 interface Web
interface Web
 js tutoriel
js tutoriel
 Une analyse approfondie de la relation entre prototype et proto dans les compétences JavaScript_javascript
Une analyse approfondie de la relation entre prototype et proto dans les compétences JavaScript_javascript
Une analyse approfondie de la relation entre prototype et proto dans les compétences JavaScript_javascript
prototype, chaque objet fonction a un attribut prototype affiché, qui représente le prototype de l'objet (l'exception est l'objet fonction Function.prototype, qui n'a pas d'attribut prototype).
__proto__ : chaque objet possède un attribut caché interne nommé __proto__, qui pointe vers son objet prototype correspondant (le nom est __proto__ dans Chrome et Firefox, et est accessible). La chaîne de prototypes est formée sur la base de __proto__
(remarque : non basé sur le prototype de propriété de l'objet fonction).
Pour faire simple : __proto__ est le prototype interne, et prototype est le prototype du constructeur (le constructeur est en fait une fonction)
Le prototype du constructeur est un objet
Alors, qu'est-ce qu'un constructeur ?
Pour créer un objet, vous devez d'abord avoir un constructeur d'objet, tout comme en PHP. Si vous souhaitez créer un objet, vous devez d'abord avoir une classe
L'essence d'un constructeur est une fonction. La question suivante est : Comment créer un objet via ce constructeur ?
Réponse : nouveau
Le constructeur construit un objet.
1. Le __proto__ de tous les constructeurs/fonctions pointe vers Function.prototype, qui est une fonction vide (fonction vide)
Numéro.__proto__ === Fonction.prototype
// vrai
Boolean.__proto__ === Function.prototype
// vrai
String.__proto__ === Function.prototype
// vrai
Objet.__proto__ === Fonction.prototype
// vrai
Function.__proto__ === Function.prototype
// vrai
Tableau.__proto__ ===
Fonction.prototype
// vrai
RegExp.__proto__ === Function.prototype
// vrai
Erreur.__proto__ ===
Fonction.prototype
// vrai
Date.__proto__ ===
Fonction.prototype
// vrai
explique que Number et ainsi de suite sont tous des constructeurs, et ces constructeurs sont en fait un objet de Function. En d’autres termes, cela équivaut à var Number = new Function();
Il existe un total de 12 constructeurs/objets intégrés en JavaScript (JSON est nouvellement ajouté dans ES5). Voici 8 constructeurs accessibles. Le reste comme Global n'est pas accessible directement, les arguments ne sont créés par le moteur JS que lorsque la fonction est appelée, Math et JSON existent sous forme d'objets et n'en nécessitent pas de nouveaux. Leur __proto__ est Object.prototype. Comme suit
Math.__proto__ === Objet.prototype
// vrai
JSON.__proto__ === Objet.prototype
// vrai
Les "tous les constructeurs/fonctions" mentionnés ci-dessus incluent certainement des constructeurs personnalisés. Comme suit
// Déclaration de fonction
fonction Personne()
{}
//Expression de fonction
var Homme
=
fonction()
{}
console.log(Person.__proto__ === Function.prototype)
// vrai
console.log(Man.__proto__ ===
Fonction.prototype)
// vrai
Qu'est-ce que cela signifie ?
Tous les constructeurs proviennent de Function.prototype, même le constructeur racine Object et Function lui-même. Tous les constructeurs héritent des propriétés et méthodes de Function.prototype. Tels que la longueur, l'appel, l'application, la liaison (ES5).
Function.prototype est également le seul prototype dont le type XXX.prototype est "fonction". Le prototype des autres constructeurs est un objet. Comme suit
console.log(typeof Function.prototype)
// fonction
console.log (type d'objet.prototype)
// objet
console.log(type de Number.prototype)
// objet
console.log(type de Boolean.prototype)
// objet
console.log (type de String.prototype)
// objet
console.log (type de tableau.prototype)
// objet
console.log (type de RegExp.prototype)
// objet
console.log (type d'erreur.prototype)
// objet
console.log(type de Date.prototype)
// objet
console.log (type d'objet.prototype)
// objet
Oh, il a également été mentionné ci-dessus qu'il s'agissait d'une fonction vide, jetons un coup d'œil à alert(Function.prototype).
Nous savons que le __proto__ de tous les constructeurs (y compris ceux intégrés et personnalisés) sont Function.prototype, alors qui est le __proto__ de Function.prototype ?
Je crois que vous avez entendu dire que les fonctions en JavaScript sont également des citoyens de premier ordre, alors où pouvez-vous montrer cela ? Comme suit
console.log(Function.prototype.__proto__ ===
Objet.prototype)
// vrai
Cela montre que tous les constructeurs sont également des objets JS ordinaires et que des attributs peuvent être ajoutés/supprimés au constructeur. En même temps, il hérite également de toutes les méthodes sur Object.prototype : toString, valueOf, hasOwnProperty, etc.
Qui est le __proto__ d'Object.prototype ?
Objet.prototype.__proto__ ===
nul //
vrai
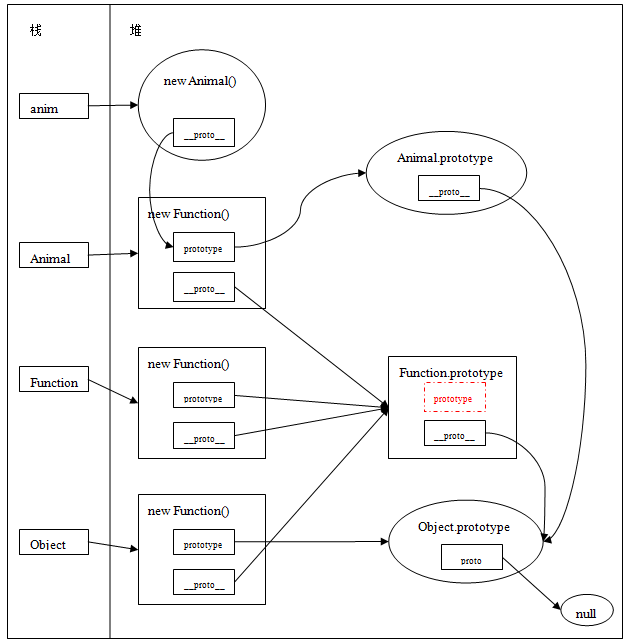
Permettez-moi de partager avec vous un diagramme de relation mémoire entre fonction, objet, prototype et __proto__


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





