Comment utiliser le bloc-notes dans le front-end

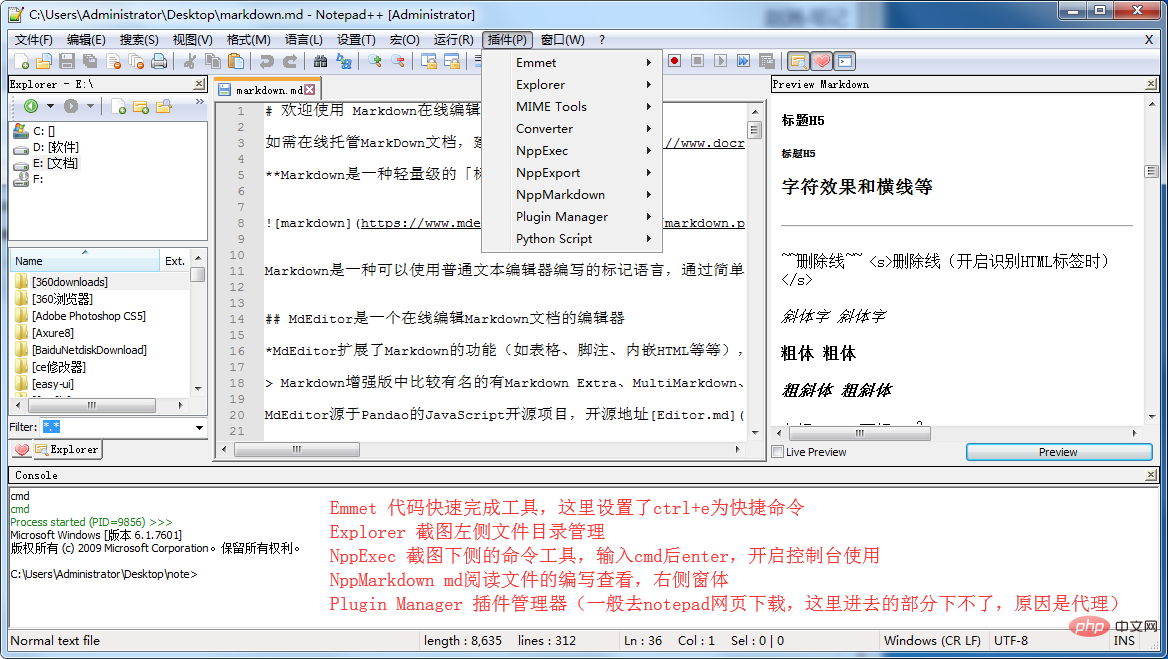
Version de configuration frontale du bloc-notes : Prend en charge l'achèvement rapide d'Emmet ; prend en charge la gestion des répertoires de l'Explorateur ; prend en charge les commandes de la console cmd ; ; (Apprentissage recommandé : Utilisation du Bloc-notes)
 En plus de ses fonctions puissantes, le Bloc-notes possède également de nombreux excellents plug-ins. développement Traitez certains des plug-ins les plus couramment utilisés.
En plus de ses fonctions puissantes, le Bloc-notes possède également de nombreux excellents plug-ins. développement Traitez certains des plug-ins les plus couramment utilisés.
Emmet
Le prédécesseur d'Emmet est Zen Coding, un plug-in qui utilise une syntaxe de sélection de type CSS pour développer rapidement du HTML et du CSS. -fin du développement Artefact. Il ignore les invites et les saisies automatiques de l'éditeur, supprime instantanément vos touches de raccourci personnalisées ou les chaînes chaudes d'AHK, raccourcit la saisie avec intelligence, concision et efficacité, vous permettant d'écrire toutes sortes de mots complexes et ennuyeux très rapidement. Expérience avec HTML et. Codage CSS. Il peut désormais être installé directement dans le gestionnaire de plug-ins de Notepad++.
Par exemple : saisissez div#name et appuyez sur Ctrl+E pour le convertir en
Texte au doigt
Plug-in de remplacement de code de balise et de saisie semi-automatique de texte. L'éditeur peut améliorer efficacement la vitesse d'écriture du code et améliorer l'efficacité de votre travail avec cette fonction. Par exemple, si j'entre si et que j'appuie ensuite sur la touche Tab. , le if sera remplacé par une structure complète Le if peut grandement améliorer l'efficacité. Bien entendu, le remplacement spécifique peut être configuré. Référence d'utilisation détaillée : Finger Text
TextFx
Ceci est connu comme le meilleur plugin sur Notepad++ et possède de superbes capacités de traitement de texte, telles que le traitement d'encodage de texte. La programmation est dans une certaine mesure un travail de texte, ce plug-in devrait donc être très utile aux développeurs. Auparavant, il était installé par défaut, mais vous devez maintenant l'installer manuellement.
Liste des tâches
Numérisez automatiquement le document actuel, recherchez tous les commentaires commençant par « TODO : » et répertoriez-les dans le panneau de droite. pour accéder au document, OK. Ceci est très similaire à la fonction TODO d'Eclipse, qui facilite le marquage et la recherche du travail inachevé. La
balise HTML
est plus utile lors de l'édition de code HTML. Sa fonction principale est de faire correspondre la balise sélectionnée, d'encoder et de décoder les balises HTML, ainsi que d'encoder et de décoder JS. Je pense que l'encodage et le décodage des balises HTML sont la fonctionnalité la plus utile.
TagsView
peut lister les variables globales, les listes de fonctions, etc. du document actuel, ce qui facilite la recherche de fonctions de positionnement, de variables, etc.
JSON Viewer
peut afficher JSON sous la forme d'une arborescence, et peut également formater JSON et ajouter une indentation.
JSLint
JSLint est un outil de vérification de la syntaxe JavaScript qui peut vérifier si votre code est excellent. Pour les règles, veuillez vous référer à >. ;.
RegEx Helper
correspond aux expressions régulières dans les documents et peut être utilisé pour tester les expressions régulières.
Compare Plugin
Un outil très pratique qui peut être utilisé pour comparer les différences entre deux fichiers, principalement utilisé pour comparer deux fichiers adjacents.
Explorateur
Une fenêtre de navigation dans les fichiers où vous pouvez créer des fichiers, des dossiers, etc. Vous pouvez également localiser rapidement le dossier du fichier actuellement ouvert.
Sélecteur de fichiers
Un outil pour changer rapidement de fenêtre. Il prend en charge la recherche et le changement en entrant le nom du fichier, le chemin ou l'index de l'onglet. par défaut Ctrl + Tab.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux avec Notepad++ ? Démarrez Notepad++, cliquez sur Fichier > Ouvrir et sélectionnez le fichier volumineux dans le navigateur de fichiers. Problèmes courants que vous pouvez rencontrer : chargement lent des fichiers, erreurs « fichier trop gros », mémoire insuffisante, fichiers corrompus. Moyens d'optimiser les performances : désactivez les plug-ins, ajustez les paramètres, utilisez le multithreading.
 Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
La taille de la police peut être ajustée dans le Bloc-notes en suivant ces étapes : 1. Ouvrez le Bloc-notes ; 2. Allez dans le menu « Format » ; 3. Sélectionnez l'option « Police » 4. Dans la fenêtre « Police », utilisez le bouton « Taille » ; champ pour ajuster la taille de la police ; 5. Cliquez sur le bouton OK pour appliquer les modifications.
 Quels composants doivent être sélectionnés pour l'installation de notepad++ ?
Apr 08, 2024 am 10:48 AM
Quels composants doivent être sélectionnés pour l'installation de notepad++ ?
Apr 08, 2024 am 10:48 AM
Lors de l'installation des composants Notepad++, il est recommandé de sélectionner les composants requis suivants : NppExec, Compare, Multi-Edit, Spell Checker, XML Tools. Des composants facultatifs sont disponibles pour améliorer des fonctionnalités spécifiques, notamment la saisie semi-automatique, l'éditeur de colonnes, DSpellCheck, l'éditeur hexadécimal et le gestionnaire de plugins. Avant d'installer des composants, identifiez les fonctions fréquemment utilisées et tenez compte de la compatibilité et de la stabilité. Installez uniquement les composants dont vous avez besoin pour éviter tout encombrement inutile.
 A quoi sert notepad++ ?
Apr 08, 2024 am 11:03 AM
A quoi sert notepad++ ?
Apr 08, 2024 am 11:03 AM
Notepad++ est un éditeur de texte gratuit et open source largement utilisé pour la programmation, le développement Web et la manipulation de texte. Ses principales utilisations incluent : Édition et visualisation de texte : créer, modifier et afficher des fichiers de texte brut, prendre en charge les onglets et la coloration syntaxique. Programmation : prend en charge la coloration syntaxique, le pliage de code et la saisie semi-automatique pour plusieurs langages de programmation, et intègre des débogueurs et des plug-ins de contrôle de version. Développement Web : fournit la coloration syntaxique, la vérification du code et la saisie semi-automatique pour HTML, CSS et JavaScript afin de faciliter la création et l'édition de pages Web. Autres utilisations : Pour le traitement de texte, la création de scripts et l'édition de documents.
 Comment filtrer les données par conditions dans l'éditeur de texte du Bloc-notes
Apr 08, 2024 am 10:33 AM
Comment filtrer les données par conditions dans l'éditeur de texte du Bloc-notes
Apr 08, 2024 am 10:33 AM
Grâce aux expressions régulières, Notepad++ peut filtrer les données par conditions : 1. Ouvrez le fichier et utilisez la fenêtre « Rechercher » 2. Sélectionnez le mode « Expression régulière » 3. Entrez une expression régulière pour définir des conditions, telles que rechercher des lignes contenant « foo » ; " :foo.
 Comment notepad++ exécute-t-il le code Perl
Apr 08, 2024 am 10:18 AM
Comment notepad++ exécute-t-il le code Perl
Apr 08, 2024 am 10:18 AM
Pour exécuter du code Perl dans Notepad++, suivez ces étapes : Installez un interpréteur Perl. Configurez Notepad++, sélectionnez Perl dans le paramètre Langue et entrez le chemin d'accès au fichier exécutable Perl. Écrivez du code Perl. Sélectionnez l'interpréteur Perl dans le plugin NppExec et exécutez le code. Affichez la sortie dans la barre de menu "Console".
 Comment changer notepad++ en chinois
Apr 08, 2024 am 10:42 AM
Comment changer notepad++ en chinois
Apr 08, 2024 am 10:42 AM
Notepad++ ne fournit pas d'interface chinoise par défaut. Les étapes de changement sont les suivantes : téléchargez le pack de langue chinoise et terminez l'installation lorsque vous y êtes invité ; redémarrez Notepad++ et entrez dans la fenêtre "Préférences" et sélectionnez "Chinois simplifié" dans l'onglet "Langue". et cliquez sur "OK".
 Comment exécuter le langage C dans notepad++
Apr 08, 2024 am 10:06 AM
Comment exécuter le langage C dans notepad++
Apr 08, 2024 am 10:06 AM
Notepad++ lui-même ne peut pas exécuter de programmes en langage C et nécessite un compilateur externe pour compiler et exécuter le code. Pour utiliser un compilateur externe, vous pouvez suivre les étapes suivantes pour le configurer : 1. Téléchargez et installez le compilateur du langage C ; 2. Créez un outil personnalisé dans Notepad++ et configurez le chemin et les paramètres du fichier exécutable du compilateur ; le programme en langage C et enregistrez-le avec une extension de fichier .c ; 4. Sélectionnez le fichier du programme en langage C et sélectionnez un outil personnalisé dans le menu "Exécuter" pour compiler 5. Affichez les résultats de la compilation et affichez un message d'erreur ou de réussite de la compilation ; . Si la compilation réussit, un fichier exécutable sera généré.






