

Lors de l'utilisation de bootstrap-table dans le projet, après avoir modifié les données, elles doivent rester sur la page actuelle, mais généralement elles passeront à la page par défaut définie lors de l'initialisation. comment faire en sorte que les données restent sur la page actuelle après l'actualisation.
Tutoriel recommandé : Tutoriel de démarrage de Bootstrap
Obtenir la page actuelle
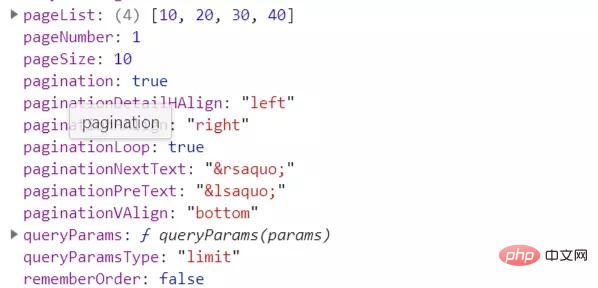
Pour rester sur la page actuelle, nous devons d'abord récupérer la page actuelle. bootstrap-table définit getOptions qui peut obtenir de nombreuses informations sur la table, y compris la page actuelle.
$table.bootstrapTable('getOptions')

Demander des données
Après avoir modifié les données, nous devons redemander les données. Vous pouvez. utilisez actualiser ou recommencez l'appel d'initialisation, je l'ai utilisé ici pour refaire l'appel d'initialisation. En passant la page courante en paramètre.
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}Résumé
Rester sur la page actuelle après l'actualisation des données est un problème que nous rencontrons souvent. La mise en œuvre est simplement enregistrée ici. Il existe peut-être un moyen plus simple.
Si vous souhaitez télécharger des modèles d'amorçage gratuitement, veuillez visiter la colonne Modèles d'amorçage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 vue v-si
vue v-si
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 Quel logiciel est ig
Quel logiciel est ig
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8