

Notepad++ est un éditeur de texte sous le système d'exploitation Windows (licence de copyright du logiciel : GPL). Il possède une interface complète en langue chinoise et prend en charge l'écriture multilingue (technologie UTF8). Ci-dessous, nous vous présenterons comment modifier les paramètres de couleur dans le bloc-notes.
Tutoriel recommandé : Tutoriel d'utilisation de notepad++
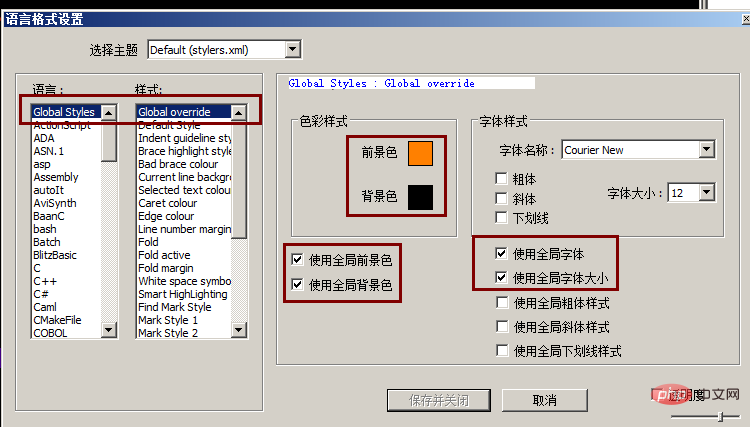
Il suffit d'ouvrir notepad++ et de le sélectionner dans le barre de menu Paramètres-->>Paramètres de format de langue-->>

De plus, voici quelques définitions des paramètres de couleur de l'interface Notepad++ si vous le souhaitez. pour personnaliser les couleurs plus en détail. Pour modifier la définition, veuillez vous référer au document suivant.
Styles globaux
Style de ligne de retrait La couleur de la ligne de retrait
Style de surbrillance des accolades Lorsque le pointeur de la souris est autour le cadre La couleur du cadre (comme {} en css et () en js)
Mauvaise couleur d'accolade La couleur du mauvais cadre (comme il y a une erreur dans {} en js, la couleur de ceci {})
Couleur d'arrière-plan de la ligne actuelle La couleur d'arrière-plan de la ligne actuelle pointée par la souris
Couleur du texte sélectionné La couleur du texte sélectionné
Couleur du curseur La couleur du pointeur de la souris
Marge du numéro de ligne Le numéro du numéro de ligne Couleur
Plier Masquer la couleur du bouton de code
Marge de pli Masquer la couleur d'arrière-plan supérieure et inférieure du bouton de code
Smart Highlighting Double-cliquez pour sélectionner la couleur d'arrière-plan du texte
Les balises correspondent à la surbrillance La couleur d'arrière-plan de la balise lorsque le pointeur de la souris est sur la balise actuelle
Attribut Tags La couleur d'arrière-plan des attributs et des valeurs d'attribut lorsque le pointeur de la souris est sur la balise actuelle
Onglet actif focalisé Le document sélectionné lorsque plusieurs interfaces de documents apparaissent La couleur de fond de
Onglet actif non focalisé La couleur de fond du document non sélectionné lorsque l'interface à deux documents apparaît (le premier document dans une autre vue)
Texte de l'onglet actif La couleur du nom du document actuel
Couleur de fond de l'onglet Onglets inactifs des non sélectionnés documents
CSS
DEFAULT premier plan par défaut
TAG Nom de la balise tel que span h2
PSEUDOCLASS Pseudo -style de classe
UNKNOWN _PSEUDOCLASS Style de pseudo-classe peu clair (y compris le style de pseudo-classe inachevé)
Ponctuation de style OPERATOR Tel que {}:;
Attribut IDENTIFIER, identifiant
Valeur de l'attribut VALUE
Explication du COMMENTAIRE
IMPORTANT important
HTML
DEFAULT Premier plan par défaut
COMMENT Explication
NUMBER Numéro
DOUBLESTRING Chaîne entre guillemets doubles
SINGLESTRING Chaîne de guillemets simples
TAG Nom de la balise tel que span h2
TAGEND Fin de la balise
TAGUNKNOWN Balises ambiguës (y compris les balises inachevées)
ATTRIBUTE Attributs
ATTRIBUTEUNKNOWN Attributs peu clairs (y compris les attributs inachevés)
SGMLDEFAULT Le mot qui déclare le document (celui du haut du document html)
VALUE La couleur de la valeur de l'attribut (lorsque la valeur n'est pas entourée de guillemets simples ou doubles)
ENTITY Caractères spéciaux tels que > :
JavaScript
WORD Mots courants
KEYWORD Mots-clés
DOUBLE CHAÎNE Chaîne de guillemets doubles
SINGLESTRING Chaîne de guillemets simples
SYMBOLES Ponctuation telle que {}:;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!