
Notepad est un éditeur de texte puissant, très pratique pour ouvrir toutes sortes de textes. Cependant, la couleur d'arrière-plan par défaut du Bloc-notes est le blanc pur, ce qui est vraiment inconfortable si vous le regardez pendant longtemps.

En fait, nous pouvons changer manuellement la couleur d'arrière-plan de l'interface d'édition notepad++ pour obtenir notre effet visuel confortable. (Apprentissage recommandé : Utilisation du Bloc-notes)
Pour modifier la couleur d'arrière-plan par défaut, changez l'endroit dans [Paramètres] - [Paramètres de format de langue...]
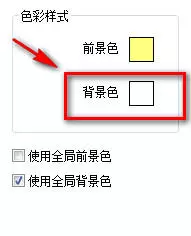
Cliquez sur [Couleur d'arrière-plan]

Cette interface apparaîtra

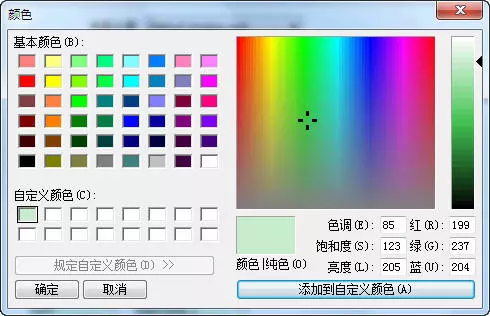
Cliquez sur [Plus de couleurs], la palette apparaîtra

Ici, vous pouvez choisir celle qui est la plus agréable pour les yeux et confortable ou que vous aimez Couleur
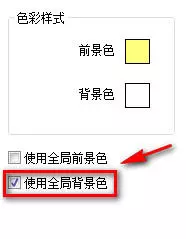
N'oubliez pas de cocher [Utiliser la couleur de fond globale]

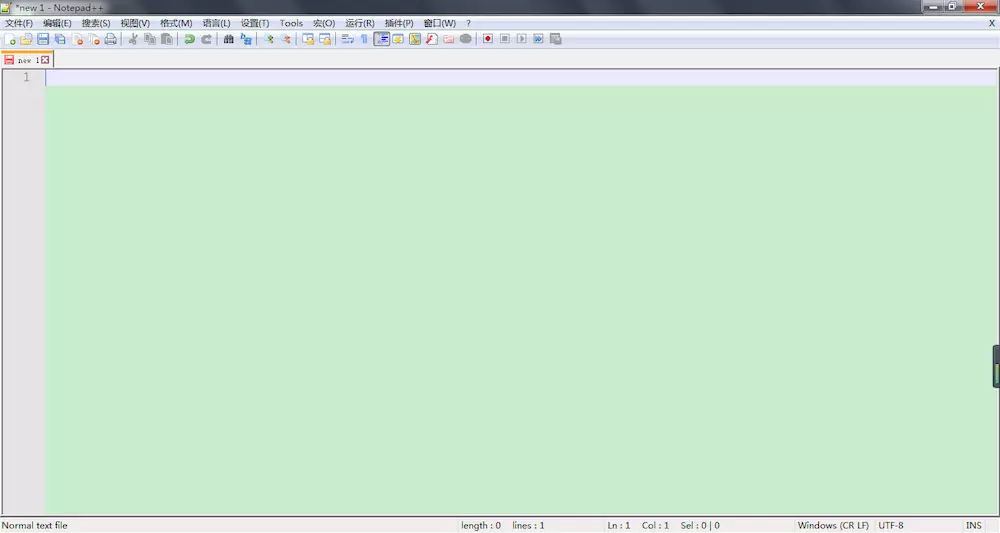
L'effet final est. comme ça

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 police de définition du bloc-notes
police de définition du bloc-notes
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 La différence entre div et span
La différence entre div et span
 Comment récupérer des fichiers vidés de la corbeille
Comment récupérer des fichiers vidés de la corbeille
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat