Comment créer des onglets sur la tête de layuiadmin

Aujourd'hui l'éditeur va vous apprendre à créer des onglets sur la tête de layuiadmin pour résoudre les petits problèmes que vous rencontrez dans la vie.
Si vous souhaitez en savoir plus sur layui, vous pouvez cliquer sur : tutoriel layui
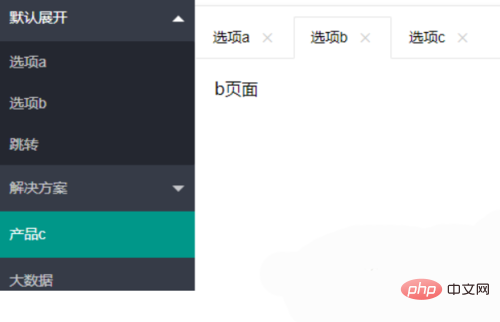
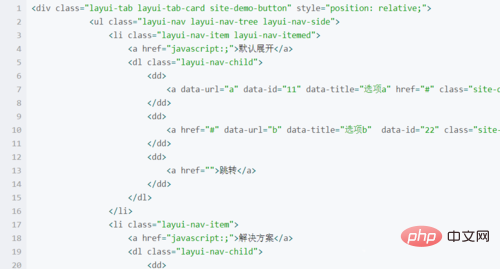
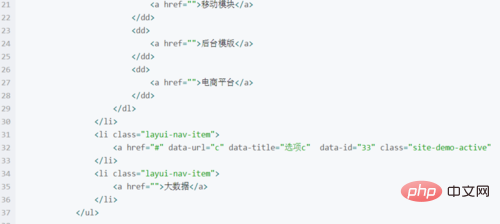
1 , Parlons d'abord de la barre de menu de gauche . Il s'agit de la barre de menu de gauche la plus basique. Le processus d'implémentation est très simple, mais après avoir importé layer.js, j'ai directement copié ce paragraphe officiel. mon éditeur.

2. Le menu des attributs liés n'a pas d'option déroulante Ce problème a été résolu après avoir importé layer.all.js, et j'ai constaté que s'il est importé en haut de la page, il n'y a pas d'option déroulante. Il ne peut être affiché que s'il est importé sous le code html.

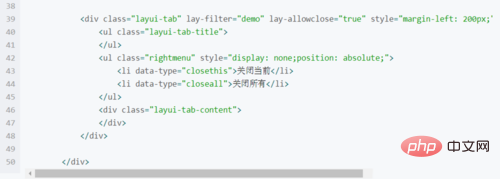
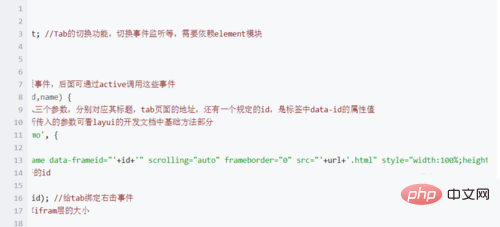
3. Menu contextuel de l'élément d'onglet : Le style du menu contextuel ici n'est pas très embelli. La fonction de commutation d'onglets, la surveillance des événements de commutation, etc., doivent s'appuyer sur le module d'élément.

4. Ajoutez un nouvel élément d'onglet et transmettez trois paramètres, correspondant à son titre, à l'adresse de la page à onglet et à un identifiant spécifié, qui est l'étiquette La valeur d'attribut de data-id.

5. Transmettre l'élément d'onglet spécifié en fonction des identifiants entrants est un tableau avec plusieurs identifiants stockés dans celui-ci. supprimé séparément.

6. Le contenu dans la barre de menu de gauche déclenche le nombre de li avec l'attribut lay-id sous l'attribut d'événement de clic, qui est le nombre d'éléments d'onglet qui ont été ouverts. Initialiser un indicateur. S'il est faux, cela signifie que l'élément d'onglet n'a pas été ouvert. S'il est vrai, cela signifie qu'il a été ouvert.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résolvez le problème selon lequel la touche Tab de CentOS7 ne peut pas terminer les commandes
Jan 17, 2024 pm 01:30 PM
Résolvez le problème selon lequel la touche Tab de CentOS7 ne peut pas terminer les commandes
Jan 17, 2024 pm 01:30 PM
Aujourd'hui, je faisais une expérience sur centOS et j'ai découvert que la méthode de complétion des touches de tabulation habituelle utilisée sous Ubuntu ne pouvait pas être utilisée. J'étais donc très curieux après avoir recherché des informations et les avoir testées moi-même, j'ai enregistré les solutions possibles comme suit : 1) Tout d'abord, vous devez exécuter la commande suivante dans le terminal : #yuminstallbash-completion//Vous pouvez également utiliser une installation générique : yuminstallbash-c* ou vous pouvez installer certains groupes de packages d'initialisation yum-ygroupinstallBaseCompatibilitylibrariesDebuggingToolsDial-upNetworkingsupppo
 Comment implémenter des composants d'onglets et des pages multi-onglets dans Vue ?
Jun 25, 2023 am 09:33 AM
Comment implémenter des composants d'onglets et des pages multi-onglets dans Vue ?
Jun 25, 2023 am 09:33 AM
Avec la mise à jour continue de la technologie front-end, Vue, en tant que framework front-end populaire, est devenu le premier choix de nombreux développeurs. Dans les projets réels, il est souvent nécessaire d'utiliser des composants à onglets et des pages multi-onglets pour basculer et gérer différents modules fonctionnels. Dans cet article, nous présenterons comment utiliser Vue pour implémenter un composant à onglets simples et une page multi-onglets. 1. Implémentez un composant onglet simple. Créez un composant Tab.vue dans le projet pour l'afficher.
 Quelles sont les trois façons d'implémenter l'onglet dans Vue ?
Jan 29, 2023 pm 02:49 PM
Quelles sont les trois façons d'implémenter l'onglet dans Vue ?
Jan 29, 2023 pm 02:49 PM
Il existe trois façons d'implémenter les onglets dans Vue : 1. Contrôler le changement de contenu des onglets via "v-show" ; 2. Implémenter le changement d'onglet via la fonctionnalité is et le cache "keep-alive" dans Vue 3. Implémenter le changement d'itinéraire via "router" ; -lien" .
 Pourquoi alt+tab ne peut-il pas changer d'interface ?
Mar 09, 2023 pm 02:11 PM
Pourquoi alt+tab ne peut-il pas changer d'interface ?
Mar 09, 2023 pm 02:11 PM
La raison pour laquelle alt+tab ne peut pas changer d'interface est que cette commande est désactivée. La solution : 1. Allumez l'ordinateur, cliquez sur le menu Démarrer et sélectionnez la commande Exécuter. 2. Entrez « regedit » dans la barre vide ; à droite du début, puis cliquez sur OK ; 3. Entrez dans le gestionnaire de registre et recherchez l'option "AltTabSettings" ; 4. Double-cliquez sur "AltTabSettings", modifiez les données de valeur dans l'option ouverte en "00000001" et cliquez sur "Confirmer". .
 RedMagic Gaming Tablet Pro est lancé comme premier onglet avec Snapdragon 8 Gen 3 Leading Version
Sep 05, 2024 pm 09:30 PM
RedMagic Gaming Tablet Pro est lancé comme premier onglet avec Snapdragon 8 Gen 3 Leading Version
Sep 05, 2024 pm 09:30 PM
RedMagic a entièrement dévoilé la Gaming Tablet Pro, le premier onglet à présenter la version leader du Snapdragon 8 Gen 3. Il s’agit essentiellement de la version overclockée du SoC standard, et le RedMagic 9S Pro est en tête des benchmarks avec lui. La même chose est vraie pour ça
 RedMagic révèle plus de spécifications de sa nouvelle tablette de jeu
Sep 01, 2024 am 06:34 AM
RedMagic révèle plus de spécifications de sa nouvelle tablette de jeu
Sep 01, 2024 am 06:34 AM
La deuxième tablette de jeu RedMagic sera entièrement dévoilée le 5 septembre. Une récente analyse de référence sur AnTuTu a révélé qu'elle comportera la version principale Snapdragon 8 Gen 3, la rendant aussi performante que le dernier smartphone Android de la société, le 9S Pr.
 Offre | La tablette Android Lenovo Tab P12 avec grand écran 3K bénéficie d'une réduction de prix alléchante de 29 %
Aug 15, 2024 am 06:44 AM
Offre | La tablette Android Lenovo Tab P12 avec grand écran 3K bénéficie d'une réduction de prix alléchante de 29 %
Aug 15, 2024 am 06:44 AM
De nombreux voyageurs qui attendent avec impatience leurs vacances d'été se demandent probablement comment perdre du temps lors d'un long trajet en train ou sur un vol international, et une tablette multimédia bon marché telle que la Lenovo Tab P12 pourrait résoudre ce problème. Conséquence
 Xiaomi révèle la date de lancement du nouveau Poco Pad avec connectivité 5G
Aug 17, 2024 am 06:32 AM
Xiaomi révèle la date de lancement du nouveau Poco Pad avec connectivité 5G
Aug 17, 2024 am 06:32 AM
Xiaomi a annoncé une nouvelle tablette Android qui sera lancée sous la marque Poco. Il s'appelle Poco Pad 5G et son lancement est prévu en Inde le 23 août. La toute première table lancée sous la marque Poco a été révélée en mai de ce mois-ci.






