
En sublime-texte, si le type de fichier est HTML, lors de la saisie ! ou html:5, puis tapez la touche Tab pour générer l'extrait de code squelette de base par défaut. Nous pouvons également modifier certains de nos extraits de code personnalisés couramment utilisés sur le squelette de base, lorsque nous aurons besoin de l'utiliser la prochaine fois, nous pouvons utiliser les touches de raccourci spécifiées pour le générer rapidement.
La colonne suivante vous présentera les étapes de création d'extraits de code personnalisés dans sublime à partir de la colonne tutoriel d'introduction sublime.

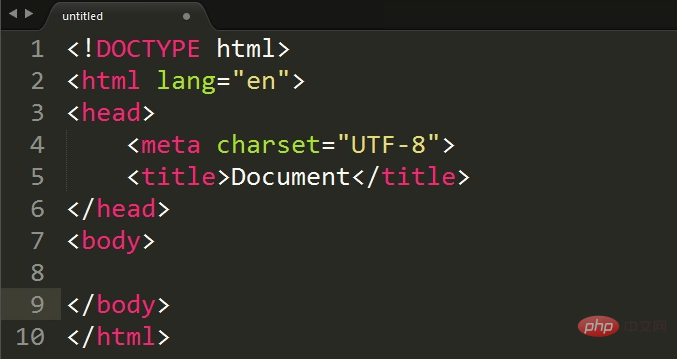
1. Générez un squelette de base
Après avoir ouvert sublime, créez un nouveau fichier et assurez-vous de modifier le type de fichier dans le coin inférieur droit du texte brut par défaut est remplacé par HTML. Utilisez ensuite ! ou html:5 avec la touche Tab pour générer rapidement le segment de code squelette de base par défaut.

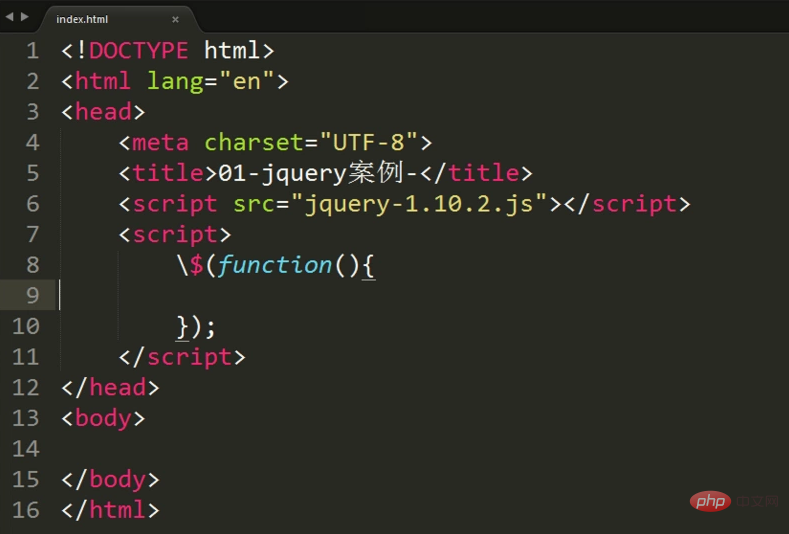
2. Modifier le segment de code personnalisé

Utilisé dans la fonction de saisie de jquery Mot-clé $, puisque $ est un mot-clé grammatical du segment de code, si « $ » est utilisé directement dans le segment de code personnalisé, une erreur de syntaxe se produira, entraînant l'échec de la génération du segment de code. Vous pouvez éventuellement utiliser « $ » au lieu de « $ » dans l'extrait de code. Plus tard, lorsque vous utiliserez des touches de raccourci pour générer des extraits de code, le symbole d'échappement "" n'apparaîtra pas.
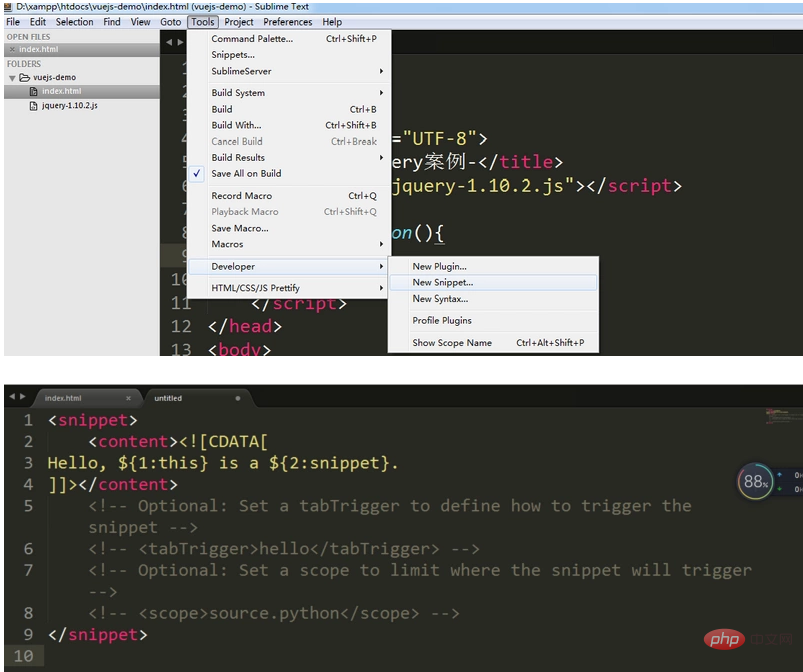
3. Définissez les paramètres et enregistrez l'extrait de code personnalisé
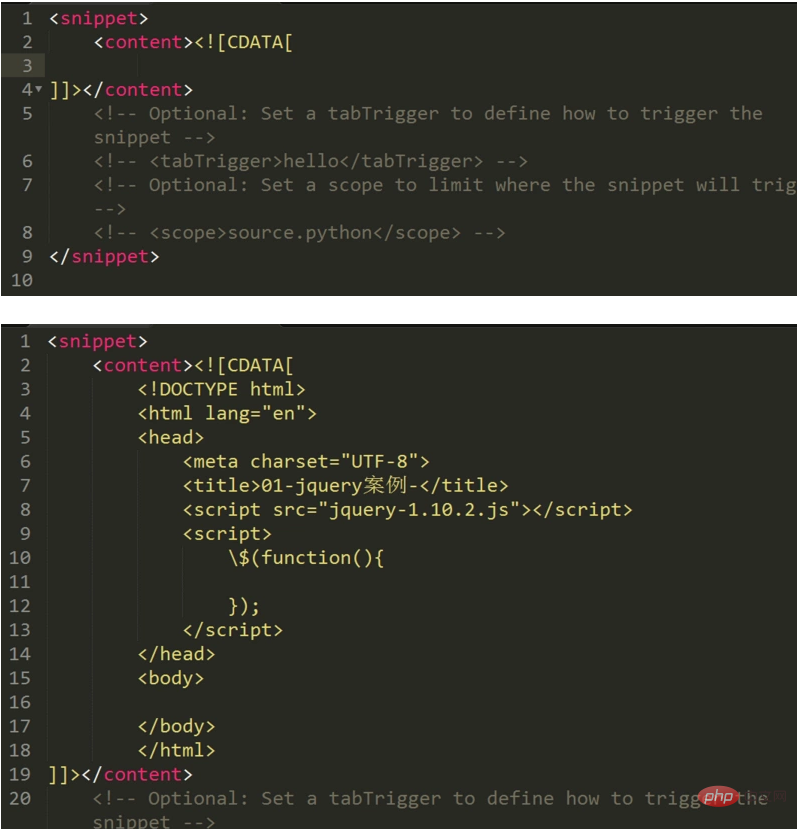
Sélectionnez et cliquez sur Outils->Développeur->Nouvel extrait dans la barre de menu. A ce moment, une nouvelle interface au format XML sera générée, comme indiqué ci-dessous.

Hello, ${1:this} is a ${2:snippet}.Cette partie sert simplement à nous inviter à définir et à contrôler la syntaxe de la position du curseur dans le segment de code. Après en avoir pris note, vous pouvez supprimer cette ligne de code et copier et coller l'extrait de code personnalisé que nous venons de modifier. (Comme le montre la figure ci-dessous, insérez à la position de la ligne 3).

Nous pouvons contrôler la position de levage du curseur dans l'extrait de code généré selon la syntaxe précédemment demandée, ce qui est plus pratique pour une édition ultérieure.
Si nous modifions le segment de code d'origine pour :
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>signifie qu'une fois le segment de code créé et généré rapidement à l'aide des touches de raccourci, la marque apparaît d'abord devant 01 et le champ 01 est sélectionné pour une modification et une édition faciles. Appuyez ensuite à nouveau sur la touche Tab, et le curseur apparaîtra après jquery-. Aucun contenu n'est sélectionné ici, ce qui facilite l'insertion de contenu. Appuyez à nouveau sur la touche Tab et le curseur apparaîtra dans la paire de balises body, ce qui est également pratique pour insérer du contenu.
Décommentez ensuite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 sublime exécute le code js
sublime exécute le code js
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau
 Comment définir le numéro de page ppt
Comment définir le numéro de page ppt
 Comment flasher le téléphone Xiaomi
Comment flasher le téléphone Xiaomi
 La différence entre le langage pascal et le langage c
La différence entre le langage pascal et le langage c