Comment optimiser le fournisseur via Composer dans YII2
La colonne suivante du tutoriel d'utilisation du compositeur présentera comment YII2 optimise les fournisseurs via le compositeur. J'espère que cela sera utile aux amis dans le besoin !

Cet article aborde les problèmes rencontrés lors de l'installation du framework Yii2 et de l'optimisation de Vendor via l'outil composer. Il est convenu que le lecteur a une certaine compréhension des principes de base de composer. et a l'expérience pratique de l'installation du framework Yii2.
Nous rencontrons souvent un type de problème dans la communauté Yii2, c'est-à-dire après l'installation de la version officiellement recommandée
1 Pourquoi n'y a-t-il pas de dossier fournisseur ?
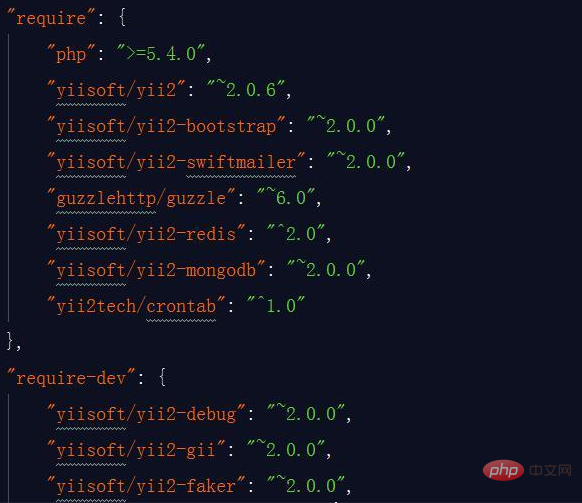
Dans Yii2, le fournisseur est un fichier de bibliothèque dépendant téléchargé par composer. Le code officiel du modèle de projet n'a que son propre fichier de projet, et le framework yii et les autres bibliothèques de classes dont il dépend sont tous enregistrés dans composer.json. Installez simplement composer, puis installez ou mettez à jour.
2 Dans le projet Yii2 que j'ai installé moi-même, les packages du fournisseur sont introuvables dans composer.json, et la plupart de ces packages ne sont pas nécessaires pour le moment. Comment puis-je les supprimer et conserver les. fournisseur minimisé ?
Scénario vérifié
2.1 Utilisez composer remove pour supprimer le package
Le package supprimé doit être enregistré dans composer.json sous le dossier du fournisseur et être supprimé après la suppression du package Dans le même temps, tous les packages seront réinstallés.
2.2 Utilisez composer update --no-dev pour supprimer le package
Le package en mode développement sera supprimé directement. Après la suppression, exécutez le projet et une erreur sera directement signalée. Par conséquent, tous les packages en mode développement ne peuvent pas être supprimés


2.3 Utilisez Remove codeception/verify pour supprimer la plupart des packages en mode test. are a été supprimé D'après mon expérience de développement passée, les composants liés aux tests unitaires ne sont pas utilisés, vous pouvez donc utiliser la commande Remove Codeception/Verify pour rationaliser le package Yii2 Composer. Cette commande est un élément clé de l’optimisation du package composer.
3 Lorsque plusieurs projets sont sous un seul projet, des problèmes de performances de chargement seront-ils causés par le chargement d'un trop grand nombre de packages de composition pour la première fois ? Le chargement différé intégré peut-il résoudre ce problème ?
Les composants manifestement inutiles pour le projet peuvent être supprimés directement. Quant à l'impact sur les performances, nous ne l'avons pas encore rencontré. Le chargement paresseux est considéré comme une optimisation au niveau du framework, et je choisis de croire en sa capacité
4 Invite d'inexistence de répertoire ou de fichier causée par un problème de chemin du fournisseur
Supposons que le chemin de notre projet est E :sourcestemplates
Lorsqu'il y a un problème avec le chemin du fournisseur, les problèmes similaires suivants se produiront, c'est-à-dire qu'un certain package de composition n'existe pas
Invalid Parameter – yiibaseInvalidParamException The file or directory to be published does not exist: E:sourcestemplatesbackendvendorbower-asset/jquery/dist
L'absence du package de fichiers est simplement un symptôme. La raison principale est que le chemin du fournisseur et le fichier de configuration du projet ne correspondent pas.
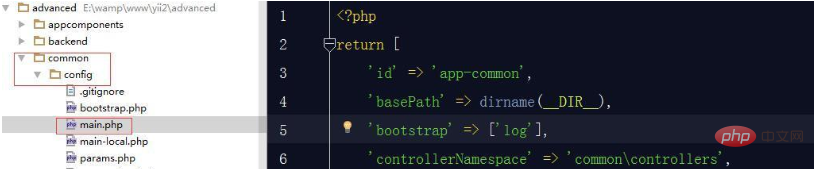
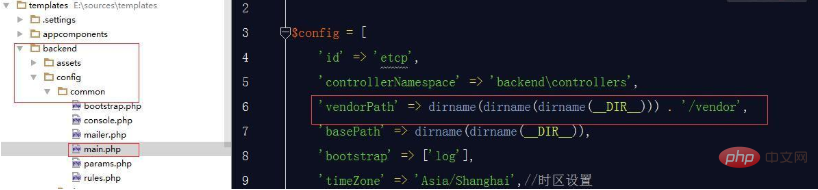
Sous le fichier de configuration principal main.php du projet, il y a l'entrée de configuration pour le fournisseur, la valeur spécifique de VendorPath, à combiner avec le chemin du fichier de configuration, veuillez vous référer aux deux images suivantes et configuration du chemin associé
Premier tableau

'vendorPath' => dirname(dirname(__DIR__)) . '/vendor',
Deuxième tableau

'vendorPath' => dirname(dirname(dirname(__DIR__))) . '/vendor',
Résumé :
Nous devons prendre en compte les trois problèmes suivants lors de l'utilisation de compser
1 La différence entre l'installation de composer et la mise à jour de composer
2 Gestion et stabilité des versions de Composer
3 Public Comment générer et maintenir des composants sous forme de packages de composition
Pour les différences entre les commandes suivantes, veuillez vous référer aux informations réseau
composer install
devrait être le plus. commande couramment utilisée. Composer téléchargera le package en fonction du package d'installation local composer.json. Placez le package dans le répertoire du fournisseur sous le projet et placez les informations sur la version du package lors de l'installation dans composer.lock pour verrouiller la version.
En fait, lors de l'installation, si la version de composer.lock s'avère être la même que la version actuelle. Si la version du code dans le répertoire du fournisseur est la même, Composer ne fera rien. vous permet de travailler dans la version actuelle sans obtenir la dernière version du packagecomposer update
Tutoriel graphique sur l'utilisation des commandes du compositeur !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1206
1206
 24
24
 Exemple d'introduction de Laravel
Apr 18, 2025 pm 12:45 PM
Exemple d'introduction de Laravel
Apr 18, 2025 pm 12:45 PM
Laravel est un cadre PHP pour la création facile des applications Web. Il fournit une gamme de fonctionnalités puissantes, notamment: Installation: Installez le Laravel CLI globalement avec Composer et créez des applications dans le répertoire du projet. Routage: définissez la relation entre l'URL et le gestionnaire dans Routes / web.php. Voir: Créez une vue dans les ressources / vues pour rendre l'interface de l'application. Intégration de la base de données: fournit une intégration prête à l'emploi avec des bases de données telles que MySQL et utilise la migration pour créer et modifier des tables. Modèle et contrôleur: le modèle représente l'entité de la base de données et le contrôleur traite les demandes HTTP.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Améliorer l'efficacité de la sérialisation de l'entité de la doctrine: application de sidus / doctrine serializer-bundle
Apr 18, 2025 am 11:42 AM
Améliorer l'efficacité de la sérialisation de l'entité de la doctrine: application de sidus / doctrine serializer-bundle
Apr 18, 2025 am 11:42 AM
J'ai eu un problème difficile lorsque je travaille sur un projet avec un grand nombre d'entités de doctrine: chaque fois que l'entité est sérialisée et désérialisée, la performance devient très inefficace, entraînant une augmentation significative du temps de réponse du système. J'ai essayé plusieurs méthodes d'optimisation, mais cela ne fonctionne pas bien. Heureusement, en utilisant le SIDUS / Doctrine-Serializer-Bundle, j'ai résolu avec succès ce problème, améliorant considérablement les performances du projet.
 Comment simplifier le marketing par e-mail avec le compositeur: les pratiques d'application de Duwa.io
Apr 18, 2025 am 11:27 AM
Comment simplifier le marketing par e-mail avec le compositeur: les pratiques d'application de Duwa.io
Apr 18, 2025 am 11:27 AM
J'ai un problème délicat lors d'une campagne de marketing par courrier: comment créer et envoyer efficacement le courrier au format HTML. L'approche traditionnelle consiste à écrire du code manuellement et à envoyer des e-mails à l'aide d'un serveur SMTP, mais cela prend non seulement du temps, mais aussi des erreurs. Après avoir essayé plusieurs solutions, j'ai découvert Duwa.io, un Restapi simple et facile à utiliser qui m'aide à créer et à envoyer un courrier HTML rapidement. Pour simplifier davantage le processus de développement, j'ai décidé d'utiliser Composer pour installer et gérer la bibliothèque PHP de Duwa.io - Captaindoe / Duwa.
 Utilisez le compositeur pour résoudre le dilemme des systèmes de recommandation: Andres-Montanez / Recommandations-Bundle
Apr 18, 2025 am 11:48 AM
Utilisez le compositeur pour résoudre le dilemme des systèmes de recommandation: Andres-Montanez / Recommandations-Bundle
Apr 18, 2025 am 11:48 AM
Lors du développement d'un site Web de commerce électronique, j'ai rencontré un problème difficile: comment fournir aux utilisateurs des recommandations de produits personnalisées. Au départ, j'ai essayé des algorithmes de recommandation simples, mais les résultats n'étaient pas idéaux et la satisfaction des utilisateurs a également été affectée. Afin d'améliorer la précision et l'efficacité du système de recommandation, j'ai décidé d'adopter une solution plus professionnelle. Enfin, j'ai installé Andres-Montanez / Recommandations-Bundle via Composer, ce qui a non seulement résolu mon problème, mais a également considérablement amélioré les performances du système de recommandation. Vous pouvez apprendre le compositeur via l'adresse suivante:
 Code d'installation de Laravel
Apr 18, 2025 pm 12:30 PM
Code d'installation de Laravel
Apr 18, 2025 pm 12:30 PM
Pour installer Laravel, suivez ces étapes dans Séquence: Installer Composer (pour MacOS / Linux et Windows) Installez Laravel Installer Créer une nouvelle application d'accès au service de démarrage du projet (URL: http://127.0.0.1:8000) Configurer la connexion de la base de données (si nécessaire)
 Comment afficher le numéro de version de Laravel? Comment afficher le numéro de version de Laravel
Apr 18, 2025 pm 01:00 PM
Comment afficher le numéro de version de Laravel? Comment afficher le numéro de version de Laravel
Apr 18, 2025 pm 01:00 PM
Le Framework Laravel a des méthodes intégrées pour afficher facilement son numéro de version pour répondre aux différents besoins des développeurs. Cet article explorera ces méthodes, y compris l'utilisation de l'outil de ligne de commande Composer, l'accès à des fichiers .env ou l'obtention d'informations de version via le code PHP. Ces méthodes sont essentielles pour maintenir et gérer le versioning d'applications Laravel.
 Comment construire rapidement des modèles de projet avancés Fecmall à l'aide du compositeur
Apr 18, 2025 am 11:45 AM
Comment construire rapidement des modèles de projet avancés Fecmall à l'aide du compositeur
Apr 18, 2025 am 11:45 AM
Lors du développement d'une plate-forme de commerce électronique, il est crucial de choisir le bon cadre et les bons outils. Récemment, lorsque j'essayais de créer un site Web de commerce électronique riche en fonctionnalités, j'ai rencontré un problème difficile: comment créer rapidement une plate-forme de commerce électronique évolutive et entièrement fonctionnelle. J'ai essayé plusieurs solutions et j'ai fini par choisir le modèle de projet avancé de FECMALL (FECMALL / FBBCBASE-APP-ADVANDAD). En utilisant le compositeur, ce processus devient très simple et efficace. Le compositeur peut être appris par l'adresse suivante: Adresse d'apprentissage




