
La tâche principale du HTML est de modifier la structure et le contenu du texte (également appelé sémantique) afin que le navigateur puisse l'afficher correctement.
Cet article explique comment utiliser HTML : ajoutez des titres et des paragraphes à un morceau de texte, mettez l'accent sur des déclarations, créez des listes, et bien plus encore.

Bases : titres et sections de paragraphes(Apprentissage recommandé : Tutoriel d'introduction HTML)
La plupart des la structure du texte se compose de titres et de paragraphes. Qu'il s'agisse de romans, de journaux, de manuels scolaires, de magazines, etc.

Le contenu structuré rendra l'expérience de lecture plus facile et plus agréable pour les lecteurs.
En HTML, chaque paragraphe est défini via la balise d'élément
, telle que la suivante :
<p>我是一个段落,千真万确。</p>
Chaque titre (Heading) est défini via la "balise titre" Oui, là sont six balises d'élément de titre -
De préférence, vous ne devez utiliser
Assurez-vous d'utiliser les titres dans le bon ordre au sein de la hiérarchie. N'utilisez pas
Parmi les six niveaux de titres disponibles, vous ne devez pas en utiliser plus de trois par page, à moins que vous ne jugez nécessaire d'en utiliser davantage. Les documents comportant plusieurs niveaux (c'est-à-dire des hiérarchies de titres profondes) deviennent lourds et difficiles à parcourir. Dans ce cas, il est recommandé de répartir le contenu sur plusieurs pages si possible.
Listes Listes
Maintenant, faisons attention aux listes. Les listes sont partout dans la vie, de votre liste de courses à votre liste de plans d'itinéraire pour rentrer chez vous en passant par la liste des instructions du didacticiel que vous suivez.
Une liste non ordonnée est utilisée pour marquer chaque élément. L'ordre des éléments n'a pas d'importance ici — regardons la première liste suivante :
Emphase
En langage humain, pour mettre en évidence les éléments d'une phrase Cela signifie que nous mettons généralement l'accent sur certains mots et que nous souhaitons généralement marquer certains mots comme étant soulignés ou différents d'une manière ou d'une autre. HTML fournit de nombreux éléments sémantiques et permet de marquer le contenu du texte grâce à la signification de ces éléments. Dans ce chapitre, nous verrons une petite partie des éléments les plus courants.
En HTML, nous utilisons l'élément (emphase) pour marquer de telles situations. Cela rendra le document plus intéressant à lire et sera également reconnu par les lecteurs d'écran et émis avec une intonation différente. Le style par défaut du navigateur est italique, mais vous ne devez pas utiliser cette balise uniquement pour obtenir le style italique, vous devez utiliser l'élément et du CSS, ou l'élément .
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
Pourquoi avons-nous besoin de structure ?
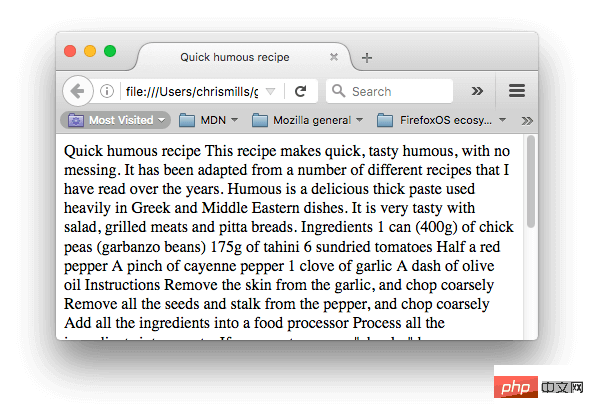
Le corps de ce document contient plusieurs contenus - ces contenus ne sont pas balisés, mais lors de l'édition Saut de ligne (entrez le retour chariot /line feed pour passer à la ligne suivante) le traitement est utilisé.
Cependant, lorsque vous ouvrirez le document dans votre navigateur, vous verrez que le texte apparaît comme un seul bloc !

C'est parce qu'il n'y a aucun élément pour structurer le contenu, donc le navigateur ne sait pas ce qu'est un titre et ce qu'est un paragraphe. De plus :
Lorsque les utilisateurs lisent une page Web, ils ont tendance à naviguer rapidement pour trouver un contenu pertinent, se contentant souvent de lire le titre au début (nous passons généralement très peu de temps sur une page Web). Si les utilisateurs ne voient pas quelque chose d’utile au bout de quelques secondes, ils risquent d’être frustrés et de partir.
Les moteurs de recherche qui indexent vos pages Web considèrent le contenu de votre titre comme des mots-clés importants qui influencent le classement de recherche de votre page Web. Sans titre, votre page Web ne fonctionnera pas bien en termes de référencement (optimisation des moteurs de recherche).
Les personnes ayant une déficience visuelle grave ne lisent généralement pas les pages Web ; elles utilisent plutôt l'audition. Le logiciel qui fait ce travail s'appelle un lecteur d'écran. Le logiciel offre un accès rapide à un contenu textuel donné. Parmi les différentes techniques utilisées, ils donnent une vue d'ensemble du document par la lecture du titre à voix haute, permettant ainsi à l'utilisateur de trouver rapidement l'information dont il a besoin. Si les sous-titres ne sont pas disponibles, les utilisateurs seront obligés d’entendre l’intégralité du document lu à haute voix.
Utilisez CSS pour styliser le contenu, ou utilisez JavaScript pour faire quelque chose d'intéressant, vous avez besoin d'un élément qui contient le contenu pertinent, afin que CSS/JavaScript puisse le cibler efficacement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!