 outils de développement
outils de développement
 composer
composer
 Utilisez composer pour implémenter une architecture MVC simple
Utilisez composer pour implémenter une architecture MVC simple
Utilisez composer pour implémenter une architecture MVC simple
下面由composer使用教程栏目为大家介绍如何运用composer实现一个简陋的MVC架构,希望对需要的朋友有所帮助!

背景缘由
网上有许多自己去编写一些类来实现MVC框架的有很多。这个是在我进行项目改造的过程中操作的手法,搭建一个简陋的MVC的简易架构其中model和view是使用的laravel中的。下列实现的方式在很多地方会跟laravel很相似哦,废话不多说,直接上步骤。(这里假设你已经安装了composer)
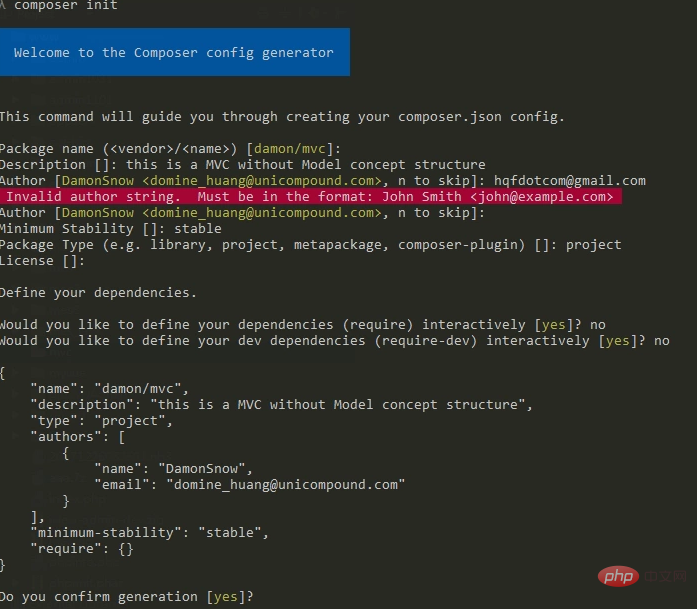
Step1 Composer init
直接执行composer init,按照步骤一步步下去,创建composer.json文件

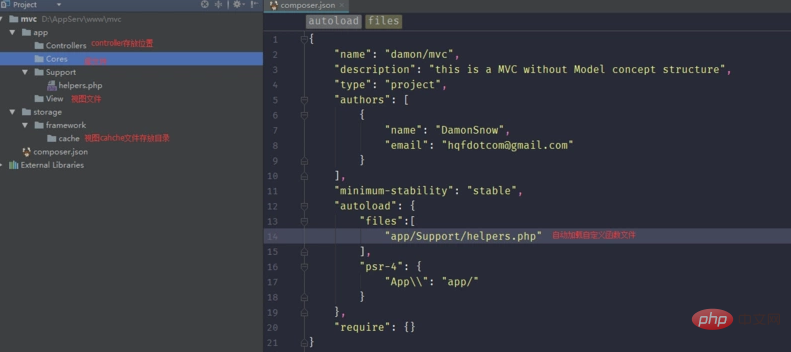
使用composer可以实现类的自动加载功能,运用该功能是用来额,怎么说呢,偷懒的。将生成的composer文件按下图修改,然后按下图左边目录结构创建。

修改完配置后执行
composer install composer dump-autoload
Step 2 构建一些基本文件及功能
之后在helper.php文件中添加一个函数,该函数是判断函数及其controller存在与否
if (!function_exists('isAvailableController')) {
function isAvailableController($controller,$method,$debug)
{
if(class_exists($controller)){
$app =$controller::getinstance();
//判断调用的方法控制器类中是否存在
if(!method_exists($controller,$method)){
echo $controller.'类不存在'.$method.'方法!';
die();
}
} else {
echo $controller.'类不存在!';
die();
}
return $app;
}
}在Controllers目录下新建一个Controller作为抽象类
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/26
* Time: 2017/12/26
* Info: basic controller
*/
namespace App\Controllers;
abstract class Controller
{
protected static $instance = null;
final protected function __construct(){
$this->init();
}
final protected function __clone(){}
protected function init(){}
//abstract protected function init();
public static function getInstance(){
if(static::$instance === null){
static::$instance = new static();
}
return static::$instance;
}
}之后在Controllers目录下新建控制器就行了,例如我实现一个TestController,请注意新建的控制器必须以Controller结尾并继承上面的Controller,如下:
namespace App\Controllers;
class TestController extends Controller
{
public function index()
{
echo 'link start ^_^';
}
}创建一个配置文件config.php
return [
'DEBUG' => true,
'timeZone' => 'Asia/Shanghai',
'APP_ROOT' => dirname(__FILE__),
'VIEW_ROOT' => dirname(__FILE__).'/app/View',
];之后呢,在项目根目录(这里就是mvc目录)下建立一个index.php
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/27
* Time: 15:37
*/
$config = require('./config.php');
define('APP_ROOT',$config['APP_ROOT']);//设定项目路径
define('VIEW_ROOT',$config['VIEW_ROOT']);//设定视图路径
//composer自动加载
require __DIR__ . '/vendor/autoload.php';
date_default_timezone_set($config['timeZone']);//时区设定
//获取控制器名称
if (empty($_GET["c"])) {
$controller = '\App\\Controllers\\BaseController';
} else {
$controller = '\App\\Controllers\\' . $_GET["c"] . 'Controller';
}
$method = empty($_GET["m"]) ? 'index' : $_GET["m"];//获取方法名
$app = isAvailableController($controller, $method, $config['DEBUG']);//实例化controller
echo $app->$method();
die();从上面的代码上其是可以看到如果没有传递get参数为c的会自动调用BaseController,该控制器继承自抽象类Controller,里面有个index方法,这里直接return一个字符串link start ^_^ 。那基本上之后要调用某个控制器的某个方法就是用url来实现例如http://localhost/mvc/?c=Test&... 就是调用TestController控制器下的index方法。现在来看下是否内实现:

看来没有问题,其他比较深奥的什么路由重写啊神马的,先不考虑。
Step3 实现模板引擎
这里实现模板引擎的方式是使用laravel的blade模板引擎,如何引入呢,这里使用composer来引入一个包来解决。
composer require xiaoler/blade
这个包git上有比较详细的说明,这个是xiaoler/blade包的连接
引入完这个包怎么实现模板引擎呢,我自己是根据包的说明实现了一个View类把他放到Cores目录下内容如下:
namespace App\Cores;
use Xiaoler\Blade\FileViewFinder;
use Xiaoler\Blade\Factory;
use Xiaoler\Blade\Compilers\BladeCompiler;
use Xiaoler\Blade\Engines\CompilerEngine;
use Xiaoler\Blade\Filesystem;
use Xiaoler\Blade\Engines\EngineResolver;
class View
{
const VIEW_PATH = [APP_ROOT.'/app/View'];
const CACHE_PATH = APP_ROOT.'/storage/framework/cache';
public static function getView(){
$file = new Filesystem;
$compiler = new BladeCompiler($file, self::CACHE_PATH);
$resolver = new EngineResolver;
$resolver->register('blade', function () use ($compiler) {
return new CompilerEngine($compiler);
});
$factory = new Factory($resolver, new FileViewFinder($file, self::VIEW_PATH));
return $factory;
}
}测试一下,http://localhost/mvc/?c=Test&...,也就是调用TestController的index方法

该控制器的代码如下:
namespace App\Controllers;
use App\Cores\View;
class TestController extends Controller
{
public function index()
{
$str = '模板在哪里啊,模板在这里。';
return View::getView()->make('index', ['str' => $str])->render();
}
}控制器中调用的模板是index.blade.php,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>home view</title>
</head>
<body>
{{ $str }}
</body>
</html>模板引擎功能OK啦,之后就可以愉快地使用blade模板引擎了,不过有些laravel中自带的一些语法是不能用的哦,该包的git上有说明这里引用下
@inject @can @cannot @lang 关键字被移除了
不支持事件和中间件
Step4 实现Model
这里使用的是illuminate / database包来实现Model的,执行以下命令安装。
composer require illuminate/database
在Core目录下新建一个DB类,代码如下:
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/28
* Time: 9:13
*/
namespace App\Cores;
use Illuminate\Database\Capsule\Manager as Capsule;
class DB
{
protected static $instance = null;
final protected function __construct(){
$this->init();
}
final protected function __clone(){}
protected function init(){
$capsule = new Capsule;
$capsule->addConnection([
'driver' => 'mysql',
'host' => 'localhost',
'database' => 'mes',
'username' => 'root',
'password' => '12345678',
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
]);
// Make this Capsule instance available globally via static methods... (optional)
$capsule->setAsGlobal();
// Setup the Eloquent ORM... (optional; unless you've used setEventDispatcher())
$capsule->bootEloquent();
}
//abstract protected function init();
public static function linkStart(){
if(static::$instance === null){
static::$instance = new static();
}
return static::$instance;
}
}这样在controller中就可以使用了,例如先在app目录下建立Model目录,在Model中新建一个Model文件Matter.php。
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/28
* Time: 9:52
*/
namespace App\Model;
use Illuminate\Database\Eloquent\Model;
class Metal extends Model
{
protected $fillable = ['metal_code','metal_name','metal_type','enable','deadline'];
protected $table = 'mes_metal';
public $timestamps = false;
}之后可以在控制器中这么使用:
<?php
/**
* Created by PhpStorm.
* User: Damon
* Date: 2017/12/27
* Time: 16:08
*/
namespace App\Controllers;
use App\Cores\DB;
use App\Cores\View;
use App\Model\Metal;
class TestController extends Controller
{
public function index()
{
DB::linkStart();//连接db
Metal::create([
'metal_code' => 'TEST',
'metal_name' => 'test',
'materiel_type' => 1,
'enable' => 0,
'deadline' => 30
]);
$res= Metal::all()->toArray();
var_dump($res);
die();
}
}这里有一些限制,就是无法使用laravel中的DB::connect(),不过其他的基础使用好像都可以。并且这里无法切换连接的数据库,这个其实可以将DB类进行修改,至于如何修改,自己想吧。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Exemple d'introduction de Laravel
Apr 18, 2025 pm 12:45 PM
Exemple d'introduction de Laravel
Apr 18, 2025 pm 12:45 PM
Laravel est un cadre PHP pour la création facile des applications Web. Il fournit une gamme de fonctionnalités puissantes, notamment: Installation: Installez le Laravel CLI globalement avec Composer et créez des applications dans le répertoire du projet. Routage: définissez la relation entre l'URL et le gestionnaire dans Routes / web.php. Voir: Créez une vue dans les ressources / vues pour rendre l'interface de l'application. Intégration de la base de données: fournit une intégration prête à l'emploi avec des bases de données telles que MySQL et utilise la migration pour créer et modifier des tables. Modèle et contrôleur: le modèle représente l'entité de la base de données et le contrôleur traite les demandes HTTP.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Améliorer l'efficacité de la sérialisation de l'entité de la doctrine: application de sidus / doctrine serializer-bundle
Apr 18, 2025 am 11:42 AM
Améliorer l'efficacité de la sérialisation de l'entité de la doctrine: application de sidus / doctrine serializer-bundle
Apr 18, 2025 am 11:42 AM
J'ai eu un problème difficile lorsque je travaille sur un projet avec un grand nombre d'entités de doctrine: chaque fois que l'entité est sérialisée et désérialisée, la performance devient très inefficace, entraînant une augmentation significative du temps de réponse du système. J'ai essayé plusieurs méthodes d'optimisation, mais cela ne fonctionne pas bien. Heureusement, en utilisant le SIDUS / Doctrine-Serializer-Bundle, j'ai résolu avec succès ce problème, améliorant considérablement les performances du projet.
 Comment construire rapidement des modèles de projet avancés Fecmall à l'aide du compositeur
Apr 18, 2025 am 11:45 AM
Comment construire rapidement des modèles de projet avancés Fecmall à l'aide du compositeur
Apr 18, 2025 am 11:45 AM
Lors du développement d'une plate-forme de commerce électronique, il est crucial de choisir le bon cadre et les bons outils. Récemment, lorsque j'essayais de créer un site Web de commerce électronique riche en fonctionnalités, j'ai rencontré un problème difficile: comment créer rapidement une plate-forme de commerce électronique évolutive et entièrement fonctionnelle. J'ai essayé plusieurs solutions et j'ai fini par choisir le modèle de projet avancé de FECMALL (FECMALL / FBBCBASE-APP-ADVANDAD). En utilisant le compositeur, ce processus devient très simple et efficace. Le compositeur peut être appris par l'adresse suivante: Adresse d'apprentissage
 Utilisez le compositeur pour résoudre le dilemme des systèmes de recommandation: Andres-Montanez / Recommandations-Bundle
Apr 18, 2025 am 11:48 AM
Utilisez le compositeur pour résoudre le dilemme des systèmes de recommandation: Andres-Montanez / Recommandations-Bundle
Apr 18, 2025 am 11:48 AM
Lors du développement d'un site Web de commerce électronique, j'ai rencontré un problème difficile: comment fournir aux utilisateurs des recommandations de produits personnalisées. Au départ, j'ai essayé des algorithmes de recommandation simples, mais les résultats n'étaient pas idéaux et la satisfaction des utilisateurs a également été affectée. Afin d'améliorer la précision et l'efficacité du système de recommandation, j'ai décidé d'adopter une solution plus professionnelle. Enfin, j'ai installé Andres-Montanez / Recommandations-Bundle via Composer, ce qui a non seulement résolu mon problème, mais a également considérablement amélioré les performances du système de recommandation. Vous pouvez apprendre le compositeur via l'adresse suivante:
 Comment simplifier le marketing par e-mail avec le compositeur: les pratiques d'application de Duwa.io
Apr 18, 2025 am 11:27 AM
Comment simplifier le marketing par e-mail avec le compositeur: les pratiques d'application de Duwa.io
Apr 18, 2025 am 11:27 AM
J'ai un problème délicat lors d'une campagne de marketing par courrier: comment créer et envoyer efficacement le courrier au format HTML. L'approche traditionnelle consiste à écrire du code manuellement et à envoyer des e-mails à l'aide d'un serveur SMTP, mais cela prend non seulement du temps, mais aussi des erreurs. Après avoir essayé plusieurs solutions, j'ai découvert Duwa.io, un Restapi simple et facile à utiliser qui m'aide à créer et à envoyer un courrier HTML rapidement. Pour simplifier davantage le processus de développement, j'ai décidé d'utiliser Composer pour installer et gérer la bibliothèque PHP de Duwa.io - Captaindoe / Duwa.
 Code d'installation de Laravel
Apr 18, 2025 pm 12:30 PM
Code d'installation de Laravel
Apr 18, 2025 pm 12:30 PM
Pour installer Laravel, suivez ces étapes dans Séquence: Installer Composer (pour MacOS / Linux et Windows) Installez Laravel Installer Créer une nouvelle application d'accès au service de démarrage du projet (URL: http://127.0.0.1:8000) Configurer la connexion de la base de données (si nécessaire)
 Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Méthode d'installation de Laravel Framework
Apr 18, 2025 pm 12:54 PM
Résumé de l'article: Cet article fournit des instructions détaillées étape par étape pour guider les lecteurs sur la façon d'installer facilement le cadre Laravel. Laravel est un puissant cadre PHP qui accélère le processus de développement des applications Web. Ce didacticiel couvre le processus d'installation des exigences du système à la configuration des bases de données et à la configuration du routage. En suivant ces étapes, les lecteurs peuvent jeter rapidement et efficacement une base solide pour leur projet Laravel.





