Comment créer un backend Layui

Si vous souhaitez en savoir plus sur layui, vous pouvez cliquer sur : tutoriel layui
layui (homophone : UI-like) est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Le seuil est extrêmement bas et peut être utilisé hors du. boîte. Il est minimaliste à l'extérieur mais plein à l'intérieur. Il est léger et riche en composants, chaque détail, du code principal à l'API, a été soigneusement conçu, ce qui le rend très approprié pour le développement rapide d'interfaces. La première version de layui a été publiée à l'automne doré 2016. Elle est différente de ces frameworks d'interface utilisateur basés sur la couche inférieure de MVVM, mais elle ne va pas à l'encontre de la tendance, mais croit au retour à la nature. Pour être précis, il est plus adapté aux programmeurs côté serveur. Vous n'avez pas besoin de vous impliquer dans la configuration complexe de divers outils frontaux, il vous suffit de faire face au navigateur lui-même, et tous les éléments et interactions dont vous avez besoin peuvent. être trouvé à portée de main.
1. Téléchargez layui depuis le site officiel (peut être enregistré dans n'importe quelle lettre de lecteur)
Adresse : http://www.layui .com/
Une fois le téléchargement terminé, vous pouvez voir la structure suivante
├─css //répertoire css
│ │─modules //Répertoire css du module ( généralement si le module est relativement volumineux, nous les extrairons séparément, comme les trois suivants :)
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //Fichier de style de base
├─font //Répertoire d'icônes de police
├─images //Répertoire de ressources d'image ( actuellement uniquement GIF utilisé par les profanes et l'éditeur Expression)
│─lay //Répertoire principal du module
│ └─modules //Chaque composant du module
│─layui.js //Bibliothèque de base
└─layui.all.js //Un fichier fusionné contenant layui.js et tous les modules
2. Téléchargez le package de développement complet de layui depuis le dépôt Git pour faciliter la deuxième étape Développement secondaire
Adresse de téléchargement : https://github.com/sentsin/layui/
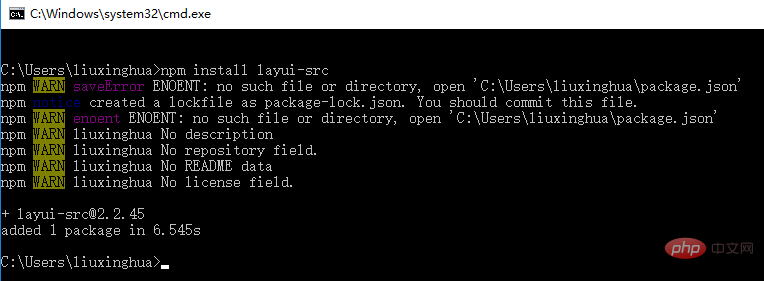
3. Installation de npm (à condition qu'il doive être installé en premier Installer node.js-----Voir la section suivante pour l'installation de node.js pour cette opération)

Généralement utilisé pour la gestion des WebPack
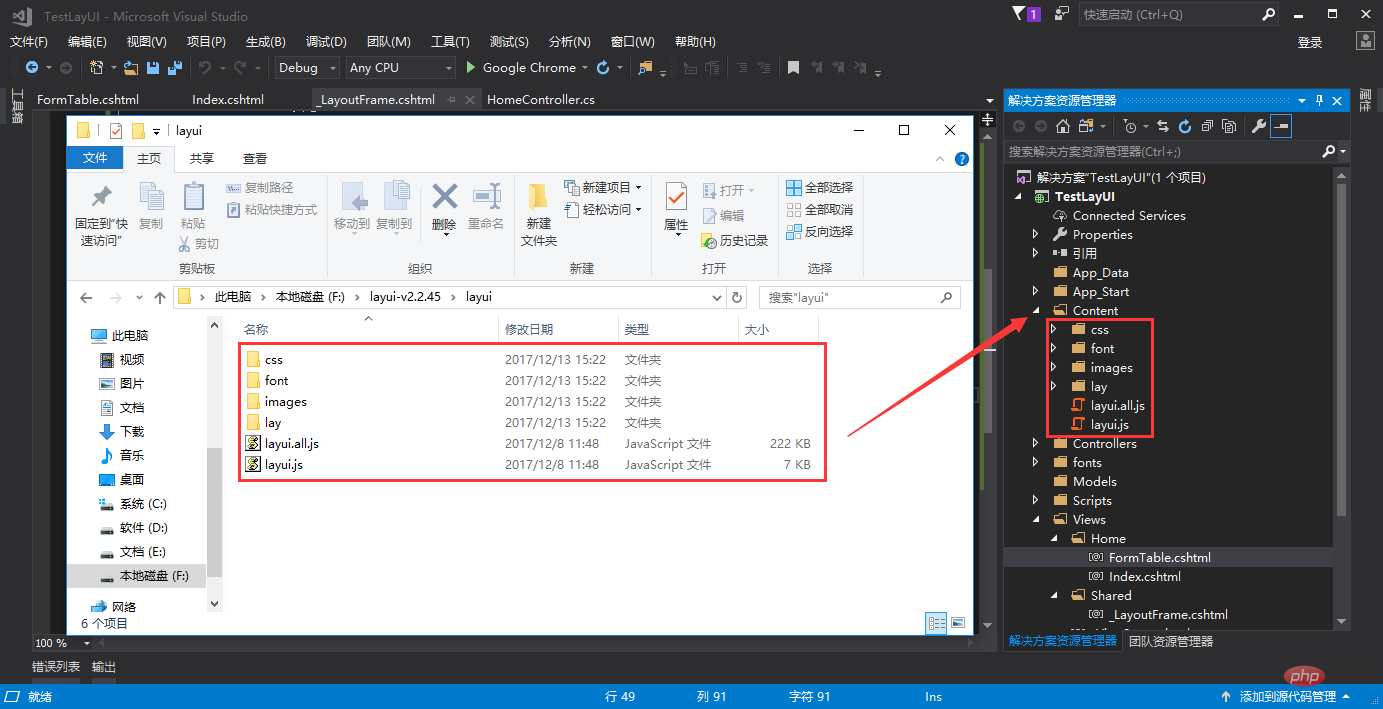
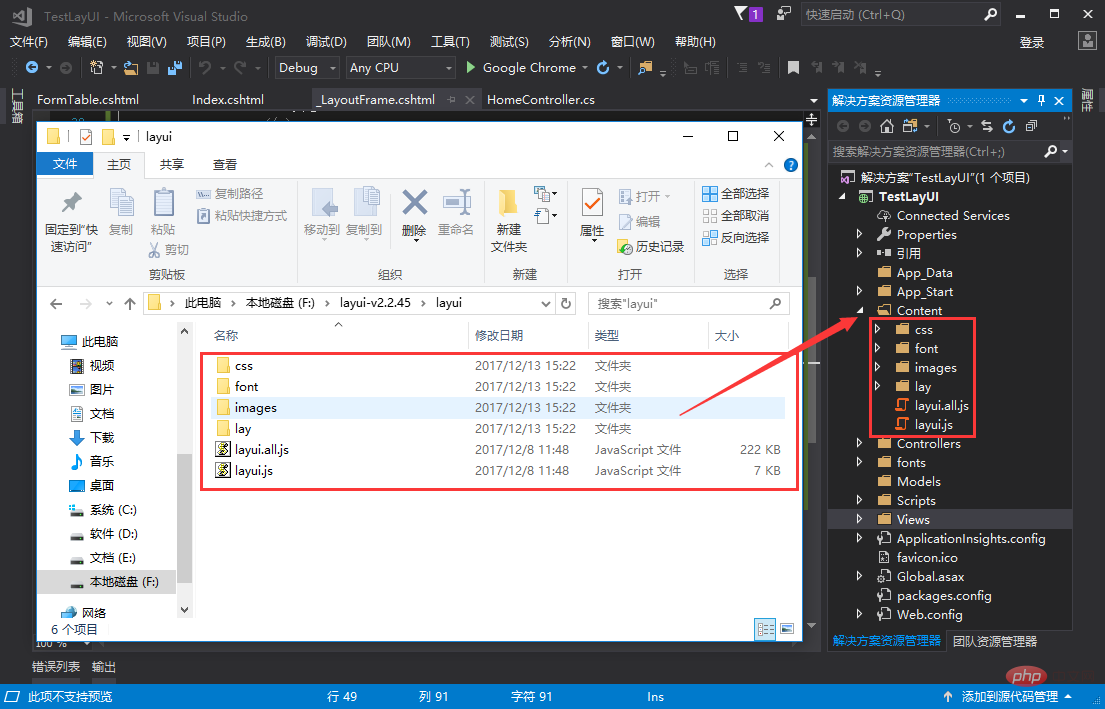
4. Après avoir terminé les opérations ci-dessus, créez un nouveau projet (ici nous prenons MVC comme exemple)
Déplacez ensuite le layui téléchargé (déplacez complètement, ne changez pas le nom du fichier et les autres informations) vers le projet


Comme le montre l'image ci-dessus
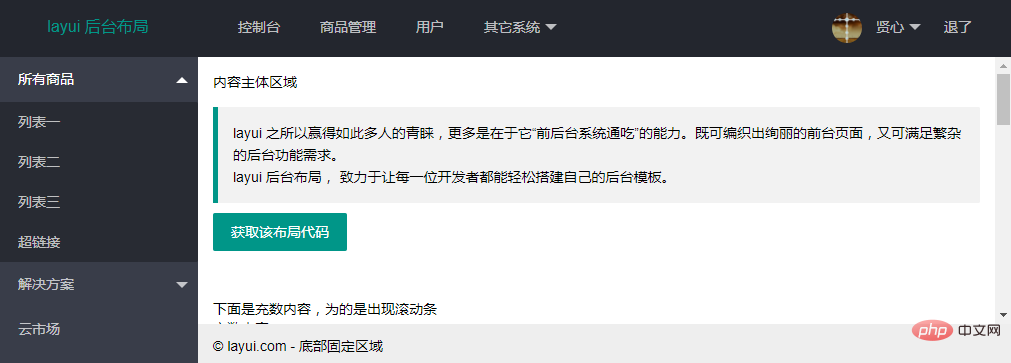
5. Maintenant que layui a été déployé, vous pouvez créer une nouvelle page pour voir l'effet
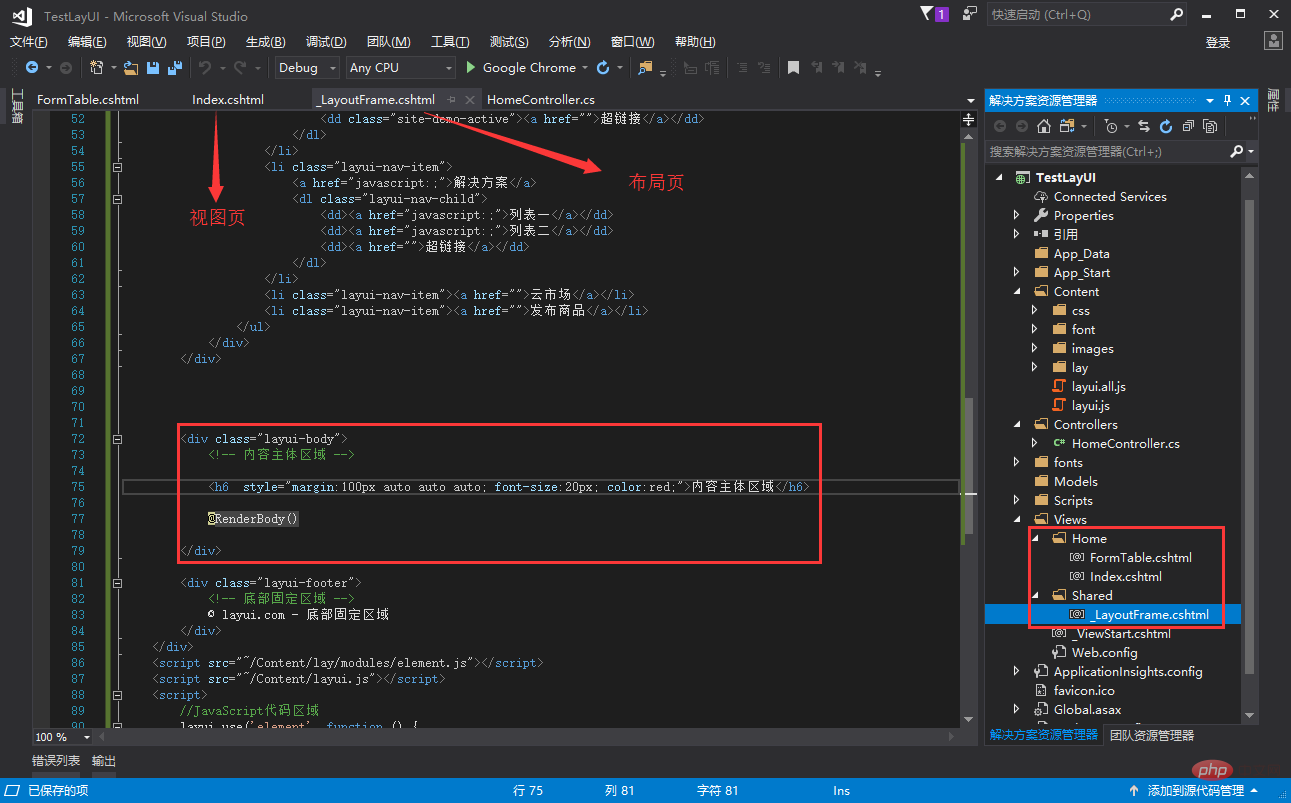
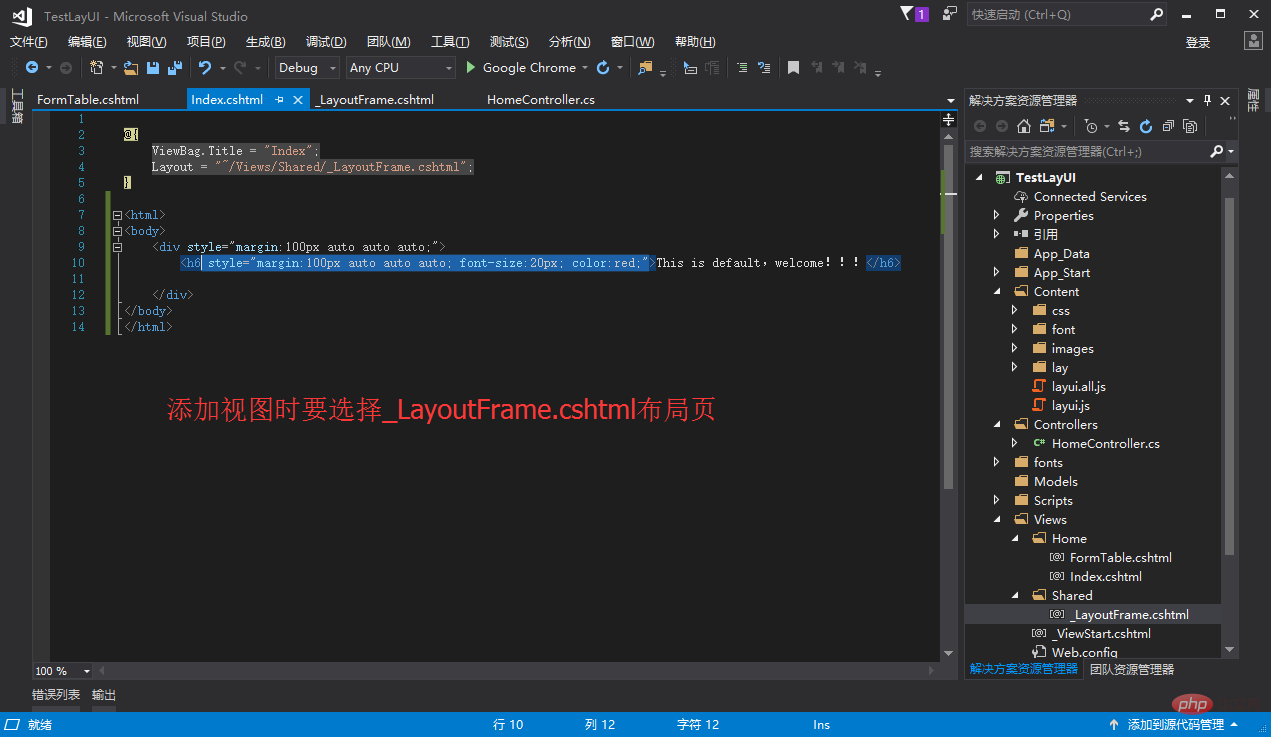
<.> Créez une nouvelle page de mise en page dans MVC (certains contenus du cadre sont les mêmes, ils peuvent donc être réutilisés, créez donc une nouvelle page de mise en page, vous pouvez également créer de nouvelles pages maîtres, contrôles utilisateur, etc. dans d'autres projets) Adresse : http://www.layui.com/demo/admin.html Écrivez la mise en page d'arrière-plan
Ce n'est pas le cas pour les autres projets, comme suit @RenderBody()




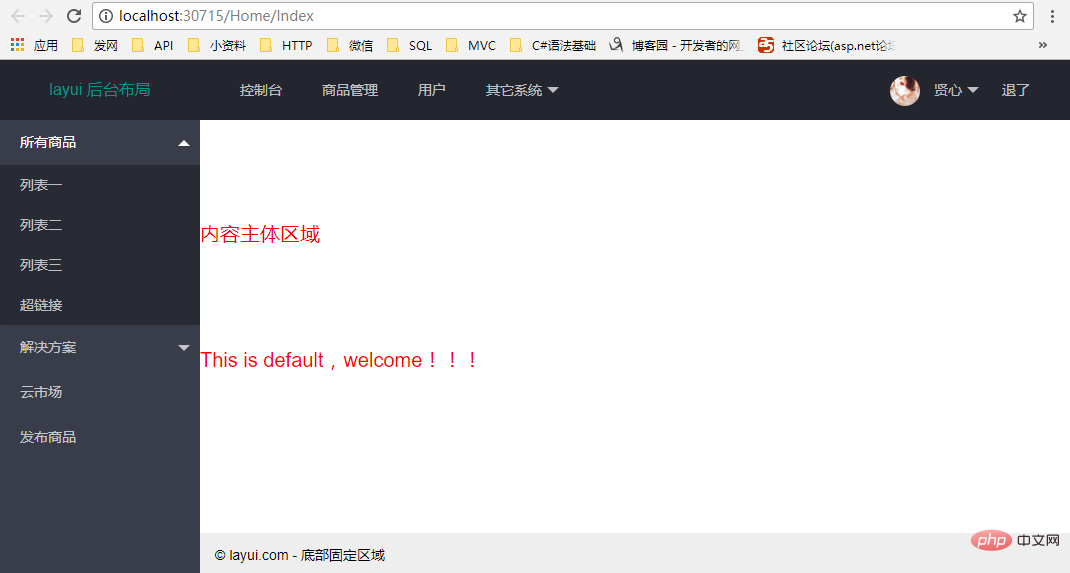
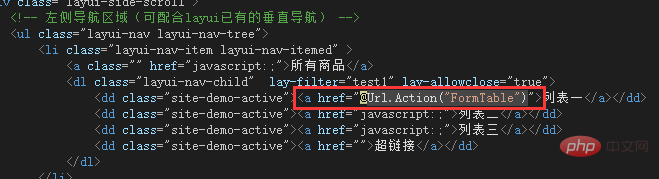
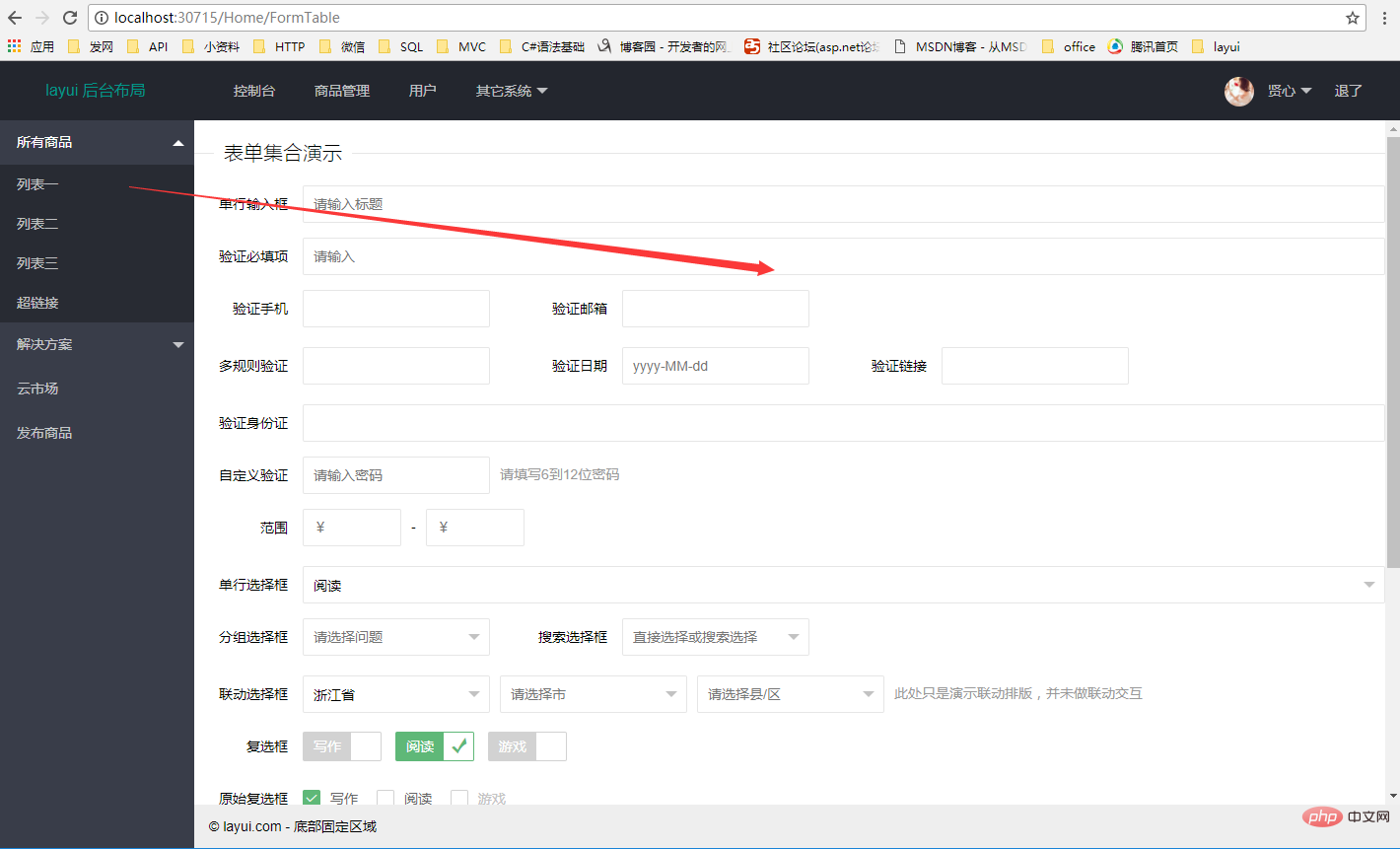
, ajoutez d'autres éléments, l'élément de formulaire ajouté ici, adresse : http://www.layui.com/demo/form.html, sélectionnez Afficher le code et collez le code requis sur la page-- Après avoir exécuté la page index.cshtml , cliquez sur Liste 1, l'effet suivant apparaîtra : L'opération ci-dessus consiste simplement à construire layui et construisez le système d'arrière-plan. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 Sur quelle technologie est basé layui ?
Apr 28, 2024 pm 09:48 PM
Sur quelle technologie est basé layui ?
Apr 28, 2024 pm 09:48 PM
Layui est basé sur les technologies HTML, CSS, JavaScript, jQuery, Less et Grunt et offre une compatibilité entre navigateurs, une grande personnalisation, une facilité d'utilisation, des composants riches et un support communautaire actif.




