Le bootstrap a-t-il été éliminé ?

Le bootstrap a-t-il été éliminé ?
Bootstrap n'a pas été éliminé actuellement, l'équipe Bootstrap a publié la version 4.3. 1, et jQuery sera supprimé en tant que dépendance dans le plan de développement Bootstrap 5, ce qui permettra à davantage de personnes d'utiliser bootstrap.
La dernière version de Bootstrap 4.3.1 a été publiée Dans le cadre de la sortie de Bootstrap 4.3, l'équipe a également annoncé le plan de développement de la prochaine version majeure, Bootstrap 5.
L'équipe de développement a déclaré qu'après la sortie de la v4.3, certains changements clés, peut-être des changements majeurs, seront mis en œuvre dans le développement de Bootstrap 5, qui sera également considéré comme la base de Bootstrap 5. L'équipe de développement a souligné ce qui suit :
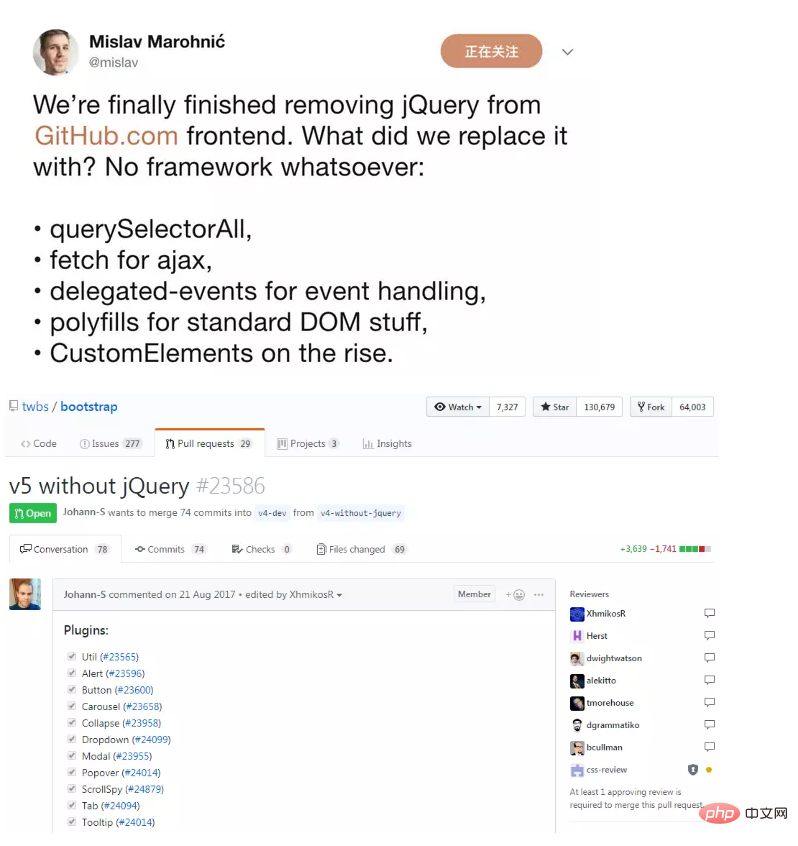
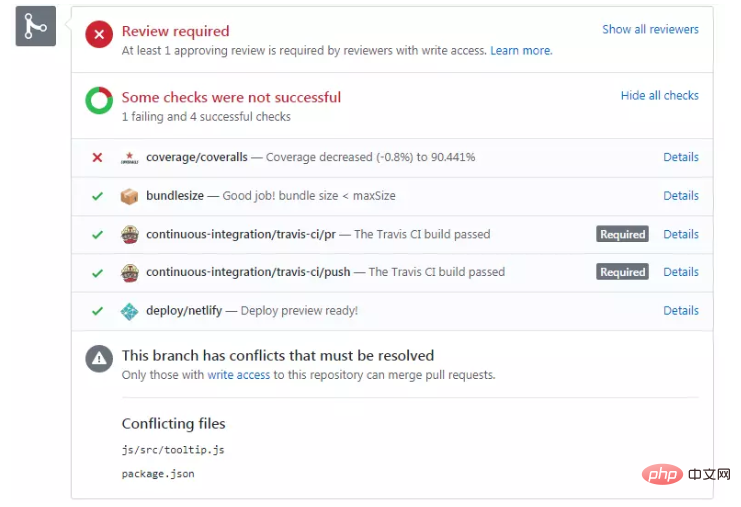
Supprimez jQuery : Bootstrap 5 supprimera jQuery en tant que dépendance. L'équipe de développement travaille dessus depuis longtemps, et le PR est en cours et presque terminé (https://github.com/twbs/bootstrap/pull/23586)
Améliorer la branche de développement : La branche v3-dev deviendra la branche master ; la v4-dev restera la même, mais une nouvelle branche master sera coupée de cette branche pour développer la version v5
Migrer de Jekyll vers Hugo : Il existe actuellement un PR en cours et presque terminé
(https://github.com/twbs/bootstrap/pull/28014)
Après avoir supprimé jQuery, la plus grande dépendance, l'équipe de développement a déclaré qu'elle utilisera du JavaScript pur natif au lieu de jQuery. Ceci est un peu similaire à la décision de GitHub de supprimer jQuery lors de la réorganisation et de la restructuration de sa page l'année dernière.
A cette époque, l'équipe front-end de GitHub a profité de la révision pour supprimer jQuery lors de la reconstruction de la page. Au lieu d'utiliser d'autres frameworks pour remplacer jQuery, ils ont utilisé du JavaScript natif :
Utilisez querySelectorAll pour interroger les nœuds DOMUtilisez fetch au lieu d'ajax (utilisez XHR sur les navigateurs non pris en charge)Utilisez des événements proxy pour le traitement des événementsPour certains encore à utiliser La norme DOM implémentée est écrite sous la forme polyfill et utilise plus d'éléments personnalisés (CustomElement)

Tutoriel bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Que faire si la table bootstrap utilise Ajax pour faire grimper les données
Apr 07, 2025 am 11:54 AM
Solutions à la table Bootstrap Code Bootstrap lors de l'utilisation de AJAX pour obtenir des données à partir du serveur: 1. Définissez le codage de caractères correct du code côté serveur (tel que UTF-8). 2. Définissez l'en-tête de demande dans la demande AJAX et spécifiez le codage des caractères accepté (accepte-charge). 3. Utilisez le convertisseur "Unescape" de la table bootstrap pour décoder l'entité HTML échappée en caractères originaux.






