

Comment nettoyer l'arbre layui
Créez d'abord une boîte à arbre :
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>基本树</legend> </fieldset> <div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;"> </div>

<fieldset class="layui-elem-field layui-field-title" style="max-width:90%">
<legend>基本树</legend>
</fieldset>
<div style="display: inline-block; width: 180px; height: 210px; padding: 10px; border: 1px solid #ddd; overflow: auto;">
<ul id="demo1"></ul>
</div>
<script>
//Demo
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
}
]
});
});
</script>
Ajouter des branches au tronc d'origine :
layui.use(['tree', 'layer'], function(){
var layer = layui.layer
,$ = layui.jquery;
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
}, {
name: '树杈2'
,id: 22
}
]
}
]
});
Ajouter des branches en fonction des précédentes :
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
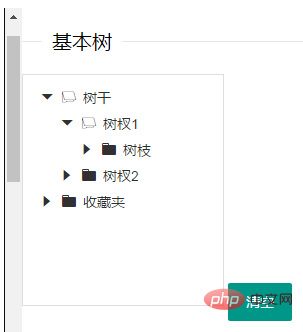
Ajouter des feuilles en fonction de la précédente :
layui.tree({
elem: '#demo1' //指定元素
,target: '_blank' //是否新选项卡打开(比如节点返回href才有效)
,click: function(item){ //点击节点回调
layer.msg('当前节名称:'+ item.name + '<br>全部参数:'+ JSON.stringify(item));
console.log(item);
}
,nodes: [ //节点
{
name: '树干'
,id: 2
,spread: true
,children: [
{
name: '树杈1'
,id: 21
,spread: true
,children: [
{
name: '树枝'
,id: 211
,children: [
{
name: '树叶1'
,id: 2111
}, {
name: '树叶2'
,id: 2112
}, {
name: '树叶3'
,id: 2113
}
]
}
]
}, {
name: '树杈2'
,id: 22
,children: [
{
name: '树枝'
,id: 221
}
]
}
]
}
]
});
Ajouter un bouton clair :
<button class="layui-btn">清空</button>

Cliquez sur le bouton Effacer et appelez l'événement click pour effacer l'arborescence
$(".layui-btn").click(function(){
$('ul li').remove();
});
Méthode/étape 2
Terminée code :
layui
Pour des articles plus techniques liés à Layui, veuillez visiter la colonne Layui Framework Tutorial pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql
 Solution GameProtectNet
Solution GameProtectNet
 base de données de connexion jndi
base de données de connexion jndi
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Format de courrier électronique professionnel
Format de courrier électronique professionnel
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine
 Quelles sont les bibliothèques couramment utilisées dans Golang ?
Quelles sont les bibliothèques couramment utilisées dans Golang ?
 Comment utiliser aspose
Comment utiliser aspose