 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 La table Bootstrap implémente facilement les tables de données
La table Bootstrap implémente facilement les tables de données
La table Bootstrap implémente facilement les tables de données

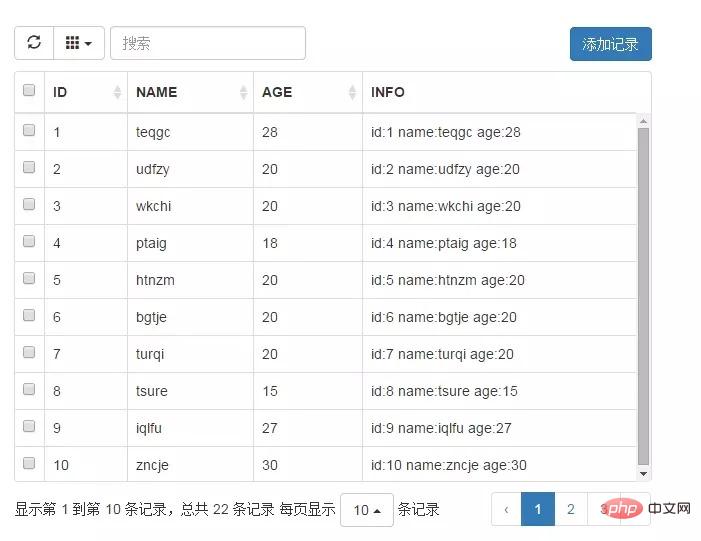
Lorsque vous utilisez une table bootstrap, vous pouvez souvent réutiliser des tables pour afficher des données. Si vous les écrivez vous-même, ce ne sera certainement pas un problème, mais il sera beaucoup plus difficile d'afficher les données. Cependant, l'encapsulation de la table bootstrap dispose d'un ensemble complet de composants de table de données, qui peuvent facilement afficher les données demandées en arrière-plan. Il existe deux manières d'implémenter la table bootstrap. L'une consiste à écrire la table en HTML et l'autre. implémentez-le via js.js L'implémentation est relativement flexible, donc la méthode js est utilisée ici. Examinons l'implémentation ci-dessous.

Tutoriel recommandé : Tutoriel graphique Bootstrap
Client Le le client
doit d'abord introduire les fichiers css, js et autres correspondants
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-Table</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/bootstrap-table.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<div>
<div>
<div class="col-*-12">
<div id="toolbar">
<div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div>
</div>
<table id="mytab" class="table table-hover"></table>
<div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 id="添加记录">添加记录</h4>
</div>
<div class="modal-body">
<form role="form" action="javascript:void(0)">
<div class="form-group">
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="addRecord">提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="assets/bootstrap-table.js"></script>
<script src="assets/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript">
$(function() {
//根据窗口调整表格高度
$(window).resize(function() {
$('#mytab').bootstrapTable('resetView', {
height: tableHeight()
})
})
$('#mytab').bootstrapTable({
url: "",//数据源
dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total
height: tableHeight(),//高度调整
search: true,//是否搜索
pagination: true,//是否分页
pageSize: 20,//单页记录数
pageList: [5, 10, 20, 50],//分页步进值
sidePagination: "server",//服务端分页
contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理
dataType: "json",//期待返回数据类型
method: "post",//请求方式
searchAlign: "left",//查询框对齐方式
queryParamsType: "limit",//查询参数组织方式
queryParams: function getParams(params) {
//params obj
params.other = "otherInfo";
return params;
},
searchOnEnterKey: false,//回车搜索
showRefresh: true,//刷新按钮
showColumns: true,//列选择按钮
buttonsAlign: "left",//按钮对齐方式
toolbar: "#toolbar",//指定工具栏
toolbarAlign: "right",//工具栏对齐方式
columns: [
{
title: "全选",
field: "select",
checkbox: true,
width: 20,//宽度
align: "center",//水平
valign: "middle"//垂直
},
{
title: "ID",//标题
field: "id",//键名
sortable: true,//是否可排序
order: "desc"//默认排序方式
},
{
field: "name",
title: "NAME",
sortable: true,
titleTooltip: "this is name"
},
{
field: "age",
title: "AGE",
sortable: true,
},
{
field: "info",
title: "INFO[using-formatter]",
formatter: 'infoFormatter',//对本列数据做格式化
}
],
onClickRow: function(row, $element) {
//$element是当前tr的jquery对象
$element.css("background-color", "green");
},//单击row事件
locale: "zh-CN", //中文支持
detailView: false, //是否显示详情折叠
detailFormatter: function(index, row, element) {
var html = '';
$.each(row, function(key, val){
html += "<p>" + key + ":" + val + "</p>"
});
return html;
}
});
$("#addRecord").click(function(){
alert("name:" + $("#name").val() + " age:" +$("#age").val());
});
})
function tableHeight() {
return $(window).height() - 50;
}
/**
* 列的格式化函数 在数据从服务端返回装载前进行处理
* @param {[type]} value [description]
* @param {[type]} row [description]
* @param {[type]} index [description]
* @return {[type]} [description]
*/
function infoFormatter(value, row, index)
{
return "id:" + row.id + " name:" + row.name + " age:" + row.age;
}
</script>
</body>
</html>Serveur : Renvoie simplement le tableau json à la réception de la requête, oui Un tableau json n'est pas un objet unique, sinon les données ne seront pas affichées.
Notez que la table bootstrap peut être paginée sur le front-end ou sur le back-end. Ici, nous utilisons la pagination back-end, la valeur clé contenant
total : le. le nombre total d'enregistrements semble être fixe, je ne trouve rien dans la documentation qui puisse être modifié sur d'autres
lignes : la valeur de la clé de collection d'enregistrements peut être modifiée et le dataField peut être défini comme vous le souhaitez
{
"total":200,
"rows":[
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26}]
}Mais il peut y avoir des demandes pour cela. Si les données ne peuvent pas être attribuées, vous serez inquiet. Vous pouvez également utiliser la méthode suivante pour restituer les données. Cet effet est différent de celui ci-dessus, je ne le montrerai donc pas ici. La même première étape consiste à introduire les fichiers css/js et autres requis par le site officiel.
var $table = $("#product");
$table.bootstrapTable({
url: "http://192.168.6.240:8080/form",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
// toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "desc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList:[5,10,20,30],//分页步进值 //可供选择的每页的行数(*)
// search:true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
// strictSearch: true,
oolbarAlign:'right',//工具栏对齐方式
buttonsAlign:'right',//按钮对齐方式
// showColumns: true, //是否显示所有的列
// showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表onEditableSave
// singleSelect: false,
// striped: true, //是否显示行间隔色
// cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
// sortable: true, //是否启用排序
// pagination: true, //显示分页按钮
// sortName:"starttime",
// sortOrder:"desc", //默认排序
// pageNumber: 1, //初始化加载第一页,默认第一页
// pageSize: 10, //默认显示的每页个数
// showRefresh: true, //是否显示刷新按钮
// showPaginationSwitch: true, //是否显示选择分页数按钮
// queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
queryParams:function(params){
var temp = {
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
table_data:tempdata,
}
return temp;
},
responseHandler:function(res){
//动态渲染表格之前获取有后台传递的数据时,用于获取出除去本身渲染所需的数据的额外参数
//详见此函数参数的api
return res;
},
// search: true, //显示搜索框(客户端搜索)
//sidePagination: "server", //服务端处理分页
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表
columns: [{
title : '备注',
field : 'code',
align : 'center',
width : 100,
valign : 'middle',
},{
title : '操作',
field : 'name',
align : 'center',
width : 120 ,
valign : 'middle',
},
{
title : '编码',
field : 'calcMode',
align : 'center',
width : 120 ,
valign : 'middle',
}],
onLoadSuccess: function(){ //加载成功时执行
alert("加载数据成功");
},
onLoadError: function(){ //加载失败时执行
alert("加载数据失败");
}
});
};Une fois que vous savez comment l'utiliser, pensez-vous qu'il est beaucoup plus facile à utiliser que le tableau que vous avez écrit vous-même. Vous n'avez pas besoin d'écrire beaucoup de js et de divs, etc. Il y en a plus ? fonctions. Vous pouvez vous rendre sur le site officiel pour apprendre à l'utiliser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Dois-je utiliser Flexbox au centre de l'image bootstrap?
Apr 07, 2025 am 09:06 AM
Il existe de nombreuses façons de centrer des photos de bootstrap, et vous n'avez pas à utiliser Flexbox. Si vous avez seulement besoin de centrer horizontalement, la classe de cent texte est suffisante; Si vous devez centrer verticalement ou plusieurs éléments, Flexbox ou Grid convient plus. Flexbox est moins compatible et peut augmenter la complexité, tandis que Grid est plus puissant et a un coût d'enseignement supérieur. Lorsque vous choisissez une méthode, vous devez peser les avantages et les inconvénients et choisir la méthode la plus appropriée en fonction de vos besoins et préférences.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Accessibilité bootstrap: construire des sites Web inclusifs et conviviaux
Apr 07, 2025 am 12:04 AM
Accessibilité bootstrap: construire des sites Web inclusifs et conviviaux
Apr 07, 2025 am 12:04 AM
La construction d'un site Web inclusif et convivial avec bootstrap peut être réalisée via les étapes suivantes: 1. Améliorer la prise en charge du lecteur d'écran avec des balises Aria; 2. Ajustez le contraste des couleurs pour se conformer aux normes WCAG; 3. Assurez-vous que la navigation par clavier est conviviale. Ces mesures garantissent que le site Web est convivial et accessible à tous les utilisateurs, y compris ceux qui ont des barrières.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





