Comment créer un site Web d'imitation dedecms

Si vous souhaitez en savoir plus sur DEDECMS, vous pouvez cliquer sur : Tutoriel DEDECMS
Dans le processus de navigation quotidienne sur les sites Web, nous voyons souvent des sites Web avec une très bonne conception d'interface utilisateur et pensons qu'ils sont adaptés à notre propre industrie si l'on demande à l'artiste d'effectuer le processus de production de dessin et de découpe en fonction de l'objectif. site Web, ce sera une perte de temps et d'efforts. Cela coûte cher, en particulier certains sites Web d'information et sites Web d'entreprise. Notre objectif est de l'imiter rapidement et de nous approprier le contenu. De nombreux lecteurs et webmasters ont ce besoin. d'utiliser DEDE pour imiter le site Web ensemble aujourd'hui.
Nous devons d'abord sélectionner un site Web cible
1 Nous faisons d'abord un clic droit sur la souris et sélectionnons l'option "Afficher le fichier source".

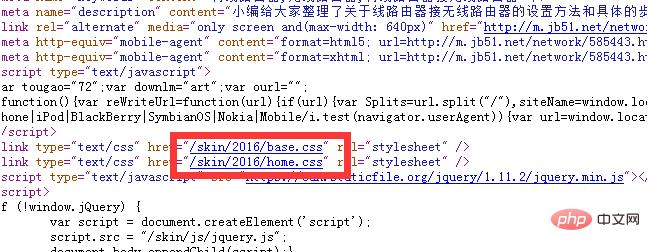
2. Recherchez la feuille de style CSS utilisée par le site Web cible dans le fichier source

3. La raison pour laquelle vous trouvez la feuille de style est que de nombreux sites Web écrivent des images et des graphiques dans la feuille de style, ce qui vous empêche de trouver ces images en CSS lorsque vous les enregistrez en tant que fichier. page web.
4. Après avoir obtenu le lien vers la feuille de style, nous devons utiliser des outils pour rechercher et télécharger les images dans la feuille de style. L'éditeur recommande ici cssdown [CSS Image Capture Master] à tout le monde. Il est très petit et très pratique à utiliser. Ici, nous vous expliquons également comment utiliser ce logiciel. Voir :
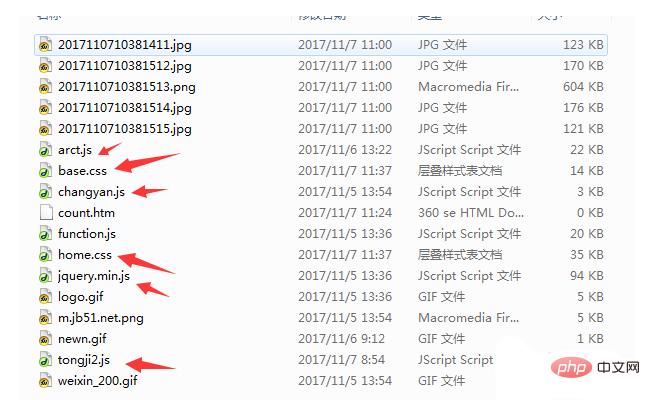
5. Après avoir récupéré les images dans le CSS, nous devons faire un travail global, c'est-à-dire que nous créons trois répertoires importants : images, CSS et JS dans le dossier.
6. Enregistrez maintenant directement le site Web cible en tant que page Web, afin que vous puissiez voir les fichiers CSS et JS de la page Web cible, ainsi que les images qui ne sont pas écrits en CSS. Nous les organisons et les mettons dans les dossiers correspondants que nous venons d'organiser.

7. Ensuite, nous créons un fichier index.htm avec l'encodage correspondant Copions ici tout le contenu du fichier source consulté dans la première étape. , puis enregistrez.
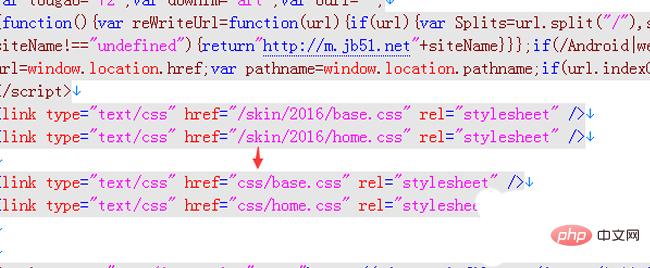
8. Modifiez maintenant le CSS, le JS et le chemin de l'image dans le fichier index.htm Il n'y a pas de bon raccourci pour cela. Nous devons le faire manuellement ou utiliser un fichier pour. remplacement par lots (à condition que les chemins des images de notre site Web cible soient tous identiques), nous modifions les chemins CSS, JS et IMAGE au format ./.

9. Ensuite, nous vérifions la feuille de style et le chemin du fichier image dans index.htm. Double-cliquez pour voir l'interface de l'interface utilisateur cible que nous avons copiée.
10. Vous pouvez suivre cette étape et cette méthode pour copier toutes les pages en fonction du nombre de pages que vous souhaitez créer votre site Web.
Ce dont nous sommes ici pour parler principalement, c'est d'une série de tutoriels sur l'utilisation de DEDE pour imiter un site Web. Après avoir imité les pages précédentes selon cette étape, il ne reste plus qu'à faire correspondre l'appel. balises dans DEDE Écrivez-le simplement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Le remplacement du modèle peut être implémenté dans Dedecms en suivant les étapes suivantes : modifier le fichier global.cfg et définir le pack de langue requis. Modifiez le fichier hook taglib.inc.php et ajoutez la prise en charge des fichiers modèles de suffixes de langue. Créez un nouveau fichier modèle avec un suffixe de langue et modifiez le contenu requis. Videz le cache Dedecms.
 Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Dedecms est un CMS open source qui peut être utilisé pour créer différents types de sites Web, notamment : des sites Web d'actualités, des sites Web de blogs, des sites Web de commerce électronique, des forums et des sites Web communautaires, des sites Web éducatifs, des sites Web portails, d'autres types de sites Web (tels que des sites Web d'entreprise). , sites Web personnels, sites Web d'albums photos, sites Web de partage de vidéos)
 Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment mettre en ligne des vidéos locales à l'aide de Dedecms ? Préparez le fichier vidéo dans un format pris en charge par Dedecms. Connectez-vous au backend de gestion Dedecms et créez une nouvelle catégorie de vidéo. Téléchargez des fichiers vidéo sur la page de gestion vidéo, remplissez les informations pertinentes et sélectionnez la catégorie vidéo. Pour intégrer une vidéo lors de l'édition d'un article, saisissez le nom de fichier de la vidéo téléchargée et ajustez ses dimensions.
 Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Dedecms est un système CMS chinois open source qui assure la gestion de contenu, un système de modèles et une protection de sécurité. L'utilisation spécifique comprend les étapes suivantes : 1. Installez Dedecms. 2. Configurez la base de données. 3. Connectez-vous à l'interface de gestion. 4. Créez du contenu. 5. Configurez le modèle. 6. Gérer les utilisateurs. 7. Entretenir le système.
 Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable Avec le développement rapide de l'ère Internet, la construction de sites Web est devenue l'un des outils nécessaires pour de nombreuses entreprises et particuliers. Dans la construction de sites Web, l’utilisation d’un système de gestion de contenu (CMS) peut gérer le contenu et les fonctions du site Web de manière plus pratique et plus efficace. Parmi eux, dedecms, en tant que système CMS bien connu, est largement utilisé dans divers projets de construction de sites Web. Cependant, nous sommes parfois confrontés à la nécessité de convertir le site Web dedecms vers d'autres formats, auquel cas nous devons utiliser un outil de conversion.
 Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
L'apprentissage de la fonction de conversion d'encodage dedecms n'est pas compliqué. Des exemples de code simples peuvent vous aider à maîtriser rapidement cette compétence. Dans les dedecms, la fonction de conversion de codage est généralement utilisée pour traiter des problèmes tels que les caractères chinois tronqués et les caractères spéciaux afin de garantir le fonctionnement normal du système et l'exactitude des données. Ce qui suit présentera en détail comment utiliser la fonction de conversion d'encodage de dedecms, vous permettant de faire face facilement à divers besoins liés à l'encodage. 1.UTF-8 en GBK En dedecms, si vous devez convertir une chaîne codée UTF-8 en G
 Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
DedeCMS est un système de gestion de contenu open source qui présente certaines vulnérabilités et risques de sécurité potentiels : 1. Vulnérabilité d'injection SQL. Les attaquants peuvent effectuer des opérations non autorisées ou obtenir des données sensibles en construisant des instructions de requête SQL malveillantes. 2. Vulnérabilité de téléchargement de fichiers, les attaquants peuvent télécharger des fichiers contenant ; code malveillant sur le serveur pour exécuter du code arbitraire ou obtenir des autorisations du serveur ; 3. Fuite d'informations sensibles 4. Exploitation de vulnérabilités non authentifiées ;






