Utilisez Sublime Text 3 pour écrire du code frontal
La colonne suivante du tutoriel sublime vous présentera comment utiliser Sublime Text pour écrire du code front-end.

Bien que je sois tout aussi à l'aise pour écrire des pages dans IDEA, en ce qui concerne le front-end, je suis toujours un élève du primaire. J'espère donc utiliser un IDE relativement léger pendant le processus d'apprentissage. La combinaison de Sublime et de plug-ins peut simplement répondre à mes besoins.
Exigences
Tout d'abord, un IDE frontal léger nécessite les fonctions suivantes :
● Navigation dans l'arborescence
● Fichier de création rapide
● Remplissage automatique du code
● Mise en surbrillance du code
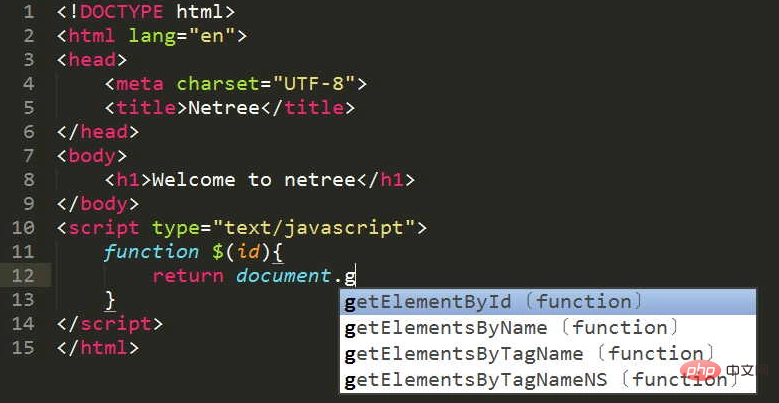
● Invites de code
● Formatage du code
● Suivi du code
Sélection de plug-ins
● SideBarEnhancements : barre d'outils améliorée
● Advanced NewFile : créez rapidement des fichiers
greent ConvertToUTF8 : utiliser UTF8 pour taper Fichier
● Emmet : Achèvement rapide du code front-end (HTML/CSS)
● SublimeCodeIntel : Conseils de code
● DocBlockr : Commentaires JS avancés
● JSHint : vérification de la syntaxe JS
● JsFormart : formatage du code JS
● Javascript Beautify : formatage du code JS
● Git : plug-in de suivi de code git
Rendu

P.S. Pour la méthode d'installation du plug-in Sublime, voir Plug-in d'installation Sublime Text
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 SUblime Text Productivity Hacks: accélérez votre flux de travail de codage
Apr 03, 2025 am 12:20 AM
SUblime Text Productivity Hacks: accélérez votre flux de travail de codage
Apr 03, 2025 am 12:20 AM
Les méthodes pour améliorer l'efficacité de la programmation à l'aide de sublimeText incluent: 1) compétent dans l'utilisation des touches de raccourci, telles que Ctrl Shift D pour copier les lignes; 2) Utilisez des fonctions d'édition multi-lignes, telles que Ctrl Mouse Cliquez pour sélectionner plusieurs positions; 3) Installez des plug-ins, tels que Emmet pour générer du code HTML / CSS; 4) Fichiers de configuration personnalisés, tels que le réglage de la taille de la police et du thème de couleur. La maîtrise de ces techniques peut considérablement améliorer votre vitesse de codage et votre efficacité de travail.
 Personnalisation de texte sublime avancé: thèmes, liaisons clés et packages
Apr 04, 2025 am 12:05 AM
Personnalisation de texte sublime avancé: thèmes, liaisons clés et packages
Apr 04, 2025 am 12:05 AM
Les méthodes pour personnaliser SublimeText incluent: 1. Créer et modifier les fichiers de thème, tels que mytheme.sublime-thème, et ajuster l'apparence de l'éditeur; 2. Personnaliser les liaisons de touches, définir les touches de raccourci via le fichier par défaut (Windows) .Sublime-keymap; 3. Installez PackageControl et gérez les plug-ins via celui-ci, tels que Emmet et Sublimelinter, et élargir les fonctions de l'éditeur.
 Palette de commande de texte sublime: libérez la puissance de Sublime
Apr 07, 2025 am 12:17 AM
Palette de commande de texte sublime: libérez la puissance de Sublime
Apr 07, 2025 am 12:17 AM
L'utilisation de la commandant de commandant de sublimeText peut améliorer la productivité. 1) Ouvrez CommandPalette (Ctrl Shift P / Windows / Linux, CMD Shift P / Mac). 2) Entrez le mot-clé de commande, tel que "installpackage" ou "darktheme". 3) Sélectionnez et exécutez des commandes, telles que l'installation de plug-ins ou de thèmes de commutation. Grâce à ces étapes, Commandpalette peut vous aider à effectuer rapidement diverses tâches et à améliorer l'expérience d'édition.
 Systèmes de construction de texte sublime: compilation et exécution du code directement
Apr 05, 2025 am 12:12 AM
Systèmes de construction de texte sublime: compilation et exécution du code directement
Apr 05, 2025 am 12:12 AM
BuildSystems de SublimeText peut compiler et exécuter automatiquement le code via des fichiers de configuration. 1) Créez un fichier de configuration JSON et définissez les commandes de compilation et d'exécution. 2) Utilisez des touches de raccourci pour déclencher des systèmes BuildSystems pour exécuter la commande. 3) Optimiser la configuration pour améliorer les performances, telles que l'utilisation du cache et de la compilation parallèle. Cela permet aux développeurs de se concentrer sur l'écriture de code et d'améliorer l'efficacité du développement.
 Sublime Text Gestion de projet: Organisation et navigation de code
Apr 08, 2025 am 12:05 AM
Sublime Text Gestion de projet: Organisation et navigation de code
Apr 08, 2025 am 12:05 AM
La fonction de gestion de projet de SublimeText peut organiser et naviguer efficacement la base de code via les étapes suivantes: 1. Créez un fichier de projet et enregistrez le fichier .sublime-project à l'aide de sauvegardes dans le menu du projet .... 2. Configurer les fichiers du projet, spécifiez les dossiers et les paramètres inclus, tels que l'exclusion de fichiers spécifiques ou la configuration du système de construction. 3. Ouvrez le fichier du projet et chargez rapidement l'environnement du projet via OpenProject dans le menu du projet. 4. Optimiser les fichiers du projet pour éviter d'inclure trop de dossiers et utilisez le mode d'exclusion pour améliorer la vitesse de navigation. Grâce à ces étapes, vous pouvez utiliser les capacités de gestion de projet de SublimeText pour améliorer l'efficacité du développement et la qualité du code.
 Texte sublime Expressions régulières: maîtrise la recherche et remplacer
Apr 06, 2025 am 12:15 AM
Texte sublime Expressions régulières: maîtrise la recherche et remplacer
Apr 06, 2025 am 12:15 AM
Recherche et remplacer à l'aide d'expressions régulières dans SublimEText peut être réalisée via les étapes suivantes: 1. Allumez la fonction de recherche et de remplacement, en utilisant les touches de raccourci Ctrl H (Windows / Linux) ou CMD Opt F (Mac). 2. Vérifiez l'option "Expression régulière" et entrez le mode d'expression régulière pour rechercher et remplacer. 3. Utilisez le groupe de capture pour extraire le contenu correspondant, par exemple, utilisez HTTPS?: // (1) pour extraire le nom de domaine dans l'URL. 4. Testez et déboguez les expressions régulières pour garantir que le contenu requis est correctement apparié. 5. Optimiser les expressions régulières pour éviter la correspondance et utiliser une correspondance non frisée pour améliorer les performances. / ↩
 Sublime Text Package Contrôle: Gestion de la maîtrise des packages
Apr 09, 2025 am 12:08 AM
Sublime Text Package Contrôle: Gestion de la maîtrise des packages
Apr 09, 2025 am 12:08 AM
PackageControl améliore l'expérience de développement de SublimEText via les étapes suivantes: 1. Installez PackageControl et utilisez quelques lignes de commande pour la compléter. 2. Accédez à PackageControl via des touches de raccourci ou des menus pour installer, mettre à jour et supprimer les plug-ins. 3. Nettoyer et mettre à jour régulièrement les plug-ins pour optimiser les performances et améliorer l'efficacité du développement. Grâce à ces opérations, les développeurs peuvent se concentrer sur la programmation et améliorer l'expérience globale de développement.
 Texte sublime Édition multicursor: sélection avancée et manipulation
Mar 31, 2025 pm 04:08 PM
Texte sublime Édition multicursor: sélection avancée et manipulation
Mar 31, 2025 pm 04:08 PM
La fonction d'édition multi-usine de sublimetext améliore l'efficacité d'édition à travers les méthodes suivantes: 1. Utilisez Ctrl D pour sélectionner le mot correspondant suivant, qui convient aux opérations telles que le remplacement des noms de variables. 2. Utilisez Ctrl Cliquez pour ajouter un nouveau curseur, adapté à l'édition dans des positions non continues. 3. Utilisez Ctrl u pour annuler la dernière sélection pour aider à ajuster la plage de sélection. 4. Divisez le texte sélectionné en plusieurs lignes de curseur via Ctrl Shift L pour optimiser l'édition de fichiers volumineux.






