Comment modifier le code HTML dans le bloc-notes

notepad++ est l'un des logiciels les plus couramment utilisés pour créer du HTML, mais il n'est toujours pas familier aux personnes qui l'utilisent pour la première fois. Ensuite, j'utiliserai un exemple pour le présenter. le processus. , j’espère que cela pourra être utile à tout le monde.
Tutoriel recommandé : Tutoriel d'utilisation du bloc-notes
1. Ouvrez d'abord le logiciel notepad++, comme indiqué sur l'image.

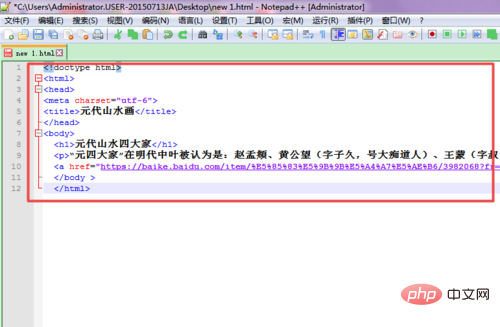
2. Copiez et collez la ligne de code suivante dans le logiciel
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1 id="元代山水四大家">元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

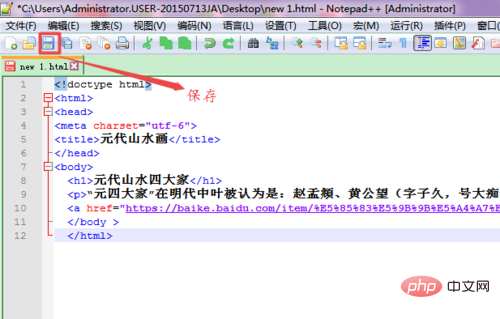
3. Cliquez comme indiqué dans l'image Cliquez sur l'icône [Enregistrer] pour enregistrer le code. Après l'enregistrement, l'image [Enregistrer] devient verte. Dans la fenêtre contextuelle, sélectionnez l'emplacement de sauvegarde et cliquez sur [Enregistrer].

4. Renommez le fichier enregistré et changez le suffixe en HTML.

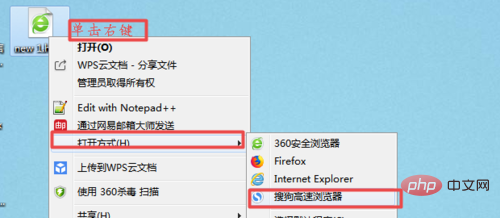
5. Cliquez avec le bouton droit de la souris, sélectionnez [Ouvrir avec], puis sélectionnez le navigateur utilisé pour ouvrir le fichier.

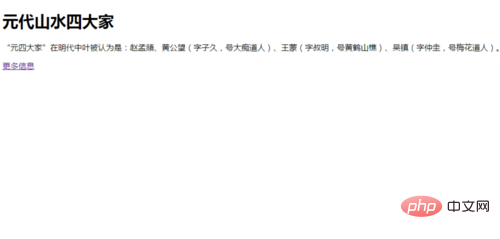
6. Ouvrez le fichier comme indiqué sur l'image et vous pouvez voir que le code a disparu.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment formater dans Notepad++
Apr 08, 2024 am 05:12 AM
Comment formater dans Notepad++
Apr 08, 2024 am 05:12 AM
Notepad++ offre une variété d'options de formatage, notamment : 1. Alignement automatique : Ctrl + A Après la sélection, Édition > Opération > Alignement ; 2. Indentation : Tabulation/Maj + Tabulation ou configuré dans les paramètres 3. Retour à la ligne : Ctrl + J/. Ctrl + Shift + J ou configuré dans les paramètres ; 4. Formatage JSON : Ctrl + Shift + F 5. Autres options telles que la conversion de casse, la majuscule de la première lettre, la suppression de lignes en double, etc.
 Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux avec Notepad++ ? Démarrez Notepad++, cliquez sur Fichier > Ouvrir et sélectionnez le fichier volumineux dans le navigateur de fichiers. Problèmes courants que vous pouvez rencontrer : chargement lent des fichiers, erreurs « fichier trop gros », mémoire insuffisante, fichiers corrompus. Moyens d'optimiser les performances : désactivez les plug-ins, ajustez les paramètres, utilisez le multithreading.
 Comment trouver des données en double dans le bloc-notes
Apr 08, 2024 am 05:36 AM
Comment trouver des données en double dans le bloc-notes
Apr 08, 2024 am 05:36 AM
Pour rechercher les données en double dans le Bloc-notes, effectuez simplement les étapes suivantes : 1. Chargez le fichier ; 2. Appuyez sur « Ctrl + F » pour ouvrir la boîte de dialogue « Rechercher » 3. Saisissez le texte et sélectionnez l'option « Rechercher tout » ; . Cliquez sur le bouton « Rechercher » Suivant ; 5. Marquez ou copiez manuellement les données en double.
 Comment comparer des fichiers dans notepad++
Apr 08, 2024 am 04:45 AM
Comment comparer des fichiers dans notepad++
Apr 08, 2024 am 04:45 AM
Dans Notepad++, vous pouvez effectuer des comparaisons de fichiers en installant le plug-in de comparaison. Les étapes spécifiques incluent : 1. Installez le plug-in de comparaison 2. Ouvrez le fichier 3. Démarrez la comparaison 4. Analysez les résultats 5. Profitez de fonctionnalités avancées telles que la comparaison côte à côte, ignorez les espaces et les couleurs personnalisées.
 Comment comparer deux textes dans le bloc-notes
Apr 08, 2024 am 03:57 AM
Comment comparer deux textes dans le bloc-notes
Apr 08, 2024 am 03:57 AM
Le Bloc-notes fournit une fonction de comparaison de texte qui permet de comparer les différences entre deux fichiers texte. Les étapes comprennent : 1. Ouvrez deux fichiers texte ; 2. Activez la fonction de comparaison. 3. Comparez les fichiers. 4. Affichez les résultats de la comparaison ;
 Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
La taille de la police peut être ajustée dans le Bloc-notes en suivant ces étapes : 1. Ouvrez le Bloc-notes ; 2. Allez dans le menu « Format » ; 3. Sélectionnez l'option « Police » 4. Dans la fenêtre « Police », utilisez le bouton « Taille » ; champ pour ajuster la taille de la police ; 5. Cliquez sur le bouton OK pour appliquer les modifications.
 Comment définir l'encodage par défaut dans notepad++
Apr 08, 2024 am 05:21 AM
Comment définir l'encodage par défaut dans notepad++
Apr 08, 2024 am 05:21 AM
Cet article explique comment définir l'encodage par défaut de Notepad++ afin qu'il utilise automatiquement un encodage spécifique lorsque vous ouvrez un fichier. Les étapes spécifiques incluent : Cliquez sur le menu "Encodage" et sélectionnez "Définir l'encodage par défaut". Sélectionnez l'encodage souhaité, tel que UTF-8, dans la boîte de dialogue Encodage par défaut. Cliquez sur le bouton "Enregistrer" pour terminer les paramètres.
 Comment aligner le texte dans notepad++
Apr 08, 2024 am 04:27 AM
Comment aligner le texte dans notepad++
Apr 08, 2024 am 04:27 AM
L'alignement du texte dans Notepad++ peut être effectué via « Modifier » > « Aligner » ou Ctrl + L. Les options d'alignement fournies incluent : gauche, droite, centre et les deux extrémités. Vous pouvez également définir le montant du retrait pour améliorer encore l’alignement.






