

Nous voyons souvent d'autres personnes partager des pages Web sur WeChat. Comment créer une page Web WeChat ? Aujourd'hui, je vais parler de la façon de créer une page Web WeChat. toi.
Tutoriels recommandés : Tutoriel vidéo sur le développement de la plateforme publique WeChat
1. Créez un nouveau fichier et modifiez son nom de fichier. dans "index.html".

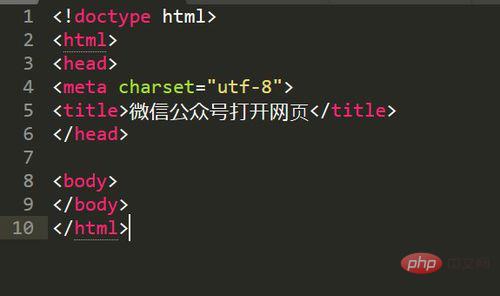
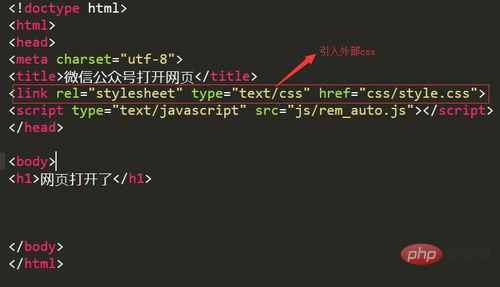
2. Utilisez Sublime (éditeur de code, vous pouvez utiliser vos propres outils de développement selon vos propres préférences) pour ouvrir le fichier "index.html". " fichier .Écrivez le module standard html5 et modifiez le titre de sa page Web. Le code est le suivant.

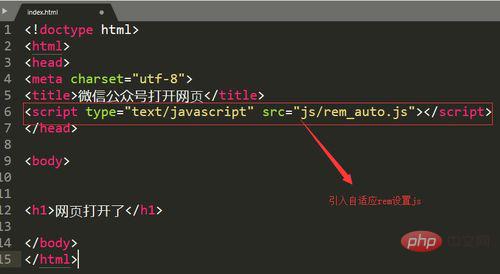
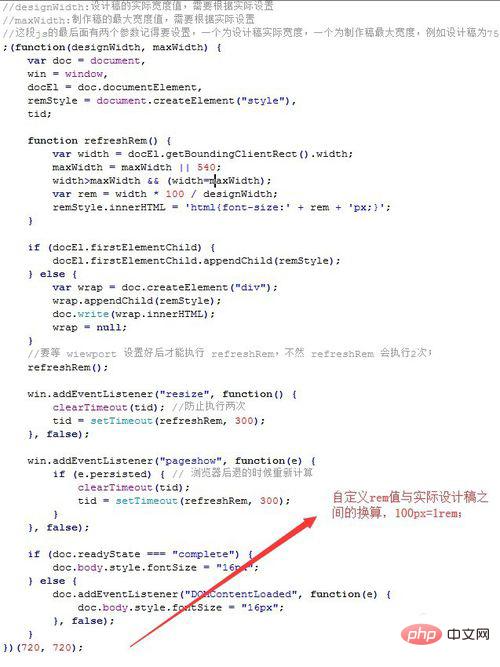
3. Introduisez le code js pour l'adaptation de la page Web, le code js est comme suit.


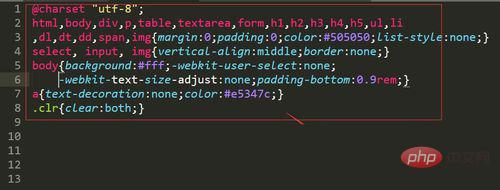
4. Créez un fichier CSS externe, introduisez-le en HTML et définissez les attributs initiaux de certaines balises.


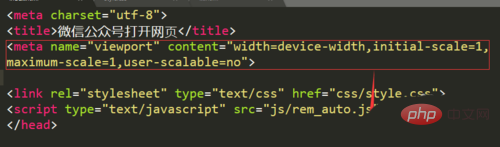
5. Écrivez le code suivant dans le fichier html (paramètres d'importation de page mobile).

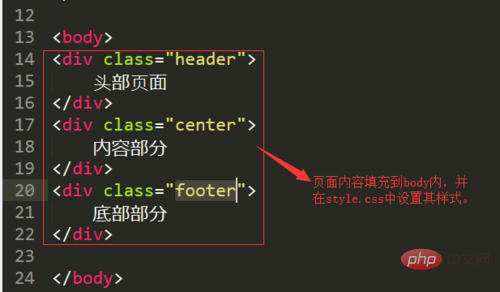
6. Ajoutez la page Web Contenu complet, écrivez le code html et le code css.

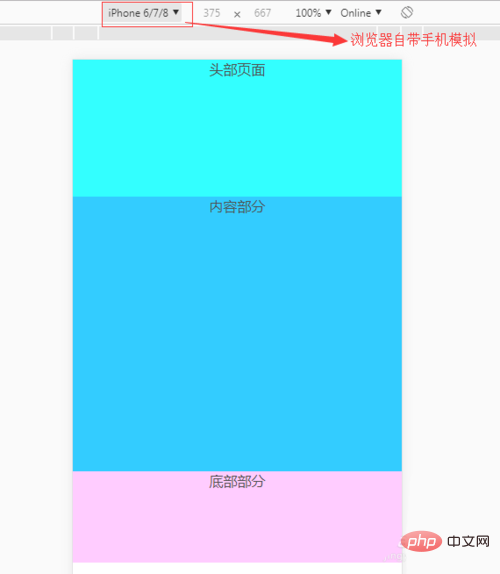
7. Utilisez le simulateur de téléphone mobile pour vérifier la page Web
Téléchargez-la sur le serveur et placez l'URL correspondante dans la navigation WeChat appropriée. 🎜>
Une telle page Web WeChat est prête !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 Comment créer un clone WeChat
Comment créer un clone WeChat
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions