
Pile et file d'attente
Pour comprendre le fonctionnement des méthodes de pile et de file d'attente des tableaux JavaScript, vous devez d'abord comprendre les bases des piles et des files d'attente. Avant de continuer avec le contenu suivant, comprenons brièvement les concepts de piles et de files d'attente.
Les piles et les files d'attente sont des collections dynamiques. Dans la pile, l'élément qui peut être supprimé est le plus récemment inséré. La pile implémente le dernier entré, premier sorti. Dans une file d'attente, l'élément qui peut être supprimé est toujours celui qui est resté le plus longtemps dans l'ensemble. La file d'attente met en œuvre une stratégie du premier entré, premier sorti.
Concept de base de la pile
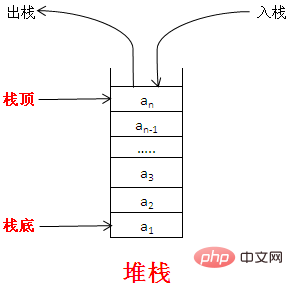
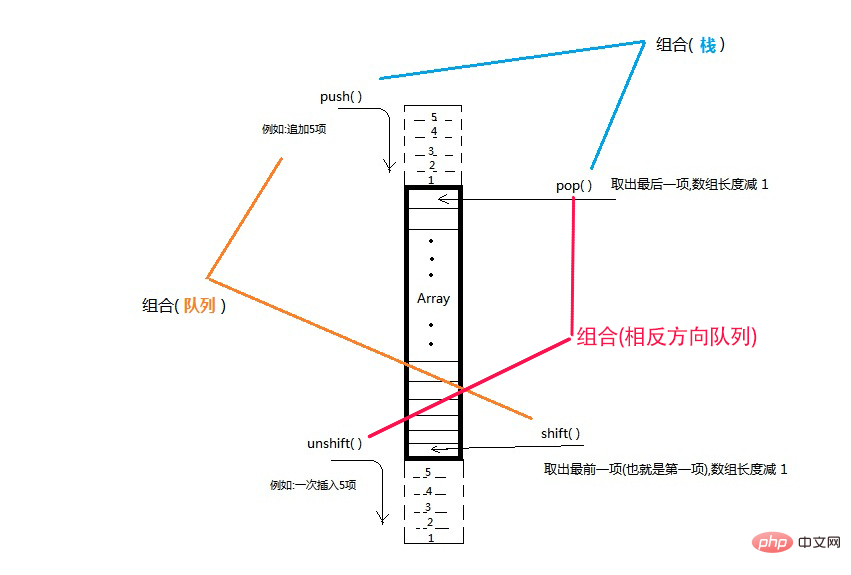
Illustration :

La pile est une sorte de LIFO(Dernier- Structure de données In-First-Out, Last In, First Out), c'est-à-dire que le dernier élément ajouté est le premier à être supprimé. L'insertion (appelée push) et la suppression (appelée pop) d'éléments dans la pile ne se produisent qu'à un seul endroit : le haut de la pile.
La pile initiale ne contient aucune donnée, ce qu'on appelle une pile vide. À ce stade, le haut de la pile est le bas de la pile. Ensuite, les données entrent par le haut de la pile, le haut et le bas de la pile sont séparés et la capacité actuelle de l'ensemble de la pile devient plus grande. Lorsque les données sont extraites de la pile, le haut de la pile descend et la capacité actuelle de l'ensemble de la pile devient plus petite.
Par exemple, nous mettons beaucoup de livres dans une boîte. Si vous souhaitez sortir le deuxième livre, vous devez sortir le premier livre avant de pouvoir sortir le deuxième livre ; est publié, le premier livre sera ajouté.
ECMAScript fournit des méthodes push() et pop() spécifiquement pour les tableaux afin d'obtenir un comportement de type pile. La méthode push() peut recevoir n'importe quel nombre de paramètres, les ajouter un par un à la fin du tableau et renvoyer la longueur modifiée du tableau. La méthode pop() supprime le dernier élément de la fin du tableau, réduit la longueur du tableau et renvoie l'élément supprimé.
Le concept de base de la file d'attente
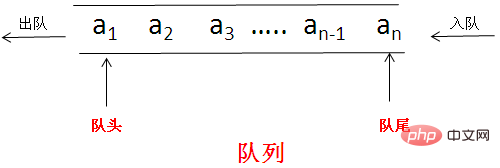
La règle d'accès à la structure de données de la pile est LIFO (dernier entré, premier sorti), tandis que la règle d'accès à la structure de données de la file d'attente est FIFO (Fist- In-First-Out, premier entré, premier sorti). Les files d'attente ajoutent des éléments à la fin de la liste et suppriment des éléments du début de la liste. Comme le montre l'image ci-dessous :

Par exemple, si vous faites la queue pour acheter des billets dans une gare, ceux qui arrivent les premiers achèteront en premier, et ceux qui ont acheté le premier partira.
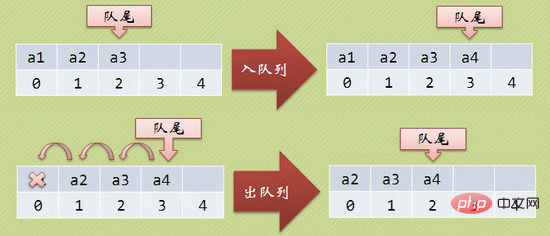
L'opération de file d'attente consiste en fait à ajouter un élément à la fin de la file d'attente. Elle ne nécessite aucun mouvement et la complexité temporelle est O(1). Le retrait de la file d'attente est différent, car nous avons défini la position avec l'index 0 comme tête de file d'attente, donc tous les éléments doivent avancer pour chaque opération de retrait de la file d'attente. Comme le montre la figure ci-dessous :

ECMAScript fournit des méthodes shift() et unshift() spécifiquement destinées aux tableaux pour obtenir un comportement de type file d'attente. Puisque push() est une méthode qui ajoute un élément de tableau à la fin du tableau, tout ce qui est nécessaire pour simuler une file d'attente est une méthode qui récupère un élément de tableau à l'avant du tableau. La méthode de tableau qui fait cela est shift() , qui supprime le premier élément du tableau et le renvoie, en décrémentant la longueur du tableau de un.
Comme son nom l'indique, unshift() a le but opposé de shift() : il peut ajouter n'importe quel nombre d'éléments du tableau au début du tableau et renvoyer la longueur du nouveau tableau. Par conséquent, en utilisant à la fois les méthodes unshift() et pop(), vous pouvez simuler une file d'attente dans la direction opposée, en ajoutant des éléments du tableau à l'avant du tableau et en supprimant les éléments du tableau à la fin.
Méthode push()
Cette méthode ajoute un ou plusieurs éléments à la fin du tableau et renvoie la nouvelle longueur.
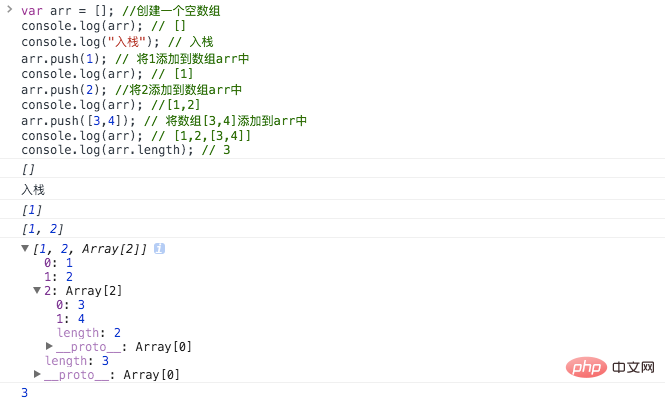
La méthode push() peut recevoir n'importe quel nombre de paramètres, les ajouter un par un à la fin du tableau et renvoyer la longueur du tableau modifié. Par exemple :
var arr = []; //创建一个空数组
console.log(arr); // []
console.log("入栈"); // 入栈
arr.push(1); // 将1添加到数组arr中
console.log(arr); // [1]
arr.push(2); //将2添加到数组arr中
console.log(arr); //[1,2]
arr.push([3,4]); // 将数组[3,4]添加到arr中
console.log(arr); // [1,2,[3,4]]
console.log(arr.length); // 3Le résultat de l'effet dans la console du navigateur Chrome est le suivant :

méthode pop()
La méthode pop() est tout le contraire de la méthode push(). La méthode pop() supprime le dernier élément du tableau, décrémente la longueur du tableau de 1 et renvoie la valeur de l'élément supprimé. Si le tableau devient vide, cette méthode ne modifie pas le tableau et renvoie la valeur non définie. Le code suivant illustre :
var arr = [1,2,3,4]; //创建一个数组
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4
console.log("出栈,后进先出"); // 出栈,后进先出
arr.pop();
console.log(arr); // // [1,2,3]
arr.pop();
console.log(arr); // [1,2]
arr.pop();
console.log(arr); // [1]
arr.pop();
console.log(arr); // []Le résultat de l'effet dans la console du navigateur Chrome est le suivant :

méthode unshift()
La méthode unshift() ajoute un ou plusieurs éléments au début du tableau et renvoie la nouvelle longueur. L'effet de la sortie
var arr = []; //创建一个空的数组
console.log(arr); // []
console.log("入队"); // 入队
arr.unshift(1,2,3,4); // 将1,2,3,4推入到数组arr
console.log(arr); // [1,2,3,4]
console.log(arr.length); // 4dans la console du navigateur Chrome est le suivant :

méthode shift()
La méthode shift() est exactement le contraire de la méthode unshift(). Cette méthode est utilisée pour supprimer le premier élément du tableau et renvoyer la valeur supprimée. Si le tableau est vide, la méthode shift() ne fera rien et renverra une valeur non définie. L'effet de sortie de
var arr = [1,2,3,4]; // 创建一个数组 console.log(arr); // [1,2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [2,3,4] arr.shift(); // 取得第一项 console.log(arr); // [3,4] arr.shift(); // 取得第一项 console.log(arr); // [4] arr.shift(); // 取得第一项 console.log(arr); // []
dans la console du navigateur Chrome est le suivant :

Pour rappeler simplement :
1, push()La méthode peut ajouter un ou plusieurs éléments à la fin du tableau
2 La méthode pop() supprime le dernier élément du tableau
3. dernier élément du tableau. Supprimez le premier élément shift()
peut ajouter un ou plusieurs éléments au début du tableau unshift()
JavaScript implémente la pile et la file d'attente. like behavior
Après avoir compris ces méthodes, nous pouvons les combiner pour obtenir facilement des comportements similaires aux piles et aux files d'attente.Obtenir un comportement de type pile
En combinant push() et pop(), nous pouvons obtenir un comportement de type pile ://创建一个数组来模拟堆栈
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入栈");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出栈,后进先出");
console.log(a);
//pop:从数组中把最后一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
console.log(a);
实现类似队列的行为
将shift()和push()方法结合在一起,可以像使用队列一样使用数组。即在数组的后端添加项,从数组的前端移除项:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//push: 在数组的末尾添加一个或更多元素,并返回新的长度
console.log("入队");
a.push(1)
console.log(a);//----->1
a.push(2);
console.log(a);//----->1,2
a.push(3);
console.log(a);//----->1,2,3
a.push(4);
console.log(a);//----->1,2,3,4
console.log("出队,先进先出");
console.log(a);
//shift:从数组中把第一个元素删除,并返回这个元素的值
a.shift();//----->1
console.log(a);
a.shift();//----->2
console.log(a);
a.shift();//----->3
console.log(a);
a.shift();//----->4
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

除此之外,还可以同时使用unshift()和pop()方法,从相反的方向来模拟队列,即在数组的前端添加项,从数组的后端移除项。如下面的示例所示:
//创建一个数组来模拟队列
var a=new Array();
console.log(a);
//unshift: 在数组的前端添加一个或更多元素,并返回新的长度
console.log("入队");
a.unshift(1)
console.log(a);//----->1
a.unshift(2);
console.log(a);//----->2,1
a.unshift(3);
console.log(a);//----->3,2,1
a.unshift(4);
console.log(a);//----->4,3,2,1
console.log("出队,先进先出");
console.log(a);
//pop:从数组中把最一个元素删除,并返回这个元素的值
a.pop();//----->4
console.log(a);
a.pop();//----->3
console.log(a);
a.pop();//----->2
console.log(a);
a.pop();//----->1
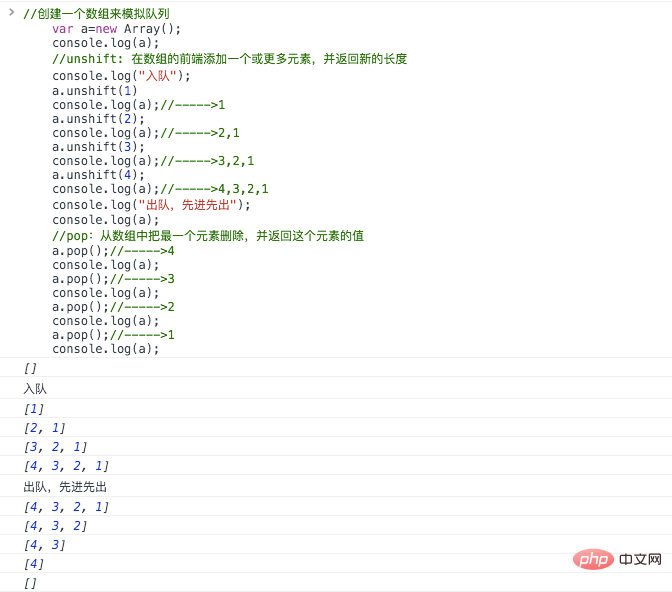
console.log(a);在Chrome浏览器控制台输出的效果如下图所示:

push()方法和unshift()方法的性能测试
Array的push()与unshift()方法都能给当前数组添加元素,不同的是,push()是在末尾添加,而unshift()则是在开头添加,从原理就可以知道,unshift()的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来简单测试一下。
/*
关于代码中"var s=+newDate();"的技巧说明
解释如下:=+这个运算符是不存在的;
+相当于.valueOf();
+new Date()相当于new Date().valueOf()
//4个结果一样返回当前时间的毫秒数
alert(+new Date());
alert(+new Date);
var s=new Date();
alert(s.valueOf());
alert(s.getTime());
*/
var arr = [ ];
var startTime = +new Date(); //+new Date()相当于new Date().valueOf(),返回当前时间的毫秒数
// push性能测试
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
var endTime = +new Date();
console.log("调用push方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");
startTime = +new Date();
arr = [ ];
// unshift性能测试
for (var i = 0; i < 100000; i++) {
arr.unshift(i);
}
endTime = +new Date();
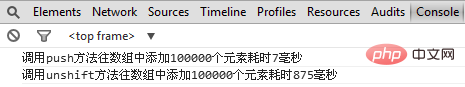
console.log("调用unshift方法往数组中添加100000个元素耗时"+(endTime-startTime)+"毫秒");这段代码分别执行了100000次push()和unshift()操作,在chrome浏览器运行一次,得到的结果如下图所示:

可见,unshift()比push()要慢差不多100倍!因此,平时还是要慎用unshift(),特别是对大数组。那如果一定要达到unshift()的效果,可以借助于Array的reverse()方法,Array的reverse()的方法能够把一个数组反转。先把要放进数组的元素用push()添加,再执行一次reverse(),就达到了unshift()的效果。比如:
//创建一个数组来模拟堆栈
var a=new Array();
//使用push方法在数组的末尾添加元素
a.push(1)
a.push(2);
a.push(3);
a.push(4);
console.log("数组反转之前数组中的元素顺序");
console.log(a);//----->1,2,3,4
//Array有一个叫做reverse的方法,能够把一个数组反转。先把要放进数组的元素用push添加,再执行一次reverse,就达到了unshift的效果
a.reverse();//使用reverse方法将数组进行反转
console.log("数组反转之后数组中的元素顺序");
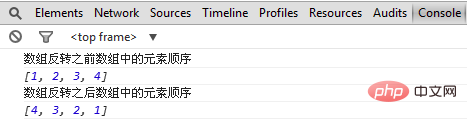
console.log(a);在chrome浏览器控制台输出的效果如下图所示:

从运行结果来看,数组元素的顺序已经反转过来了。
reverse()方法的性能测试
var arr = [ ], s = +new Date;
for (var i = 0; i < 100000; i++) {
arr.push(i);
}
//调用reverse方法将数组里面的100000元素的顺序反转
arr.reverse();
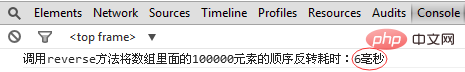
console.log("调用reverse方法将数组里面的100000元素的顺序反转耗时:"+(+new Date - s)+"毫秒");在chrome浏览器控制台输出的效果如下图所示:

总结

本文主要介绍了JavaScript数组的push()、pop()、shift()和unshift()方法。并且如何通过组合这几种方法实现类似栈和队例的行为。
js中删除堆栈:
1:js中的splice方法
splice(index,len,[item]) 注释:该方法会改变原始数组。
splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值
index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空
如:arr = ['a','b','c','d']
删除 ---- item不设置
arr.splice(1,1) //['a','c','d'] 删除起始下标为1,长度为1的一个值,len设置的1,如果为0,则数组不变
arr.splice(1,2) //['a','d'] 删除起始下标为1,长度为2的一个值,len设置的2
替换 ---- item为替换的值
arr.splice(1,1,'ttt') //['a','ttt','c','d'] Remplacez l'index de départ par 1 et une valeur de longueur 1 par ' ttt' , 1
arr.splice(1,2,'ttt') défini par len Les deux valeurs de 2 sont 'ttt', le 1
défini par len est ajouté ---- len est mis à 0, et l'élément est la valeur ajoutée
arr.splice(1,0,' ttt') //['a','ttt','b', 'c','d'] signifie ajouter un élément 'ttt'
à l'indice 1. Il semble que l'épissure soit le plus pratique
2 : supprimer Après avoir supprimé l'élément du tableau , delete définira la valeur en indice sur indéfini et la longueur du tableau ne changera pas
Par exemple : delete arr[1] //['a', ,'c','d'] Là il y a deux virgules au milieu, la longueur du tableau reste inchangée et un élément n'est pas défini
J'espère que cet article pourra aider les étudiants qui débutent avec JavaScript, quelque chose ne va pas Veuillez le signaler, ce serait grandement apprécié!
Pour plus de questions liées à JavaScript, veuillez visiter le site Web PHP chinois : https://www.php.cn/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Étapes WeChat
Étapes WeChat
 Utilisation de base de FTP
Utilisation de base de FTP
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que signifie l'URL ?
Que signifie l'URL ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web