 interface Web
interface Web
 js tutoriel
js tutoriel
 Suivez-moi pour apprendre les types de base et les types de référence des compétences javascript_javascript
Suivez-moi pour apprendre les types de base et les types de référence des compétences javascript_javascript
Suivez-moi pour apprendre les types de base et les types de référence des compétences javascript_javascript
1.Types de base et types de référence
Il existe 5 types de données de base : non défini, booléen, nombre, chaîne, nul
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(De manière confuse, la saisie du type nul renvoie "objet", alors que la norme ECMAScript le décrit comme un type distinct.)
Afin de faciliter le fonctionnement des valeurs de type de base, ECMAScript fournit également trois types de référence spéciaux : Boolean, Number et String. La bibliothèque standard fournit des constructeurs pour encapsuler les valeurs booléennes, les nombres et les chaînes en tant qu'objets. Ces types sont similaires aux autres types de référence et ont un comportement spécial correspondant à leurs types de wrapper de base respectifs. En fait, chaque fois qu'une valeur de type de base est lue, un objet du type wrapper de base correspondant est créé en arrière-plan, nous permettant d'appeler certaines méthodes pour manipuler les données.
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");Mais contrairement à la chaîne d'origine, l'objet String est un objet réel.
typeof s1; //"string" typeof s3; //"object"
La variable s1 dans cet exemple contient une chaîne, qui est bien sûr une valeur de type de base. La ligne suivante appelle la méthode substring() de s1 et enregistre le résultat renvoyé dans s2. Nous savons que les valeurs de type primitif ne sont pas des objets, donc logiquement elles ne devraient pas avoir de méthodes (mais elles ont des méthodes). En fait, pour réaliser cette opération intuitive, une série de processus ont été automatiquement complétés en arrière-plan. Lorsque la deuxième ligne de code accède à s1, le processus d'accès est en mode lecture, c'est-à-dire que la valeur de cette chaîne est lue dans la mémoire. Lors de l'accès à une chaîne en mode lecture, le traitement suivant sera automatiquement effectué en arrière-plan :
(1) Créez une instance de type String.
(2) Appelez la méthode spécifiée sur l'instance.
(3) Détruisez cette instance.
peut être exprimé à l'aide du code suivant :
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
Après ce traitement, la valeur de la chaîne de base devient la même que celle de l'objet. De plus, les trois étapes ci-dessus s'appliquent également aux valeurs booléennes et numériques correspondant aux types Booléen et Numérique.
2. Cycle de vie
La principale différence entre les types de référence et les types d'emballage de base est le cycle de vie de l'objet. Les instances de types référence créées à l'aide de l'opérateur new restent en mémoire jusqu'à ce que le flux d'exécution quitte la portée actuelle. L'objet de type packaging de base créé automatiquement n'existe que pendant la période d'exécution de cette ligne de code (instantanément), puis est immédiatement détruit. Cela signifie que nous ne pouvons pas ajouter de propriétés et de méthodes aux propriétés au moment de l'exécution.
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
Bien sûr, vous pouvez appeler explicitement Boolean, Number et String pour créer des objets de types d'emballage de base, mais cela n'est pas recommandé. L'appel de typeof sur une instance d'un type wrapper de base renverra "object" et tous les objets du type wrapper de base seront convertis en la valeur booléenne true. .
var obj = new Object("some text");
alert(obj instanceof String) //trueIl convient de noter qu'utiliser new pour appeler le constructeur d'un type d'emballage de base est différent de l'appel direct de la fonction de transformation du même nom.
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. Caractéristiques de base des types
1. Les valeurs des types de base sont immuables :
Aucune méthode ne peut modifier la valeur d'un type de base, comme une chaîne :
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
Vous constaterez que le nom d'origine n'a pas changé, mais qu'une nouvelle chaîne est renvoyée après avoir appelé la méthode toUpperCase().
Jetons un coup d'oeil :
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
Comme le montre le code ci-dessus, nous ne pouvons pas ajouter de propriétés et de méthodes aux types de base. Encore une fois, les types de base ne peuvent pas être modifiés ;
2. Le type de comparaison de base est la comparaison de valeurs :
Ils ne sont égaux que si leurs valeurs sont égales.
Mais vous pourriez :
var a = 1; var b = true; console.log(a == b);//true
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. Les variables de type de base sont stockées dans la zone de pile (la zone de pile fait référence à la mémoire de pile dans la mémoire)
Supposons qu'il existe les types de variables de base suivants :
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
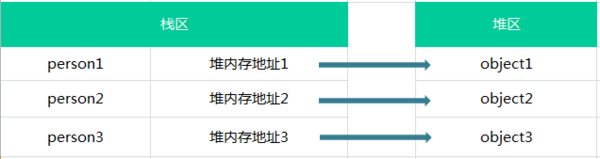
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
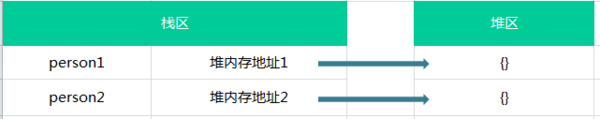
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
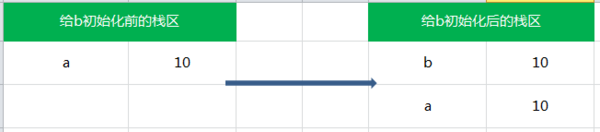
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
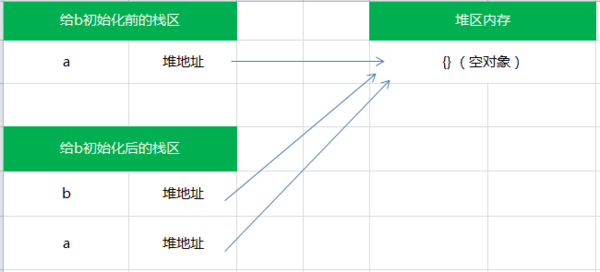
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
Leur relation est la suivante :

Par conséquent, l'attribution du type de référence est en fait l'attribution du pointeur d'adresse de l'objet stocké dans la zone de pile. Par conséquent, les deux variables pointent vers le même objet et toutes les opérations s'affecteront.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





