
Explication détaillée de JSON :
Le nom complet de JSON est "JavaScript Object Notation", ce qui signifie JavaScript Object Notation, qui est un texte -based , un format d'échange de données léger indépendant du langage. XML est également un format d'échange de données. Pourquoi n'a-t-il pas été choisi ? Bien que XML puisse être utilisé comme format d'échange de données multiplateforme, il est très peu pratique de traiter du XML dans JS (abréviation de JavaScript). En même temps, il y a plus de balises XML que de données, ce qui augmente le trafic généré par l'échange. , alors que JSON n'a aucune balise attachée, JS peut être traité comme des objets, nous préférons donc JSON pour échanger des données. Cet article explique principalement JSON sous les aspects suivants.
1, Deux structures de JSON
2, Comprendre les chaînes JSON
3, Comment utiliser JSON dans JS
4, Comment utiliser JSON dans .NET
5, Résumé
1. Deux structures de JSON
JSON a deux structures de représentation, des objets et des tableaux.
La structure de l'objet commence par des accolades "{" et se termine par des accolades "}". La partie centrale se compose de 0 ou plusieurs paires « clé (mot-clé)/valeur (valeur) » séparées par ",". Les mots-clés et les valeurs sont séparés par ":", et la structure syntaxique est comme du code.
{
key1:value1,
key2:value2,
...
}Le mot-clé est une chaîne, et la valeur peut être une chaîne, une valeur numérique, vrai, faux, nul, un objet ou un tableau
La structure du tableau commence par "[" et se termine par "]" . Le milieu se compose de 0 ou plusieurs listes de valeurs séparées par ",", et la structure syntaxique est comme du code.
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]2. Comprendre les chaînes JSON
J'ai toujours été confus auparavant, je ne pouvais pas faire la distinction entre les chaînes ordinaires et JSON. caractères La différence entre la chaîne et l'objet json. Après quelques recherches, j'ai enfin compris. Par exemple, dans js.
Chaîne : Ceci est facile à expliquer et fait référence à des caractères entourés de "" guillemets doubles ou " guillemets simples. Par exemple : var comStr = 'this is string';
json string : fait référence à une chaîne js qui répond aux exigences du format json. Par exemple : var jsonStr = "{StudentID:'100',Name:'tmac',Hometown:'usa'}";
objet json : fait référence à un objet js qui répond aux exigences du format json. Par exemple : var jsonObj = { StudentID : "100", Nom : "tmac", Ville natale : "usa" };
3 Comment utiliser JSON<🎜 dans JS >
JSON est un sous-ensemble de JS, vous pouvez donc facilement lire et écrire du JSON dans JS. Il existe deux méthodes pour lire et écrire du JSON, à savoir l'utilisation de l'opérateur "." et la méthode "[key]".On définit d'abord un objet JSON, le code est le suivant.
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
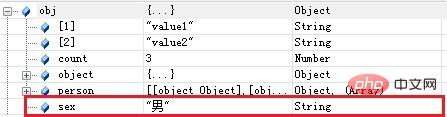
}function Add() {
//往JSON对象中增加了一条记录
obj.sex= "男" //或者obj["sex"]="男"
}
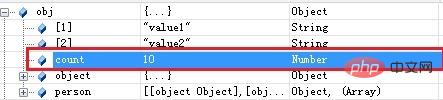
function Update() {
obj.count = 10; //或obj["count"]=10
}
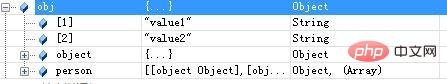
function Delete() {
delete obj.count;//或obj["count"]
}
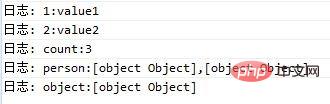
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}
4. Comment utiliser JSON dans .NET
Quand il s'agit d'utiliser JSON dans .net, nous devons mentionner JSON.NET C'est un outil très connu pour traiter JSON dans. .net Les deux fonctions suivantes sont les plus couramment utilisées. 1. Convertir les objets .NET en chaînes JSON via la sérialisation Dans le processus de développement Web, nous avons souvent besoin d'interroger les données de la base de données (généralement un ensemble, une liste ou un tableau, etc.) est converti en chaîne au format JSON et renvoyé au client, ce qui nécessite une sérialisation. La méthode de l'objet JsonConvert est utilisée ici. SerializeObject
.JsonConvertSerializeObject(object)


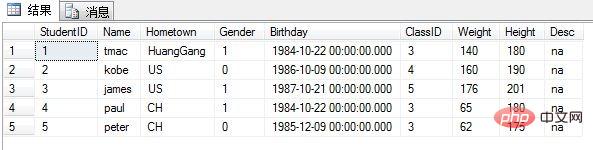
从表中我们可以看到一共有五条数据,现在我们要从数据库中取出这些数据,然后利用JSON.NET的JsonConvert对象序列化它们为json字符串,并显示在页面上。C#代码如下
protected void Page_Load(object sender, EventArgs e)
{ using (L2SDBDataContext db = new L2SDBDataContext())
{
List<Student> studentList = new List<Student>(); var query = from s in db.TStudents select new {
StudentID=s.StudentID,
Name=s.Name,
Hometown=s.Hometown,
Gender=s.Gender,
Brithday=s.Birthday,
ClassID=s.ClassID,
Weight=s.Weight,
Height=s.Height,
Desc=s.Desc
}; foreach (var item in query)
{
Student student = new Student { StudentID=item.StudentID,Name=item.Name,Hometown=item.Hometown,Gender=item.Gender,Brithday=item.Brithday,ClassID=item.ClassID,Weight=item.Weight,Height=item.Height,Desc=item.Desc};
studentList.Add(student);
}
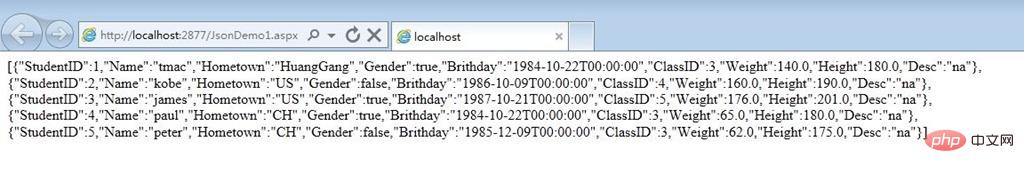
lbMsg.InnerText = JsonConvert.SerializeObject(studentList);
}
}输出结果为:

从图中我们可以看到,数据库中的5条记录全部取出来并转化为json字符串了。
2,使用LINQ to JSON定制JSON数据
使用JsonConvert对象的SerializeObject只是简单地将一个list或集合转换为json字符串。但是,有的时候我们的前端框架比如ExtJs对服务端返回的数据格式是有一定要求的,比如下面的数据格式,这时就需要用到JSON.NET的LINQ to JSON,LINQ to JSON的作用就是根据需要的格式来定制json数据。
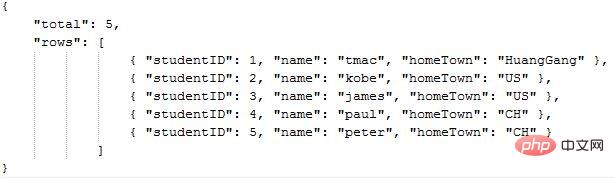
比如经常用在分页的json格式如代码:
{
"total": 5, //记录总数
"rows":[
//json格式的数据列表
]
}使用LINQ to JSON前,需要引用Newtonsoft.Json的dll和using Newtonsoft.Json.Linq的命名空间。LINQ to JSON主要使用到JObject, JArray, JProperty和JValue这四个对象,JObject用来生成一个JSON对象,简单来说就是生成”{}”,JArray用来生成一个JSON数组,也就是”[]”,JProperty用来生成一个JSON数据,格式为key/value的值,而JValue则直接生成一个JSON值。下面我们就用LINQ to JSON返回上面分页格式的数据。代码如下:
protected void Page_Load(object sender, EventArgs e)
{
using (L2SDBDataContext db = new L2SDBDataContext())
{
//从数据库中取出数据并放到列表list中
List<Student> studentList = new List<Student>();
var query = from s in db.TStudents
select new
{
StudentID = s.StudentID,
Name = s.Name,
Hometown = s.Hometown,
Gender = s.Gender,
Brithday = s.Birthday,
ClassID = s.ClassID,
Weight = s.Weight,
Height = s.Height,
Desc = s.Desc
};
foreach (var item in query)
{
Student student = new Student { StudentID = item.StudentID, Name = item.Name, Hometown = item.Hometown, Gender = item.Gender, Brithday = item.Brithday, ClassID = item.ClassID, Weight = item.Weight, Height = item.Height, Desc = item.Desc };
studentList.Add(student);
}
//基于创建的list使用LINQ to JSON创建期望格式的JSON数据
lbMsg.InnerText = new JObject(
new JProperty("total",studentList.Count),
new JProperty("rows",
new JArray(
//使用LINQ to JSON可直接在select语句中生成JSON数据对象,无须其它转换过程
from p in studentList
select new JObject(
new JProperty("studentID",p.StudentID),
new JProperty("name",p.Name),
new JProperty("homeTown",p.Hometown)
)
)
)
).ToString();
}
}输出结果为:

3、处理客户端提交的客户端数据
客户端提交过来的数据一般都是json字符串,有了更好地进行操作(面向对象的方式),所以我们一般都会想办法将json字符串转换为json对象。例如客户端提交了以下数组格式json字符串。
[
{StudentID:"100",Name:"aaa",Hometown:"china"},
{StudentID:"101",Name:"bbb",Hometown:"us"},
{StudentID:"102",Name:"ccc",Hometown:"england"}
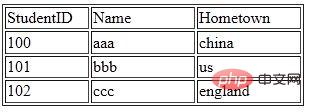
]在服务端就可以使用JObject或JArray的Parse方法轻松地将json字符串转换为json对象,然后通过对象的方式提取数据。下面是服务端代码。
protected void Page_Load(object sender, EventArgs e)
{
string inputJsonString = @"
[
{StudentID:'100',Name:'aaa',Hometown:'china'},
{StudentID:'101',Name:'bbb',Hometown:'us'},
{StudentID:'102',Name:'ccc',Hometown:'england'}
]";
JArray jsonObj = JArray.Parse(inputJsonString);
string message = @"<table border='1'>
<tr><td width='80'>StudentID</td><td width='100'>Name</td><td width='100'>Hometown</td></tr>";
string tpl = "<tr><td>{0}</td><td>{1}</td><td>{2}</td></tr>";
foreach (JObject jObject in jsonObj)
{
message += String.Format(tpl, jObject["StudentID"], jObject["Name"],jObject["Hometown"]);
}
message += "</table>";
lbMsg.InnerHtml = message;
}输出结果为:

当然,服务端除了使用LINQ to JSON来转换json字符串外,也可以使用JsonConvert的DeserializeObject方法。如下面代码实现上面同样的功能。
List<Student> studentList = JsonConvert.DeserializeObject<List<Student>>(inputJsonString);//注意这里必须为List<Student>类型,因为客户端提交的是一个数组json
foreach (Student student in studentList)
{
message += String.Format(tpl, student.StudentID, student.Name,student.Hometown);
}总结:
在客户端,读写json对象可以使用”.”操作符或”["key”]”,json字符串转换为json对象使用eval()函数。
在服务端,由.net对象转换json字符串优先使用JsonConvert对象的SerializeObject方法,定制输出json字符串使用LINQ to JSON。由json字符串转换为.net对象优先使用JsonConvert对象的DeserializeObject方法,然后也可以使用LINQ to JSON。
想了解更多相关内容请访问PHP中文网:JSON视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 format de données json
format de données json
 qu'est-ce que json
qu'est-ce que json
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 La différence entre la boucle while et la boucle do while
La différence entre la boucle while et la boucle do while
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux
 Comment définir la taille de la police HTML
Comment définir la taille de la police HTML
 Paramètres d'accès au WAN
Paramètres d'accès au WAN
 Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
 Téléchargement de l'application Ouyi
Téléchargement de l'application Ouyi