Flutter remplacera-t-il rn ?

Si vous souhaitez en savoir plus, vous pouvez cliquer sur : FAQ
flutter Will ça remplace rn ? C'est une question posée par de nombreux internautes, mais ce que je veux dire, c'est que toute technologie a ses avantages et ses inconvénients. Il n'y a pas de substitut. La seule chose est de savoir si elle vous convient.
Flutter
Flutter est le framework d'interface utilisateur mobile de Google qui permet de créer rapidement des interfaces utilisateur natives de haute qualité sur iOS et Android. Flutter peut fonctionner avec du code existant. Flutter est utilisé par de plus en plus de développeurs et d'organisations à travers le monde, et Flutter est entièrement gratuit et open source.
Flutter est un framework créé par l'équipe d'ingénierie de Google pour créer des applications mobiles multiplateformes hautes performances.
Flutter est optimisé pour les appareils mobiles actuels et futurs, en se concentrant sur une entrée à faible latence et une fréquence d'images élevée pour Android et iOS
La conception de Flutter est très similaire à celle de React-Native, mais plus avancée que RN Un pas en avant
Le langage de développement de Flutter est Dart
Évolution de la technologie de développement multiplateforme mobile
Désormais mobile grand public développement Les plates-formes sont Android et iOS, et il y avait aussi Windows Phone avant. De la technologie de développement hybride initiale à la technologie de transition de RN, en passant par la technologie émergente Flutter, la technologie de développement multiplateforme a évolué.
La première considération dans le développement multiplateforme concerne les problèmes de performances
L'efficacité de RN est due au fait que la vue est compilée dans une vue native, donc l'efficacité est supérieure à celui basé sur Cordova HTML5 est beaucoup plus élevé, mais il présente également des problèmes d'efficacité. Le mécanisme de rendu de RN est basé sur la prise en compte du cadre frontal. Le rendu de l'interface utilisateur complexe nécessite la superposition de plusieurs vues. ListView complexe, chaque petit contrôle est un Les vues natives sont ensuite combinées et superposées les unes aux autres. Pensez au nombre d'objets qui devront être rendus si notre liste doit être glissée et actualisée à ce moment-là. Par conséquent, la solution de liste RN mentionnée. ci-dessus n'est pas convivial ;
Après avoir absorbé les leçons des deux premiers, Flutter a choisi d'implémenter sa propre technologie de rendu (GDI). En raison d'une meilleure contrôlabilité, il a utilisé le nouveau langage Dart, évitant le type de pont de communication de RN. avec Javascript provoque une inefficacité, il est donc meilleur que RN en termes de performances ; les développeurs expérimentés peuvent activer la disposition des limites d'affichage dans les options de développement du téléphone mobile Android et constater que la disposition de Flutter est un tout, cela signifie que le rendu de Flutter n'est pas rendu en utilisant. contrôles natifs
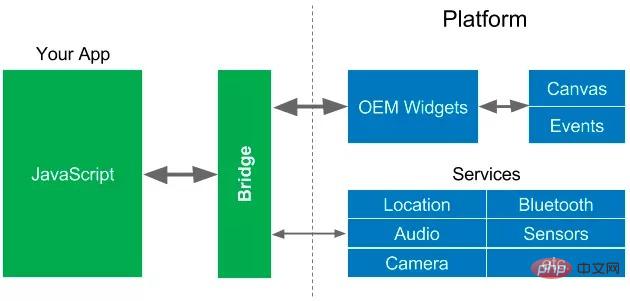
schéma du framework React-Native

Flutter réalise un plan d'adoption multiplateforme plus approfondi . Il n'utilise ni WebView ni JavaScriptCore. Au lieu de cela, il implémente lui-même un framework d'interface utilisateur, puis dessine directement l'interface utilisateur sur le système de rendu sous-jacent. Le langage de développement qu’il utilise n’est donc pas JS, mais Dart. On dit que le langage Dart peut être compilé en code natif et communiquer directement avec le code natif.
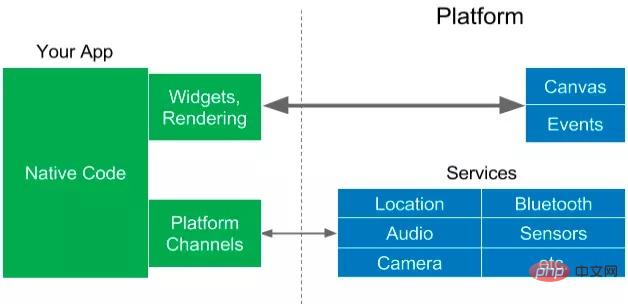
Schéma du framework Flutter

Flutter déplace les composants et les moteurs de rendu de l'interface utilisateur de la plate-forme vers l'application, ce qui les rend personnalisables et extensibles. La seule chose que Flutter exige du système est un canevas afin que les composants d'interface utilisateur personnalisés puissent apparaître sur l'écran de l'appareil, ainsi que l'accès aux événements (toucher, minuteries, etc.) et aux services (localisation, caméra, etc.). C’est la clé pour que Flutter soit multiplateforme et efficace. De plus, Flutter a appris la méthode de programmation de l'interface utilisateur de RN et a introduit une machine à états lors de la mise à jour de l'interface utilisateur, seule la plus petite zone modifiée est mise à jour.
Le cadre de l'interface utilisateur du système peut être remplacé, mais certains services fournis par le système ne peuvent pas être remplacés. Flutter utilise une méthode de type plug-in pour communiquer avec le service système, ou un peu comme une méthode RPC d'appel de procédure à distance. Cette méthode est considérée comme plus efficace que la méthode de pontage de RN.
Similarités et différences entre Flutter et RN
●Les performances de Flutter seront meilleures et proches de l'expérience native de Dart est compilée par AOT. et compilé en code local rapide et prévisible
●RN est développé en langage JS et basé sur React, qui est plus convivial pour les ingénieurs front-end. Le langage Dart a un petit public
●Flutter a implémenté lui-même un ensemble de frameworks d'interface utilisateur, abandonnant le framework d'interface utilisateur natif. RN peut toujours utiliser le framework natif seul, et les deux ont leurs propres avantages. Flutter a une compatibilité élevée et RN peut profiter de l'excellente interface utilisateur native
La mise en page de RN ressemble plus à du CSS, tandis que la mise en page de Flutter ressemble plus à une mise en page native, mais vous devez vous y adapter si vous supprimez le XML et écrivez-le directement via le code
● Il existe encore très peu de bibliothèques tierces pour Flutter, et RN s'est développé tôt. Même s'il n'est pas encore parfait, il reste encore plus de 3 000 problèmes à résoudre sur le github Flutter, et il reste encore un long chemin à parcourir. aller.
Il n'y a pas de meilleur, seulement un cadre plus adapté pour vous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Créez des applications mobiles avec Python et Flutter
Jun 17, 2023 am 08:34 AM
Créez des applications mobiles avec Python et Flutter
Jun 17, 2023 am 08:34 AM
Ces dernières années, la demande d'applications mobiles a augmenté de jour en jour et de nombreuses entreprises et développeurs ont commencé à investir beaucoup de ressources et de temps dans le développement de leurs propres applications. Python et Flutter sont deux langages de programmation très populaires et très puissants pour gérer les applications mobiles. Dans cet article, nous verrons comment créer des applications mobiles à l'aide de Python et Flutter. Python est un langage de programmation de haut niveau couramment utilisé dans des domaines tels que l'intelligence artificielle, l'analyse de données, le traitement du langage naturel et la programmation réseau. Python
![[Compilation et partage] 10 meilleures extensions pour le développement Flutter dans VSCode](https://img.php.cn/upload/article/000/000/024/6433eef537a67406.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation et partage] 10 meilleures extensions pour le développement Flutter dans VSCode
Apr 10, 2023 pm 07:13 PM
[Compilation et partage] 10 meilleures extensions pour le développement Flutter dans VSCode
Apr 10, 2023 pm 07:13 PM
Cet article partagera avec vous les 10 meilleures extensions VSCode pour le développement Flutter. J'espère qu'il vous sera utile !
 Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Comparaison approfondie entre Flutter et uniapp : explorez leurs similitudes, leurs différences et leurs caractéristiques
Dec 23, 2023 pm 02:16 PM
Dans le domaine du développement d'applications mobiles, Flutter et uniapp sont deux frameworks de développement multiplateformes qui ont beaucoup retenu l'attention. Leur émergence permet aux développeurs de développer rapidement et efficacement des applications prenant en charge simultanément plusieurs plates-formes. Cependant, malgré leurs objectifs et leurs utilisations similaires, il existe certaines différences dans les détails et les fonctionnalités. Ensuite, nous comparerons en profondeur Flutter et uniapp et explorerons leurs caractéristiques respectives. Flutte est un framework de développement d'applications mobiles open source lancé par Google. Battement
 Nouveaux formats publicitaires et conceptions publicitaires plein écran : YandexAds lance le SDK7 Yandex Mobile Ads
Apr 25, 2024 pm 07:34 PM
Nouveaux formats publicitaires et conceptions publicitaires plein écran : YandexAds lance le SDK7 Yandex Mobile Ads
Apr 25, 2024 pm 07:34 PM
Yandex Mobile Advertising SDK7 offre aux développeurs d'applications de nouvelles opportunités pour augmenter leurs revenus publicitaires dans les applications via le réseau publicitaire Yandex. De plus, le nouveau format publicitaire de flux d'informations permet de monétiser les applications, et le format plein écran présente également un nouveau design. 24 avril 2024, Shanghai - YandexAdvertising Network fait partie de l'écosystème de services orientés applications YandexAds, aidant les applications à monétiser sur les systèmes d'exploitation iOS et Android, et peut utiliser des plug-ins sur les plateformes Unity et Flutter. Plus de 12 000 applications diffusées par plus de 300 000 annonceurs directs et plus de 80 tiers.
 Similitudes et différences entre Flutter et uniapp : comparaison de l'architecture du framework au langage de développement
Dec 23, 2023 am 08:16 AM
Similitudes et différences entre Flutter et uniapp : comparaison de l'architecture du framework au langage de développement
Dec 23, 2023 am 08:16 AM
Dans le domaine du développement d'applications mobiles, Flutter et uniapp sont tous deux des frameworks multiplateformes qui ont beaucoup retenu l'attention. Ils sont similaires à bien des égards, mais il existe également quelques différences individuelles. Cet article comparera Flutter et uniapp en termes d'architecture de framework, de langage de développement et de capacités multiplateformes pour aider les développeurs à mieux choisir les outils de développement adaptés à leurs projets. 1. Architecture du framework Flutter est un framework open source développé par Google. Sa principale fonctionnalité est l'utilisation du langage Dart pour le développement. Flûte
 Flutter ou uniapp : lequel convient le mieux à vos besoins de développement d'applications mobiles ?
Dec 23, 2023 am 11:23 AM
Flutter ou uniapp : lequel convient le mieux à vos besoins de développement d'applications mobiles ?
Dec 23, 2023 am 11:23 AM
Aujourd’hui, le développement d’applications mobiles est devenu un sujet de préoccupation majeur pour de plus en plus d’entreprises et de particuliers. Pour les développeurs, il est crucial de choisir un framework de développement adapté à leurs besoins. Parmi les nombreux frameworks de développement facultatifs, Flutter et uniapp sont deux qui ont beaucoup retenu l'attention. Cet article comparera les avantages et les inconvénients de ces deux frameworks et aidera les lecteurs à choisir la solution de développement d'applications mobiles qui leur convient le mieux. Tout d’abord, comprenons ces deux cadres. Flutter est un framework de développement d'applications mobiles multiplateforme développé par Google, qui utilise le langage Dart.
 UniApp implémente une extension et un guide d'utilisation pour les composants natifs Flutter
Jul 05, 2023 am 09:17 AM
UniApp implémente une extension et un guide d'utilisation pour les composants natifs Flutter
Jul 05, 2023 am 09:17 AM
UniApp implémente l'extension et le guide d'utilisation des composants natifs de Flutter Introduction : UniApp est un framework de développement multiplateforme qui peut utiliser Vue.js pour créer des applications iOS, Android, H5 et des mini-programmes. Flutter est un framework d'interface utilisateur lancé par Google qui permet de créer des applications belles, rapides et hautement personnalisées. Cet article explique comment utiliser les composants natifs de Flutter pour étendre UniApp afin d'obtenir des fonctions plus riches et une meilleure expérience utilisateur. 1. Notions de base



