Différence :
javascript
JavaScript est le langage de script de navigateur le plus populaire sur Internet. Très simple à utiliser ! Vous allez adorer !
JavaScript est utilisé par des millions de pages Web pour améliorer la conception, valider les formulaires, détecter les navigateurs, créer des cookies, etc.
DOM HTML
HTML DOM est un standard du W3C (abréviation de HTML Document Object Model, Document Object Model for HTML).
HTML DOM définit un ensemble standard d'objets pour HTML, ainsi que des méthodes standard d'accès et de traitement des documents HTML.
Grâce au DOM, vous pouvez accéder à tous les éléments HTML, ainsi qu'au texte et aux attributs qu'ils contiennent. Le contenu peut être modifié et supprimé, et de nouveaux éléments peuvent également être créés.
HTML DOM est indépendant de la plate-forme et du langage de programmation. Il peut être utilisé par n'importe quel langage de programmation tel que Java, JavaScript et VBScript.
Contact :
Avec JavaScript, vous pouvez reconstruire l'intégralité de votre document HTML. Vous pouvez ajouter, supprimer, modifier ou réorganiser des éléments sur la page.
Pour modifier quelque chose sur la page, JavaScript doit accéder à tous les éléments du document HTML. Cette entrée, ainsi que les méthodes et propriétés permettant d'ajouter, de déplacer, de modifier ou de supprimer des éléments HTML, est obtenue via le modèle d'objet de document (DOM).
Javascript utilise principalement HTML DOM pour obtenir, modifier et créer des éléments HTML, afin d'atteindre l'objectif d'embellir la page et de faire fonctionner les éléments de la page. Par conséquent, les plus courants en Javascript sont divers éléments HTML DOM et leurs attributs respectifs. En plus de ces éléments DOM, Javascript possède ses propres objets, tels que des tableaux.
Pour faire simple, Javascript peut être considéré comme manipulant principalement le DOM HTML. Les deux sont différents.
Javascript est un langage et DOM est un modèle capable de modifier dynamiquement des documents dans différents langages (non seulement js, mais aussi php).
La relation entre JavaScript et DOM est extraite séparément ci-dessous pour expliquer en détail
JavaScript fonctionnant avec les navigateurs
1. Le navigateur récupère et charge votre page et analyse son contenu de haut en bas.
Lorsqu'il rencontre JavaScript, le navigateur analyse le code, vérifie son exactitude, puis exécute le code.
Le navigateur crée également un modèle interne (DOM) de la page HTML.
2. JavaScript continue de s'exécuter, en utilisant le DOM pour inspecter la page, effectuer des modifications, accepter les événements de la page ou demander au navigateur d'obtenir d'autres données du serveur Web.
Comment JavaScript interagit-il avec la page ?
JavaScript est du code, HTML est du balisage, des choses complètement différentes
Comment les faire interagir ?
La réponse est d'utiliser le modèle objet de document (DOM).
La beauté du DOM est qu'il fournit un moyen cohérent dans tous les navigateurs d'accéder à la structure et au contenu du HTML via le code.
1. Lorsque le navigateur charge une page, le navigateur analyse le code HTML et crée un modèle interne du document, qui contient tous les éléments du balisage HTML.
2. JavaScript peut interagir avec DOM (JavaScript utilise DOM pour créer ou supprimer des éléments, etc.)
Le document est un objet qui reflète le HTML. En appelant la méthode document, l'état du DOM est modifié, c'est-à-dire que la page HTML est modifiée
3. Lorsque JavaScript modifie le DOM, le navigateur mettra à jour dynamiquement la page.
DOM maison
Matériaux : Page HTML5 correctement formatée, navigateur WEB
Méthode :
1. Créez un nœud de document en haut
2. Prenez l'élément de niveau supérieur de la page HTML, ici c'est l'élément , et ajoutez-le au DOM en tant que nœud enfant du document
3. Pour chaque élément imbriqué dans l'élément actuel, ajoutez l'élément au DOM en tant que nœud enfant de l'élément actuel
4. Pour les éléments nouvellement ajoutés, effectuez la troisième étape et répétez le travail jusqu'à ce que tous les éléments soient traités
La page HTML est la suivante
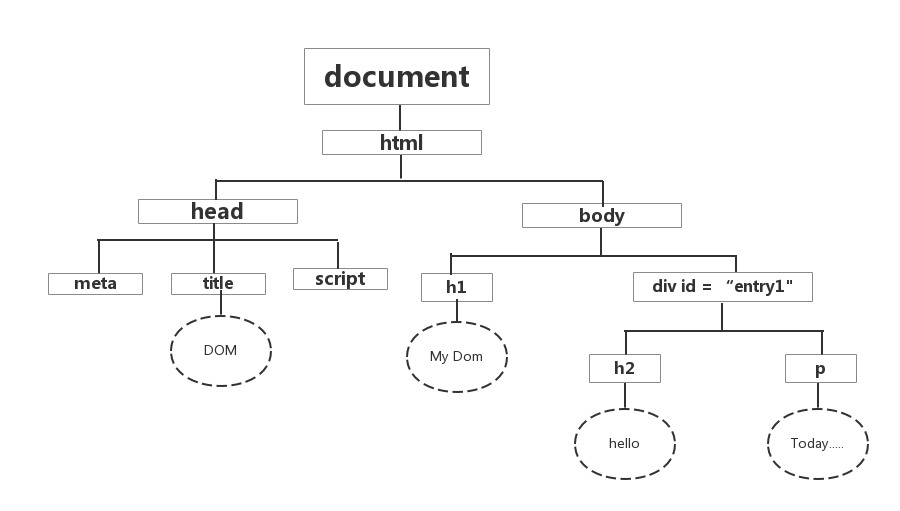
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
Le DOM obtenu est tel qu'indiqué ci-dessous