
Cela fait 2 ans, 3 mois et 5 jours depuis la dernière révision de la page d'accueil. Par rapport à la dernière révision, qui a apporté des changements drastiques au cadre global et au processus de développement de la page d'accueil (portail récapitulatif des deux premières révisions : version 2016, version 2017), cette révision ressemble un peu à une plongée - pas d'éclaboussure. Sous les encouragements et les attentes des petits géants debout sur les épaules des géants, cette révision poursuit le cadre et le processus de la 17e édition et met tout en œuvre pour améliorer la stabilité, la sécurité, l'expérience visuelle et l'expérience sans obstacle de la page d'accueil. Des briques et des tuiles ont été ajoutées.
Cet article développera les aspects suivants
● Introduction de la vérification de type forte
● Mise à niveau du plan de construction des ressources
● Accès aux tests automatisés
● Améliorer le système de surveillance
● Optimiser l'expérience de chargement des pages : écran squelette
● Optimiser l'expérience d'accessibilité des informations
Introduire une vérification de type forte
Avec des performances presque impeccables, nous avons décidé de commencer par la stabilité et d'introduire une vérification de type forte dans le projet pour compenser les défauts d'imprévisibilité des langages faiblement typés comme JavaScript.
Le langage fortement typé TypeScript est sorti depuis plus de 6 ans et le nombre de développeurs d'applications nationaux augmente également lentement. De manière générale, le cycle de développement commercial est court et les itérations fréquentes. L'introduction de TypeScript est une tâche longue et laborieuse pour un grand nombre de développeurs. L'entreprise peut être en ligne si elle est utilisée, mais l'entreprise peut toujours être en ligne. si elle n’est pas utilisée, l’équipe travaille donc rarement sur l’application métier en production. Cependant, adhérant au concept sans chichi et sans bosses, la nouvelle page d'accueil est à la hauteur de sa mission et a été reconstruite sur la base de TS.
Il n'est pas difficile de refactoriser TS, il suffit de changer le suffixe js en ts. sur.
Bien sûr, c'est une blague ! De toute évidence, un tel TS n’a aucun sens. Seul le code qui suit strictement les normes TS peut maximiser l'efficacité de TS. Dans le projet, nous activons le mode strict pour l'inspection TS. Chaque fois que nous soumettons, le code sera complètement vérifié tant qu'il y aura une erreur TS, la soumission est interdite. Ceci est destiné à transmettre un message aux membres - l'écriture. un langage fortement typé doit être utilisé
Soyez conscient, sinon vous agissez simplement comme un voyou.
Les étudiants qui n'ont pas utilisé TS en profondeur peuvent avoir l'impression que la vie est difficile au début, mais c'est pour votre bien afin de garantir la robustesse du code. Par exemple, dans le passé, la gestion des variables globales de fenêtre qui étaient difficiles à localiser et à rechercher était un casse-tête pour les développeurs. Cependant, après l'introduction de TS, tant que les paramètres d'interface sont définis pour les variables globales, il n'y en aura plus. être des variables globales redondantes ou inconnues dans chaque variable de composant. Pour un autre exemple, lors de l'écriture d'une classe de stockage avec les méthodes get et set, TS peut aider à détecter le type de contenu obtenu :
interface MemoryState { testa: boolean testb: string } class Controller { state: StateType constructor() { this.state = { state: {}, } } get<K extends MemoryStateKeys>(key: K) { return this.state.memory[key] } set<K extends MemoryStateKeys>(key: K, value: MemoryState[K]): MemoryState[K] { this.state.memory[key] = value return value } }Lorsque nous utilisons new Controller().get("testb") , TS peut détecter si testb est de type chaîne pendant la phase de développement. Grâce au plug-in de détection de TS, nous pouvons utiliser en toute sécurité des méthodes d'objet de type chaîne pour simplifier une logique de jugement complexe, tout en garantissant que lorsque le code obtient des valeurs inattendues, il peut être découvert à temps grâce au rapport d'erreurs de toutes les entrées et. les sorties sont stables et prévisibles. L'arrondi consiste à exécuter automatiquement certains tests lors de l'écriture du code pour protéger le développement et l'itération du projet.
Solution de construction de ressources améliorée
L'outil de construction Athena utilisé par l'ancien projet de page d'accueil a favorisé l'automatisation du processus de développement, mais lorsqu'il s'agit de processus de construction personnalisés, en raison d'Athena Universal, il n'est pas pratique d'apporter des modifications directement. La page d'accueil contient trois types de références de ressources : directe, synchrone et asynchrone. Le packaging des ressources nécessite un traitement spécial, nous sommes donc revenus cette fois sur Webpack et avons effectué les optimisations de solution suivantes basées sur Webpack 4.0 :
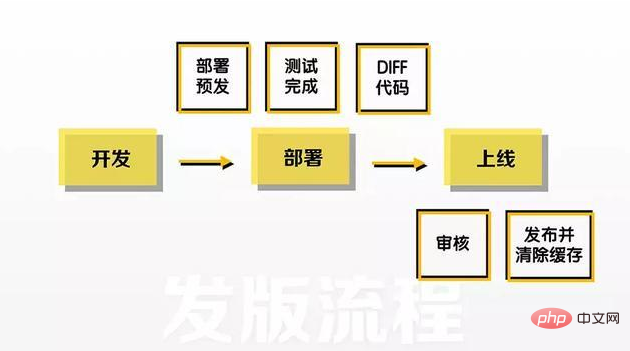
Optimisation du processus de publication

Dans l'ancienne version du processus de publication, une vérification différentielle des fichiers modifiés était requise pour chaque version afin éviter les erreurs qui ne répondent pas aux attentes. La caractéristique du mécanisme de packaging par défaut de Webpack est de fournir à chaque module un ID numéroté séquentiellement en fonction de l'ordre de packaging du module, et de gérer la dépendance du package du fichier. Le fichier d'entrée de l'ancienne version de la page d'accueil contient un environnement d'exécution qui s'appuie sur la gestion des packages. Par conséquent, lorsque l'ordre d'introduction d'un package change, le fichier d'entrée changera également. Le mécanisme d'empaquetage ci-dessus entraînera des modifications dans la séquence d'importation d'un fichier, ce qui peut affecter les modifications de plusieurs, voire d'une douzaine de fichiers après la compilation. Cependant, les parties de code logique de ces fichiers n'ont pas réellement besoin d'être mises à jour, ce qui réduit le problème. La précision du code différentiel est perdue, ce qui fait perdre à cette mesure de contrôle intermédiaire sa signification originelle. Le mécanisme de mise en cache de la page d'accueil et le mécanisme de chargement différé des ressources obligent à vider le cache CDN des fichiers modifiés lors de la publication de ressources statiques. Cela signifie que plus les fichiers sont modifiés, plus les liens de ressources mis en cache doivent être effacés et les liens plus. Il y a des ressources, plus la probabilité d'erreurs de chargement de ressources asynchrones dues à l'effacement asynchrone du cache est élevée, et il existe un certain risque dans chaque version en ligne.
Afin de réduire les risques de publication, le mécanisme de packaging de la nouvelle page d'accueil a modifié la logique de packaging de Webpack. Grâce aux paramètres, chaque module ne gère plus les packages dépendants via des ID numérotés séquentiellement, mais génère des ID propriétaires codés par hachage via des répertoires de fichiers. . et extrayez l'environnement d'exécution du package dépendant du fichier d'entrée en tant que demande de ressource distincte, de sorte que chaque fois qu'un fichier est modifié, seul le fichier modifié peut être comparé, éliminant ainsi d'autres situations de différence inattendues. Grâce au nouveau plan de construction, les modifications du code sont contrôlées dans la plage attendue et la stabilité du processus de déploiement est assurée.
Optimisation de la structure du projet
Le plan d'optimisation des performances de l'ancienne version de la page comprend quelques extraits js. Ces codes sont les fonctions de base dont dépend et dont le projet a besoin. être dans le code core js est démarré avant l'exécution. Mais une telle solution présente également certains aspects insatisfaisants :
● Puisque le code doit être directement dans le modèle de page, compte tenu de la compatibilité, ces codes ne peuvent pas utiliser une syntaxe avancée, et vous devez vous assurer de la vôtre à chaque fois que vous changez-le. Le code n’a aucun problème de compatibilité, ce qui entraîne d’énormes coûts de maintenance. Dans le même temps, le modèle de page d'accueil est géré par le backend et les modifications apportées au code direct doivent être publiées via le backend. Le coût d'itération est légèrement plus élevé et le risque n'est pas faible
● Due. En raison des restrictions d'empaquetage, le code principal et le code modèle existent dans le même ensemble. Code public, sans parler de la redondance du code, une fois que cette partie du code change, les deux parties du code doivent être modifiées et publiées en même temps, ce qui augmente le coût de maintenance du code.
En réponse aux problèmes ci-dessus, dans la nouvelle version, nous avons réinséré ces codes dans le code principal. Le code du modèle ne contient plus de code logique. Les versions itératives n'impliquent plus la version de modèle, uniquement la version de ressources statiques. est requis, une utilisation unifiée de la syntaxe avancée JS dans le processus de développement, éliminant le processus manuel de maintenance des codes de syntaxe compatibles.
À ce stade, nous avons optimisé le plan de libération des ressources en améliorant la prévisibilité du conditionnement des ressources et en optimisant la structure des ressources du projet.
Accès aux tests automatisés
Après le développement d'une page, l'autotest de la page est une étape essentielle avant de la tester. D'une part, cela garantit que les fonctions développées sur la page peuvent fonctionner normalement ; d'autre part, cela garantit que lors du développement d'une fonction, cela n'affecte pas l'utilisation normale des fonctions dans d'autres zones de la page.
Généralement, l'auto-test nécessite des tests manuels, mais cela présente deux inconvénients. Premièrement, le nombre de zones à tester est trop important et des opérations de test similaires sont trop fréquentes, ce qui gaspille de la main d'œuvre et affecte également. l'efficacité des tests ; deuxièmement, il n'existe pas de spécification d'auto-test unifiée pour les auto-tests manuels, il est donc facile de commettre des erreurs pendant les tests, ignorant ainsi certains bogues apparemment mineurs qui ont en réalité un impact énorme et prennent beaucoup de temps. , mais les résultats requis pour l'auto-évaluation ne sont pas obtenus. En réponse à cette situation, nous avons eu l'idée de mettre en place des tests automatisés. En prenant la nouvelle version de la page d'accueil comme exemple, nous avons utilisé Nightwatch.js pour créer un script de test automatisé pour la nouvelle version de la page d'accueil afin de tester automatiquement 73 cas d'utilisation de la nouvelle version de la page d'accueil.
Les résultats montrent que grâce aux tests automatisés, 73 cas d'utilisation de la nouvelle page d'accueil ont été testés en moins de trois minutes. Cela signifie également que si une page doit être testée via des tests automatisés, l'auto-test est le temps. de l'auto-test peut être contrôlé dans les cinq minutes et la précision est plus élevée. Appliquez des tests automatisés avant la sortie et dans les 5 minutes suivant le lancement, et vérifiez les cas de test en temps opportun pour garantir la sécurité de chaque version.
Améliorer le système de surveillance
Le système de surveillance frontal de l'ancienne version de la page couvre les informations du navigateur, les tests de vitesse de chargement des pages et le masquage du sol, mais le la notification des informations est en retard et ne couvre que Si la page sur le temps de chargement est dépassée et que le message d'alarme est reçu, le problème ne peut pas être localisé rapidement.
En référence au mécanisme de surveillance actuel du programme JD Shopping Mini, la nouvelle version de la page d'accueil a ajouté une surveillance des rapports pour les rapports d'erreurs de code et la disponibilité de l'interface.
Surveillance des erreurs de code : BadJS
Capturez les erreurs de page via le framework BadJS, analysez et traitez les informations sur les erreurs et signalez-les au service BadJS de JD.com. En rapportant des données, nous pouvons obtenir des informations détaillées sur les erreurs et le nombre d'occurrences. En analysant les données rapportées, vous pouvez découvrir certains problèmes potentiels et les résoudre à temps pour garantir la robustesse du code de la page d'accueil. Dans le même temps, sur la base du nombre de rapports, l’ampleur de l’impact causé par un problème peut également être estimée, ce qui facilite l’estimation des pertes.

Surveillance de la disponibilité des entreprises
Dans cette révision, le système de reporting de disponibilité a été ajouté à la page d'accueil Des règles de jugement spécifiques incluent trois dimensions : le nombre d'appels, la disponibilité et le TP (indice de performance). Sur cette base, ces trois dimensions peuvent également être comparées pour réduire le risque de fausses alarmes. Récemment, le système a également lancé une alarme de lumière rouge. -Fonction de notification vocale.
Le système de reporting de disponibilité est généralement utilisé pour surveiller la disponibilité des interfaces, mais pour la page d'accueil, en plus des interfaces, il faut également faire attention à l'état caché des étages. Dans la solution de dissimulation actuelle, lorsque tous les couvercles d'interface de module de chaque étage tombent en panne, l'étage actuel sera masqué. Une fois qu’un étage est caché, cela signifie qu’il existe un problème grave auquel il faut prêter attention et résoudre rapidement. Le système de reporting de disponibilité peut envoyer des notifications dans un délai d'une minute lorsqu'une règle d'alarme est déclenchée, avec précision à l'interface, afin que les problèmes puissent être découverts à temps et que les pertes puissent être stoppées rapidement. Il convient de noter qu'il est particulièrement important de définir un ensemble de seuils permettant de refléter plus précisément l'apparition de problèmes et de réduire les fausses alarmes. Après tout, trop crier au loup signifie qu'il n'y a pas de surveillance.
Rapports de mesure de vitesse
Cette partie poursuit l'ancienne version du schéma de rapport de mesure de vitesse Athena, soustrait certaines parties qui se chevauchent avec les rapports de données commerciales et ajoute Interfaces. Rapports de mesure de vitesse et amélioration du système de données de traçage des pannes.
Optimiser l'expérience de chargement de la page : écran squelette
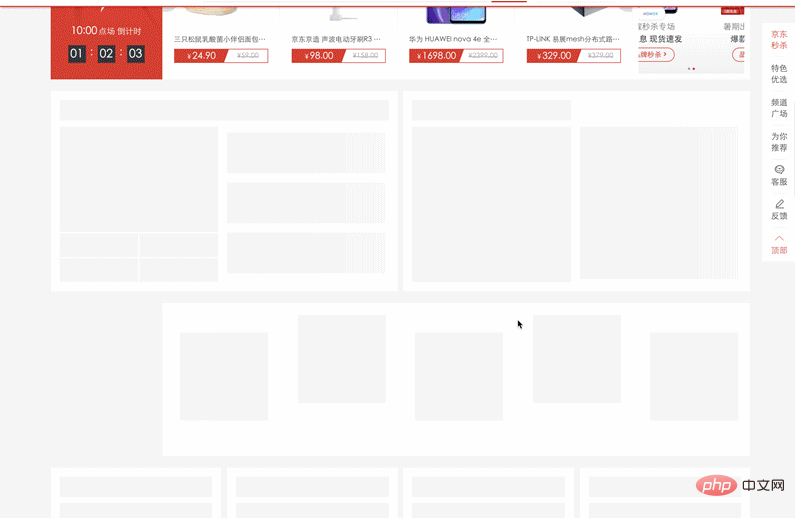
Le schéma d'espace réservé pour le chargement paresseux de l'ancienne version de la page adopte la méthode d'animation de chargement de zone unifiée. Les avantages de cette méthode sont une faible réutilisation. coût et adaptabilité puissants. Cependant, si vous rencontrez une plus grande zone de modules ou un module relativement dense, l'expérience de l'animation de chargement régionale sera réduite - soit la zone vide est trop grande, soit l'animation de chargement est trop dense et le module Le processus de chargement provoque une distorsion visuelle. La perception de la différence est plus évidente. Pour les pages d’accueil de PC, une zone vide trop grande constitue le principal problème.

Expérience de chargement de l'ancienne page d'accueil à faible vitesse du réseau
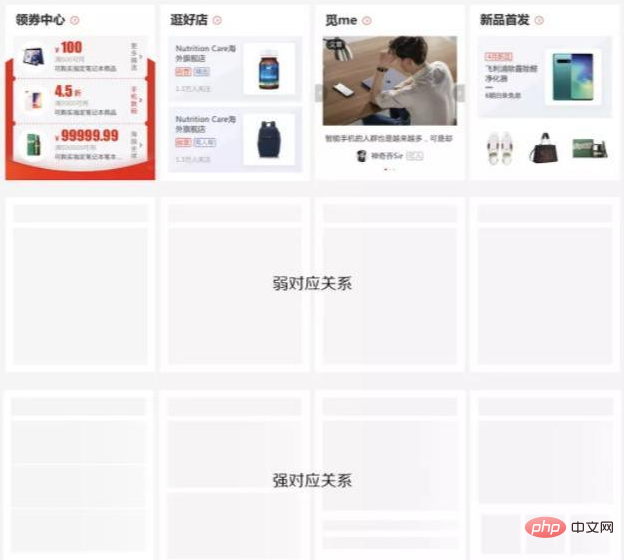
Ceci temps Dans la révision, nous avons introduit la solution d'écran squelette, dans le but ultime de minimiser la différence visuelle entre la structure réelle du module et l'occupation de chargement sous forme de blocs de tofu gris. En exécution, il peut être divisé en deux types de correspondances basées sur des différences visuelles :

● Correspondance faible : seul le contenu principal tel que les titres et les sous-éléments sont traités pour le module Effectuer un traitement de bloc, avec une réutilisabilité élevée et une adaptabilité moyenne
● Forte correspondance : basée sur des effets visuels, bloquer davantage les images et la rédaction des sous-éléments, en visant le espace au sol Les sous-éléments plus grands et plus complexes sont divisés en blocs plus détaillés, avec une faible réutilisabilité et une grande adaptabilité.
Compte tenu de la particularité de la page d'accueil, nous avons finalement choisi la solution d'écran squelette à forte correspondance. Par souci d'évolutivité, nous avons utilisé un écran squelette qui utilise le rendu de style au lieu d'utiliser directement des espaces réservés aux images. Outre l’augmentation des coûts de développement, la quantité de code chargé sur le premier écran de la page a également augmenté.

Structure du projet
L'effet à obtenir en utilisant l'écran squelette comprend les points suivants :
● L'espace est occupé à l'avance afin que la barre de défilement ne saute pas de manière significative lors du chargement de la page
● L'occupation de l'espace de style écran squelette peut également être vue lorsque la page défile rapidement ; .
Cela signifie que le contenu de l'écran squelette doit être chargé de manière synchrone avec la page. Combiné avec le composant de chargement paresseux, le composant d'écran squelette doit être transmis à l'avance en tant que structure de chargement et garantir que le contenu de l'écran squelette doit être chargé de manière synchrone avec la page. Le style est chargé dès que la page est rendue, sinon la signification de l'écran squelette sera perdue.
Pour chaque composant nécessitant un style d'écran squelette, séparez un composant d'espace réservé distinct. La structure d'espace réservé au sein du composant comprend deux types de styles : le positionnement de la couleur et de la taille, ainsi que le style d'effet d'animation sur la couche externe du conteneur. Le style de couleur est commun à toute la page, et le style de positionnement de taille est commun aux composants formels :

Le but du partage du positionnement de taille Le style et le composant formel visent à faciliter les styles de composants futurs. Lorsque des changements se produisent, assurez-vous d'une modification unifiée de l'écran squelette et du style formel pour éviter les omissions dans la modification du style, tout en augmentant le coût de maintenance du style. Dans le même temps, le processus d'écriture et de fractionnement du style oblige également les développeurs à prêter attention aux styles compatibles avec les écrans squelettes. Par exemple, le choix du remplissage et de la marge entre les conteneurs qui nécessitent des blocs de tofu fictifs est très important. Par conséquent, cette tentative d’écran squelette sur la page d’accueil n’est pas adaptée à une réutilisation rapide dans d’autres projets.

Nouvelle expérience de chargement de l'écran squelette de la page d'accueil
Optimisé Expérience d'accessibilité des informations
L'accessibilité des informations sur Internet est l'assistance fournie aux personnes ayant une déficience visuelle. L'assistance au niveau du système repose principalement sur des outils de lecture d'écran. Les outils de lecture d'écran peuvent résoudre 60 % des obstacles à l'accessibilité des informations sur la page Web. Les 40 % restants doivent être optimisés par les développeurs pendant le processus de développement Web.
Les pages Web qui ne disposent d'aucun traitement d'accessibilité aux informations rencontrent généralement les problèmes suivants lors de l'utilisation d'outils de lecture d'écran pour y accéder :
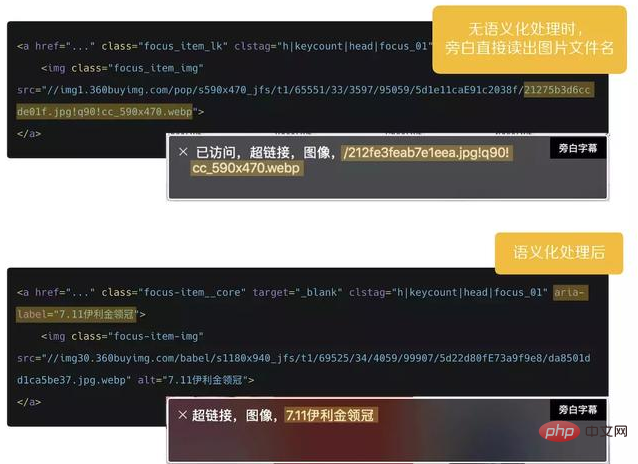
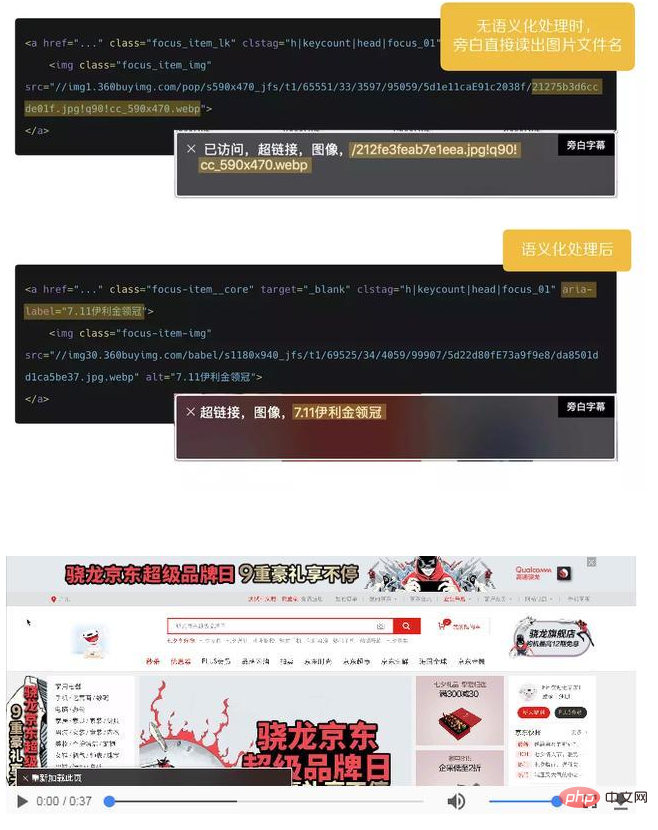
● La diffusion d'informations redondantes et inutiles, telles que : des liens de saut, des noms d'images ;
● La couche pop-up est inaccessible
● Le chargement paresseux du contenu est ignoré directement
Pour bénéficier à l'une des 110 personnes malvoyantes du pays (les données arrivent ; à partir d'ici), pour cette révision, nous avons décidé de lancer la première pratique d'accessibilité des informations de JD.com sur le bureau sur la page d'accueil du PC.
Les opérations pour les utilisateurs malvoyants sur le bureau sont principalement effectuées via le clavier. En réponse aux problématiques qui viennent d’être soulevées, le plan préliminaire d’optimisation de l’expérience d’accessibilité pour la page d’accueil du PC est divisé en plusieurs étapes.
La première étape : sémantiser tous les éléments accessibles par onglets - des balises comprenant des liens de saut hors page sont uniformément ajoutées avec l'attribut aria-label afin que le logiciel de lecture d'écran puisse simplifier la lecture des informations sur les éléments

La deuxième étape assure l'accès aux principaux modules de la page - chargement paresseux Le Le conteneur d'espace réservé de contenu définit l'index de tabulation sur une valeur supérieure à 0 afin que la touche de tabulation puisse être parcourue pour déclencher un chargement paresseux de la page et empêcher que les onglets soient ignorés directement

La troisième étape, étend l'opération avec des éléments tels que des calques flottants pop-up - ajoute une logique d'interaction de calque flottant pop-up pour l'accessibilité, ajoute l'attribut aria-haspopup à l'entrée , et indique au logiciel de lecture d'écran qu'il s'agit d'une fenêtre contextuelle. À l'entrée du calque flottant, définissez l'index de tabulation sur une valeur supérieure à 0 afin que l'opération de tabulation puisse être ciblée. Une fois le calque flottant affiché, le message apparaît. le focus se concentrera automatiquement sur la couche flottante ;
La quatrième étape concerne les sauts rapides supplémentaires pour les utilisateurs malvoyants - reportez-vous à la page de résultats de recherche Google pour ajouter des sauts rapides cachés en haut de la page. Cette fois, la page d'accueil du PC a ajouté des liens de saut cachés au champ de recherche et à la position « Recommandé pour vous » en bas, qui ne peuvent être localisés que par les utilisateurs utilisant les opérations du clavier.
Pour la page du centre commercial, la première étape peut répondre à l'accès au contenu de base, et si la quatrième étape peut être réalisée, elle peut être considérée comme un site Web d'informations complet et sans obstacle. Dans le secteur des centres commerciaux, l'expérience d'accessibilité a toujours manqué de spécifications et de procédures de test correspondantes. Par conséquent, grâce à cette pratique de révision de la page d'accueil du PC, une spécification de développement de l'accessibilité des informations pour la page du canal du centre commercial a été produite, qui comprend : ● Accès. spécification de conception de chemin ● Spécification sémantique ● Spécification de test de lecture d'écran À l'avenir, cette spécification sera utilisée pour optimiser en permanence l'expérience d'accessibilité des autres entreprises du centre commercial . Pour résumer, le plus gros changement pour les développeurs dans cette révision est que l'expérience de développement local est plus confortable, le risque de publication est réduit et le suivi des pannes est plus complet. Pour les utilisateurs, le chargement de la page saute considérablement. Réduite, l'expérience des utilisateurs malvoyants peut enfin être prise en charge. En tant qu'entrée et façade du côté bureau du centre commercial, l'amélioration de la page d'accueil ne doit pas s'arrêter là, j'espère que chaque révision pourra avoir une légère optimisation, rendant le projet de page d'accueil plus proche de la perfection. Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot
 attributusage
attributusage