalisation : Vous pouvez personnaliser les composants Bootstrap, les variables LESS et les plugins jQuery pour obtenir votre propre version.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






