Sublime ajoute un modèle de vue
Vue est un framework progressif pour créer des interfaces utilisateur. Ci-dessous, la colonne tutoriel d'utilisation de Sublime vous présentera la méthode d'ajout de modèles de vue à Sublime. J'espère que cela aidera ceux qui en ont besoin.

Sublime ajoute un modèle de vue
Étape 1 :
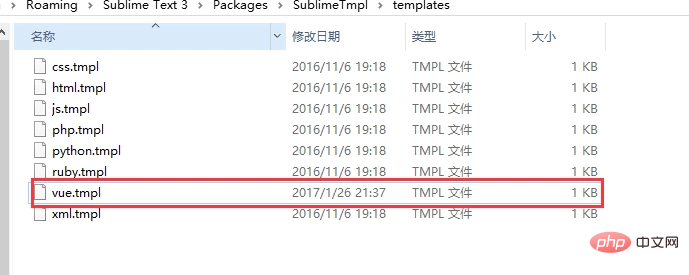
Créez une nouvelle vue sous le chemin : Sublime Text Fichier 3PackagesSublimeTmpltemplates .tmpl :

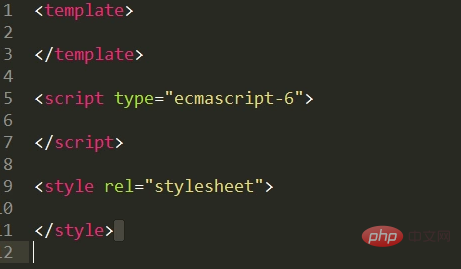
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Étape 2 : Ouvrez les commandes Default.sublime, copiez et collez la configuration suivante
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Étape 3 : Ajoutez une touche de raccourci .sublime-keymap par défaut
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}Étape 4 : utilisez ctrl+alt+e pour créer un nouveau modèle de vue

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Il existe trois méthodes pour obtenir l'alignement des colonnes de texte dans le Bloc-notes : 1. Utilisez des tabulations ; 2. Utilisez des espaces et ajustez manuellement 3. Utilisez des outils tiers (tels que Notepad++, Sublime Text) pour fournir un alignement automatique.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Vous pouvez ouvrir des fichiers HTML sur votre téléphone en utilisant votre navigateur par défaut et en saisissant le chemin du fichier ou l'URL dans la barre d'adresse. À l'aide de votre gestionnaire de fichiers, accédez à l'emplacement du fichier et cliquez sur le fichier HTML. Téléchargez l'éditeur de texte, accédez à l'emplacement du fichier et double-cliquez sur le fichier HTML. Téléchargez HTML Viewer depuis l'App Store, accédez à l'emplacement du fichier et appuyez sur le fichier HTML.






