

1. Utiliser les filtres CSS et les modes de fusion en ligne PS (apprentissage recommandé : Tutoriel vidéo CSS)
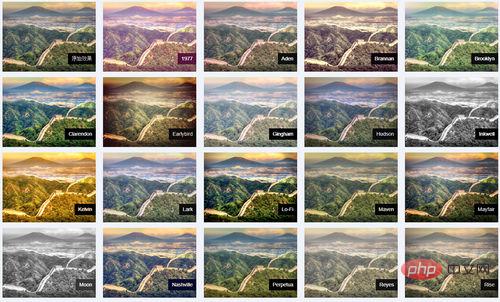
Utiliser CSS les filtres et les modes de fusion peuvent obtenir une variété d'effets de traitement d'image. Par exemple, le projet CSSgram possède de nombreux effets de traitement d'image intégrés. Certains des effets sont affichés dans les vignettes suivantes :



 être gêné. Que faire ? Devons-nous renoncer à de si bonnes fonctionnalités et continuer à utiliser Canvas pour traiter les images ? Pas besoin, il existe en fait un moyen d'obtenir l'image traitée par CSS.
être gêné. Que faire ? Devons-nous renoncer à de si bonnes fonctionnalités et continuer à utiliser Canvas pour traiter les images ? Pas besoin, il existe en fait un moyen d'obtenir l'image traitée par CSS.
2. Élément SVG ForeignObject et stockage visuel
Il existe un élément<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg>Et SVG est essentiellement une image, c'est-à-dire qu'il suffit de mettre le code HTML et le code CSS liés au traitement de l'image dans l'élément  image, puis dessinez-la sur le canevas, afin que vous puissiez obtenir une image bitmap purement traitée.
image, puis dessinez-la sur le canevas, afin que vous puissiez obtenir une image bitmap purement traitée.
Bien que la dernière image de la page de démonstration et l'image traitée par CSS se ressemblent, elles sont essentiellement différentes. L'une est une image originale (essayez de cliquer avec le bouton droit et de l'enregistrer sous), et l'autre est essentiellement une image originale. image composite (essayez de faire un clic droit et enregistrez sous). -Enregistrer sous), comme indiqué dans la capture d'écran ci-dessous :
 Alors, ensuite, si vous souhaitez télécharger sur le la machine locale ou le téléchargement sur le serveur ne pose pas de problème.
Alors, ensuite, si vous souhaitez télécharger sur le la machine locale ou le téléchargement sur le serveur ne pose pas de problème.
Concernant le téléchargement pur front-end d'images, vous pouvez vous référer à la partie 3 de mon précédent article : "JS front-end crée des fichiers et téléchargements html ou json".
Concernant le téléchargement, vous pouvez transférer les données base64 de l'image canvas.toDataURL(), ou vous pouvez transférer les données Blob de canvas.toBlob() :
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');
Dans la page de démonstration ci-dessus, j'ai écrit une méthode appelée cssRenderImage2PureImage(), qui peut transformer le résultat du traitement d'image CSS similaire à la structure de code suivante en une image :
<div id="input" class="clarendon-filter">
<img src="/static/imghw/default1.png" data-src="./example.jpg" class="lazy" alt="Comment télécharger et télécharger des images traitées par les filtres CSS et les modes de fusion ?" >
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}Syntaxe de la méthode cssRenderImage2PureImage() :
cssRenderImage2PureImage(dom, callback);
Parmi eux :
paramètres requis dom. Objet DOM. paramètre facultatif de rappel. Fonction. La méthode de rappel prend en charge un paramètre, qui correspond aux informations base64 de l'image synthétisée.
Exemple :
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});La méthode cssRenderImage2PureImage est hautement personnalisée, si la structure DOM traitée par votre filtre CSS est différent Différent, vous devez ajuster le code dans la méthode cssRenderImage2PureImage en fonction du scénario de votre projet ; l'élément
Veuillez utiliser le navigateur Chrome pour mettre en œuvre cette technologie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!