Quelles sont les versions de bootstrap4 ?

La version 4 actuelle de bootstrap n'a que Bootstrap v4.0.0 et aucune autre version.
Si vous souhaitez en savoir plus sur bootstrap, vous pouvez cliquer sur : framework bootstrap
Bootstrap est le framework CSS le plus populaire, qui peut rendre le développement front-end plus rapide et plus facile. Tous les développeurs peuvent démarrer rapidement, tous les appareils peuvent être adaptés et tous les projets sont applicables. La version stable actuelle de Bootstrap est la version 3.3.5. Le 19 août 2015, la version alpha de Bootstrap 4 a été publiée. Bootstrap4 ne prend plus en charge IE8.
Bootstrap 4 alpha sera compilé en utilisant SCSS.
Dans la version 1.0 de Bootstrap, il n'y avait que quelques systèmes de grille, polices et styles de liste très limités. Dans la version Bootstrap 2.0, le framework CSS réactif a commencé à être fourni.
Avec la version Bootstrap 3.0, de nombreux bugs précédents ont été corrigés et diverses fonctionnalités telles que le design plat ont été fournies. Désormais, Bootstrap 4 fournira davantage de nouvelles fonctionnalités et ne prendra plus en charge certains anciens navigateurs.
Jetons un coup d'œil à certaines des nouvelles fonctionnalités fournies par Bootstrap 4 alpha.
De Less à Sass
Un changement important dans Bootstrap 4 alpha est qu'il n'utilise plus Less pour compiler des fichiers, mais utilise plutôt Sass . Bootstrap 3 utilise Less pour compiler les versions de version (il dispose également d'une version SASS distincte). La raison de ce changement est qu’il y a plus d’utilisateurs Sass.
Dans Bootstrap 4 alpha, les variables pour les transitions d'animation, les dégradés et autres attributs sont placés dans un fichier séparé et peuvent être personnalisés dans les variables Sass.
Ici vous pouvez voir toutes les options que vous pouvez personnaliser.
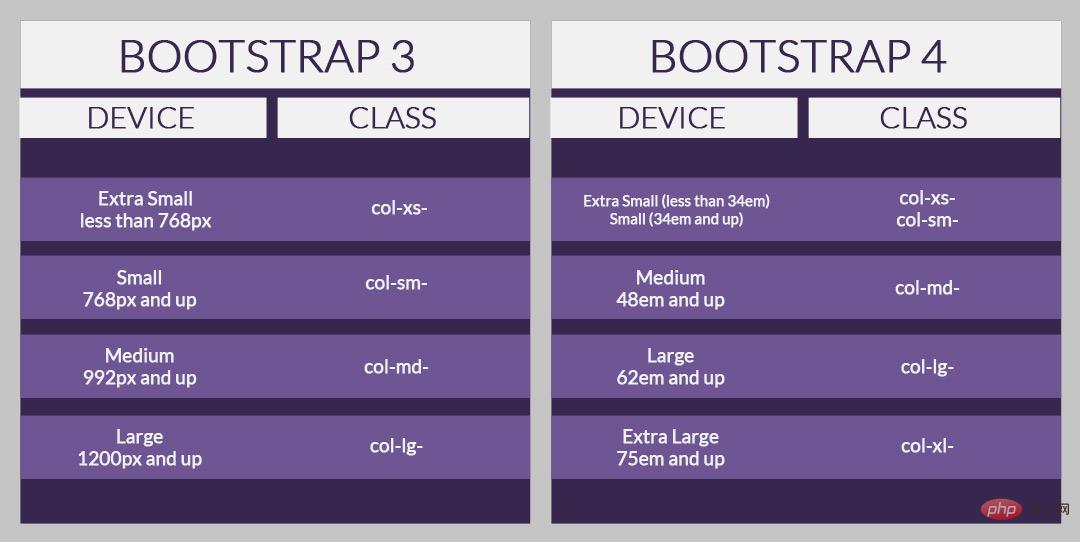
Système de grille amélioré
Dans Bootstrap 3, l'élément est marqué à différentes tailles en utilisant différentes classes sur l'élément. écran en pixels. Cela a été remplacé par em comme unité dans Bootstrap 4 alpha. Il existe un nouvel attribut -sm dans Bootstrap 4 alpha pour marquer les appareils mobiles.
Consultez les images ci-dessous pour comparer les différences entre les deux versions.

Supprimer la prise en charge d'IE8
Bootstrap 4 alpha ne prend plus en charge Internet Explorateur 8. Une raison importante est que le navigateur IE8 ne prend pas en charge les requêtes multimédias CSS (media queries), et les requêtes multimédias sont l'une des règles importantes du framework pour implémenter une conception réactive.
Pour les développeurs front-end, c'est un véritable casse-tête de bien adapter le site Web aux anciens navigateurs. Si vous devez prendre en charge IE8, vous pouvez utiliser Bootstrap3.
Abandonner l'utilisation des icônes de police Glyphicons
Bootstrap 4 alpha ne peut plus utiliser les icônes de police glyphicons. Il n’existe actuellement aucune explication officielle claire de cette déclaration.
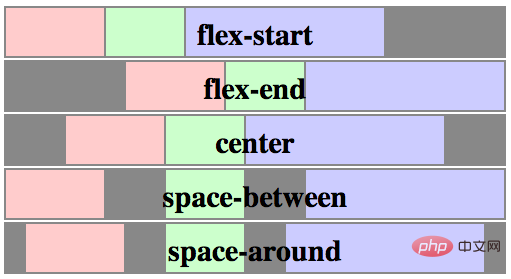
Mode Flexbox en option

Flexbox est une mise en page flexible CSS dans Boostrap 4 Flexbox peut être utilisé dans alpha en suivant les étapes suivantes :
Ouvrez le fichier scss et recherchez la variable $enable-flex.
● Changez-le de faux à vrai.
●Il sera converti en mode Flexbox après la recompilation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Accessibilité bootstrap: construire des sites Web inclusifs et conviviaux
Apr 07, 2025 am 12:04 AM
Accessibilité bootstrap: construire des sites Web inclusifs et conviviaux
Apr 07, 2025 am 12:04 AM
La construction d'un site Web inclusif et convivial avec bootstrap peut être réalisée via les étapes suivantes: 1. Améliorer la prise en charge du lecteur d'écran avec des balises Aria; 2. Ajustez le contraste des couleurs pour se conformer aux normes WCAG; 3. Assurez-vous que la navigation par clavier est conviviale. Ces mesures garantissent que le site Web est convivial et accessible à tous les utilisateurs, y compris ceux qui ont des barrières.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-




