 interface Web
interface Web
 js tutoriel
js tutoriel
 window.location.reload Actualiser l'analyse d'utilisation (aller à la boîte de dialogue)_Connaissances de base
window.location.reload Actualiser l'analyse d'utilisation (aller à la boîte de dialogue)_Connaissances de base
window.location.reload Actualiser l'analyse d'utilisation (aller à la boîte de dialogue)_Connaissances de base
Utilisez window.location.reload ; lors de l'actualisation, si vous soumettez des données, une boîte de dialogue ennuyeuse apparaîtra !
Pour résoudre ce problème, vous devez écrire comme ceci :
window.location.href=window.location.href; window.location.reload;
De même, si vous souhaitez actualiser la fenêtre parent, vous devez écrire comme ceci :
window.opener.location.href=window.opener.location.href; window.opener.location.reload();
Cette façon d'écrire éliminera cette boîte de dialogue ennuyeuse !
Présentation de la méthode d'actualisation de l'iframe avec JS
Option 1 : Utilisez l'attribut name de l'iframe pour localiser
<input type="button" name="Button" value="Button" onclick="document.frames('ifrmname').location.reload()">
ou
<input type="button" name="Button" value="Button" onclick="document.all.ifrmname.document.location.reload()">
Solution 2 : Utiliser l'attribut id de l'iframe pour localiser
<input type="button" name="Button" value="Button" onclick="ifrmid.window.location.reload()">
La solution ultime : Lorsque le src de l'iframe est une autre adresse de site Web (opération inter-domaines)
<input type="button" name="Button" value="Button" onclick="window.open(document.all.ifrmname.src,'ifrmname','')">
Dans ce qui suit, IE est utilisé à la place d'Internet Explorer et MF est utilisé à la place de Mozzila Firefox
1. problèmes d'éléments
(1) Problèmes existants :
Existant Il existe de nombreuses instructions telles que document.formName.item("itemName") dans le code, qui ne peuvent pas être exécutées sous MF
(2) Solution :
Utilisez plutôt document.formName.elements["elementName"] (3) Autres
Voir 2
(1) Problèmes existants :
De nombreux objets de classe de collection. dans le code existant, utilisez () lors de l'accès à eux, IE peut accepter, MF ne le peut pas.
(2) Solution :
Utilisez plutôt [] comme opération d'indice. Par exemple : document.forms("formName") est remplacé par document.forms["formName"].
Autre exemple : document.getElementsByName("inputName")(1) remplacé par document.getElementsByName("inputName")[1]
(3) Autres
Impossible d'exécuter sur MF à l'aide de window.event
(2) Solution :
Les événements MF ne peuvent être utilisés que sur la scène où l'événement se produit, et ce problème ne peut pas encore être résolu . Il peut être modifié comme ceci :
Code original (peut s'exécuter dans IE) :
<input type="button" name="someButton" value="提交" onclick=""/>
<script language="javascript">
function gotoSubmit() {
alert(window.event); // use window.event
}
</script><input type="button" name="someButton" value="提交" onclick=""/>
<script language="javascript">
function gotoSubmit(evt) {
evt = evt ? evt : (window.event ? window.event : null);
alert(evt); // use evt
}
</script>De plus, si la première ligne du nouveau code ne change pas et est la même que l'ancien code (c'est-à-dire que l'appel gotoSubmit ne donne pas de paramètres), il ne fonctionnera toujours que dans IE, mais pas d'erreur se produira. Par conséquent, la partie tpl de cette solution est toujours compatible avec l’ancien code.
4. Le problème de l'utilisation de l'identifiant de l'objet HTML comme nom d'objet
(1) Problèmes existants Dans IE, l'ID de l'objet HTML peut être utilisé directement comme nom de variable de l'objet subordonné du document. Pas en MF.
(2) Solution
Utilisez getElementById("idName") au lieu de idName comme variable d'objet.
5. Problèmes d'obtention d'objets à l'aide de chaînes idName
Dans IE, vous pouvez utiliser eval(idName) pour obtenir l'objet HTML avec l'identifiant de idName, mais pas dans MF.
(2) Solution
Utilisez getElementById(idName) au lieu de eval(idName).
6. Le problème que le nom de la variable est le même qu'un identifiant d'objet HTML
Dans MF, car l'identifiant de l'objet n'est pas utilisé comme nom de l'objet HTML , il peut être utilisé avec l'objet HTML. Le nom de variable avec le même identifiant ne peut pas être utilisé dans IE.
(2) Solution
Lors de la déclaration de variables, ajoutez toujours var pour éviter toute ambiguïté, afin qu'il puisse également fonctionner normalement dans IE.
De plus, il est préférable de ne pas utiliser le même nom de variable que l'identifiant de l'objet HTML pour réduire les erreurs.
(3) Autres
Voir question 4
7 Problèmes event.x et event.y
Dans IE, l'objet événement a x, y attribut, non disponible dans MF.
(2) Solution
Dans MF, l'équivalent de event.x est event.pageX. Mais event.pageX n'est pas disponible dans IE.
Par conséquent, event.clientX est utilisé à la place de event.x. Cette variable existe également dans IE.
Il existe des différences subtiles entre event.clientX et event.pageX (lorsque la page entière comporte des barres de défilement), mais la plupart du temps elles sont équivalentes.
如果要完全一样,可以稍麻烦些:
mX = event.x ? event.x : event.pageX;
然后用 mX 代替 event.x
(3)其它
event.layerX 在 IE 与 MF 中都有,具体意义有无差别尚未试验。
8. 关于frame
(1)现有问题
在 IE中 可以用window.testFrame取得该frame,mf中不行
(2)解决方法
在frame的使用方面mf和ie的最主要的区别是:
如果在frame标签中书写了以下属性:
那么ie可以通过id或者name访问这个frame对应的window对象
而mf只可以通过name来访问这个frame对应的window对象
例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问
ie: window.top.frameId或者window.top.frameName来访问这个window对象
mf: 只能这样window.top.frameName来访问这个window对象
另外,在mf和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签
并且可以通过window.top.document.getElementById("testFrame").src = 'xx.htm'来切换frame的内容
也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容
关于frame和window的描述可以参见bbs的‘window与frame'文章
以及/test/js/test_frame/目录下面的测试
----adun 2004.12.09修改
9. 在mf中,自己定义的属性必须getAttribute()取得
10.在mf中没有 parentElement parement.children 而用
parentNode parentNode.childNodes
childNodes的下标的含义在IE和MF中不同,MF使用DOM规范,childNodes中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。
当html中节点缺失时,IE和MF对parentNode的解释不同,例如
<form>
<table>
<input/>
</table>
</form> MF中input.parentNode的值为form, 而IE中input.parentNode的值为空节点
MF中节点没有removeNode方法,必须使用如下方法 node.parentNode.removeChild(node)
11.const 问题
(1)现有问题:
在 IE 中不能使用 const 关键字。如 const constVar = 32; 在IE中这是语法错误。
(2)解决方法:
不使用 const ,以 var 代替。
12. body 对象
MF的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body完全被读入之后才存在
13. url encoding
在js中如果书写url就直接写&不要写&例如var url = 'xx.jsp?objectName=xx&objectEvent=xxx';
frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器
一般会服务器报错参数没有找到
当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&
一般MF无法识别js中的&
14. nodeName 和 tagName 问题
(1)现有问题:
在MF中,所有节点均有 nodeName 值,但 textNode 没有 tagName 值。在 IE 中,nodeName 的使用好象
有问题(具体情况没有测试,但我的IE已经死了好几次)。
(2)解决方法:
使用 tagName,但应检测其是否为空。
15. 元素属性
IE下 input.type属性为只读,但是MF下可以修改
16. document.getElementsByName() 和 document.all[name] 的问题
(1)现有问题:
在 IE 中,getElementsByName()、document.all[name] 均不能用来取得 div 元素(是否还有其它不能取的元素还不知道)。
1,document.getElementById替代document.all(ie适用)
2,集合[]替代()(ie适用)
3,target替代srcElement;parentNode替代parentElement(parentNode ie适用)
4,node.parentNode.removeChild(node)替代removeNode(this)(ie适用)
5,有空白文本节点
6,无outerHTML属性
7,事件局部变量e替代事件全局变量event
8,e.button键值有别于event.button,只有3个键值而无组合键值
9,无ondrag事件
10,DOMMouseScroll替代onmousewheel;-e.detail替代event.wheelDelta
11,addEventListener替代attachEvent;removeEventListener替代detachEvent
12,e.preventDefault()替代event.returnValue=false;e.stopPropagation()替代event.cancelBubble=true
13,style.top、style.left等严格检查"px"单位(加"px" ie适用)
14,style="-moz-opacity:0.9"替代style="filter:alpha(opacity=90)";无其它filter
15,style.cursor="pointer"替代style.cursor="hand"(ie适用)
16,title替代alt(ie适用)
17,状态栏默认不可修改,需调整ff设置
18,内置绘图功能以canvas或者SVG替代vml
19,代码出错时经常不报错(想来也是ff的无奈之举吧,如果每个ie独有的表达方式换在它里面都报错的话,怕是报都报不过来吧)
20,对缓存的清理非常不好
注:标明“ie适用”者为通用性建议写法,未标明者在ie里不适用。
以下所有IE指IE6.0
验证是否是IE浏览器(来之于google js)
var agt=navigator.userAgent.toLowerCase();
var is_ie=(agt.indexOf("msie")!=-1 && document.all);
正式开始
事件委托方法
IE
document.body.onload = inject; //Function inject()在这之前已被实现 firefox document.body.onload = inject();
有人说标准是:
document.body.onload=new Function('inject()');
在firefox无法取得event.srcElement
通过其他方式传递对象
if(isIE)
thistable.attachEvent("onmousedown",OnClickChangeTdBackColor);
//thistable.onmousedown=OnClickChangeTdBackColor;
else//deal firefox
{
for(var i=0;i<thistable.rows.length;i++)
{
var rowObj = thistable.rows[i];
for( var j=0;j<rowObj.cells.length;j++)
{
var cellObj = rowObj.cells[j];
cellObj.setAttribute("onmousedown","OnClickChangeTdBackColor(this)");
}
//alert(rowObj.cells[0].tagName);
}
}这是来之 http://blog.joycode.com/lostinet/archive/2005/02/27/44999.aspx
在FireFox下编写事件处理函数是很麻烦的事.
因为FireFox并没有 window.event . 如果要得到 event 对象,就必须要声明时间处理函数的第一个参数为event.
所以为了兼容IE与FireFox,一般的事件处理方法为:
btn.onclick=handle_btn_click;
function handle_btn_click(evt)
{
if(evt==null)evt=window.event;//IE
//处理事件.
}对于简单的程序,这不算麻烦.
但对于一些复杂的程序,某写函数根本就不是直接与事件挂钩的.如果要把event传进该参数,那么所有的方法都要把event传来传去..这简直就是噩梦.
下面介绍一个解决这个麻烦事的方法,与原理.
JScript中,函数的调用是有一个 func.caller 这个属性的.
例如
function A()
{
B();
}
function B()
{
alert(B.caller);
}如果B被A调用,那么B.caller就是A
另外,函数有一个arguments属性. 这个属性可以遍历函数当前执行的参数:
function myalert()
{
var arr=[];
for(var i=0;i
arr[i]=myalert.arguments[i];
alert(arr.join("-"));
}
alert("hello","world",1,2,3)就能显示 hello-world-1-2-3
(arguments的个数与调用方有关,而与函数的参数定义没有任何关系)
根据这两个属性,我们可以得到第一个函数的event对象:
btn.onclick=handle_click;
function handle_click()
{
showcontent();
}
function showcontent()
{
var evt=SearchEvent();
if(evt&&evt.shiftKey)//如果是基于事件的调用,并且shift被按下
window.open(global_helpurl);
else
location.href=global_helpurl;
}
function SearchEvent()
{
func=SearchEvent.caller;
while(func!=null)
{
var arg0=func.arguments[0];
if(arg0)
{
if(arg0.constructor==Event) // 如果就是event 对象
return arg0;
}
func=func.caller;
}
return null;
}这个例子使用了SearchEvent来搜索event对象. 其中 'Event' 是 FireFox 的 event.constructor .
在该例子运行时,
SearchEvent.caller就是showcontent,但是showcontent.arguments[0]是空.所以 func=func.caller 时,func变为handle_click .
handle_click 被 FireFox 调用, 虽然没有定义参数,但是被调用时,第一个参数就是event,所以handle_click.arguments[0]就是event !
针对上面的知识,我们可以结合 prototype.__defineGetter__ 来实现 window.event 在 FireFox 下的实现:
下面给出一个简单的代码.. 有兴趣的可以补充
if(window.addEventListener)
{
FixPrototypeForGecko();
}
function FixPrototypeForGecko()
{
HTMLElement.prototype.__defineGetter__("runtimeStyle",element_prototype_get_runtimeStyle);
window.constructor.prototype.__defineGetter__("event",window_prototype_get_event);
Event.prototype.__defineGetter__("srcElement",event_prototype_get_srcElement);
}
function element_prototype_get_runtimeStyle()
{
//return style instead...
return this.style;
}
function window_prototype_get_event()
{
return SearchEvent();
}
function event_prototype_get_srcElement()
{
return this.target;
}
function SearchEvent()
{
//IE
if(document.all)
return window.event;
func=SearchEvent.caller;
while(func!=null)
{
var arg0=func.arguments[0];
if(arg0)
{
if(arg0.constructor==Event)
return arg0;
}
func=func.caller;
}
return null;
}
</body></html>firefox与IE(parentElement)的父元素的区别
因为firefox与IE都支持DOM,因此使用obj.parentNode是不错选择.
IE
obj.parentElement
firefox
obj.parentNode
asp.net中UniqueID和clientID的区别
要使用document.getElementById 方法,则使用控件的时候要这样来作
"javascript:OnSelectSubCatalog(\""+subCatalog_drp.ClientID+"\","+catalogIDX+","+catID.ToString()+")";
调用Select元素的区别
移出一个选择项
--------------------------------------------------------------------------------
IE :sel.options.remove(sel.selectedIndex);
firefox :
增加选择项:
--------------------------------------------------------------------------------
IE: subCatalog.add(new Option(text,value));
firefox:
var opnObj = document.createElement("OPTION");
//opnObj.id = optionID;
opnObj.value = value;
opnObj.text = text;
subCatalog.appendChild(opnObj);
cursor:hand VS cursor:pointer
Ce qui précède est le contenu de l'analyse d'utilisation de l'actualisation window.location.reload (aller dans la boîte de dialogue)_connaissances de base Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 mécanisme d'utilisation de location.reload()
Jun 25, 2023 pm 05:43 PM
mécanisme d'utilisation de location.reload()
Jun 25, 2023 pm 05:43 PM
Mécanisme d'utilisation de location.reload() : 1. Appelé sans paramètres, le navigateur rechargera la page actuelle ; 2. Si le paramètre est vrai, le navigateur sera obligé d'utiliser une nouvelle version autre que le cache pour charger la page ; . Si le paramètre est faux ou si le paramètre est omis, la page sera rechargée, mais sera d'abord chargée depuis le cache.
 Explication détaillée de l'utilisation de location.reload
Dec 06, 2023 pm 03:08 PM
Explication détaillée de l'utilisation de location.reload
Dec 06, 2023 pm 03:08 PM
location.reload est utilisé pour recharger le document actuel. Cette méthode peut être utilisée pour actualiser la page ou recharger la page actuelle pour obtenir le dernier contenu.
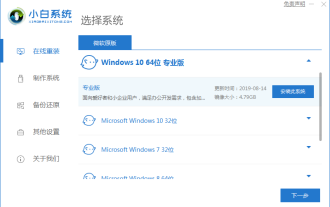
 Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10
Jul 14, 2023 am 09:33 AM
Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10
Jul 14, 2023 am 09:33 AM
Les tablettes électroniques sont actuellement des ordinateurs très populaires auprès de nombreux jeunes. Récemment, de nombreux amis veulent savoir comment installer le système de tablette Windows 10, je vais donc aujourd'hui partager avec vous une méthode très simple en un clic pour installer Windows 10. Jetons un coup d'œil ci-dessous ! Tutoriel graphique détaillé pour l'installation du système de tablette Windows 10 : 1. Nous recherchons et téléchargeons le logiciel système de réinstallation en un clic de Xiaobai, choisissons de télécharger et d'installer le système d'exploitation Win10, puis cliquons pour installer ce système. 2. Attendez que Xiaobai télécharge et déploie l'environnement. 3. Une fois le déploiement terminé, cliquez sur Redémarrer maintenant. 4. Choisissez d'entrer dans le système Xiaobai pe. 5. Après être entré dans le système pe, l'outil d'installation apparaîtra pour nous aider à réinstaller automatiquement le système. Nous n'avons besoin d'aucune opération.
 Comment résoudre le virus du ver Windows
May 17, 2023 pm 07:22 PM
Comment résoudre le virus du ver Windows
May 17, 2023 pm 07:22 PM
0x00 Préface Le ver est un virus informatique très ancien. Il s'agit d'un programme autonome (ou d'un ensemble de programmes) qui se propage généralement à travers le réseau. Chaque fois qu'il envahit un nouvel ordinateur, il en fait une copie. lui-même et exécute automatiquement son propre programme. Vers communs : virus de l'encens brûlant le panda, virus des ondes de choc/onde de choc, virus Conficker, etc. Scénario d'urgence 0x01 Un matin, l'administrateur a découvert au niveau du pare-feu de sortie que le serveur du réseau interne continuait d'initier des connexions actives vers des adresses IP étrangères. L'environnement réseau interne ne parvenait pas à se connecter au réseau externe et il n'y avait aucun moyen de le comprendre. L'événement 0x02 analyse l'adresse IP intranet du serveur affichée sur le pare-feu de sortie. Tout d'abord, déconnectez l'hôte infecté par le virus de l'intranet, puis connectez-vous au serveur, ouvrez D-shield_web scan et vérifiez.
 Tutoriel de réinstallation du système Win7 de Windows 10
Jul 08, 2023 pm 05:45 PM
Tutoriel de réinstallation du système Win7 de Windows 10
Jul 08, 2023 pm 05:45 PM
De nombreux amis ne sont pas habitués à utiliser le système win10 et souhaitent réinstaller le système win7, mais ils ne savent pas par où commencer. L'éditeur vous apprendra cette méthode simple ci-dessous. Amis qui ne savent pas comment réinstaller Windows 7. l'ordinateur ne devrait pas le manquer. 1. Tout d’abord, nous ouvrons le navigateur de l’ordinateur et recherchons le site officiel de Magic Pig One-Click System Reinstallation, le téléchargeons et l’ouvrons. 2. Après le téléchargement, nous l'ouvrons et cliquons sur réinstaller en ligne. 3. Ensuite, nous attendrons patiemment qu’il soit installé. 4. L'installation est terminée. Ensuite, nous devons cliquer pour redémarrer l'ordinateur maintenant. 5. Après avoir redémarré l'ordinateur, nous devons encore revenir à l'interface principale pour continuer l'installation. Notre installation est ensuite terminée. Voici les étapes à suivre pour réinstaller le système Win7 dans Windows 10. J'espère que cela sera utile à tout le monde.
 Comment implémenter l'analyse de vulnérabilité de l'application Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
Comment implémenter l'analyse de vulnérabilité de l'application Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
1. Introduction à la vulnérabilité DiskPulseEnterprise est un logiciel qui surveille les modifications du disque. Il peut se connecter et gérer le logiciel via un port de gestion 9120 ou une fenêtre de gestion Web 80 pour surveiller les modifications du disque. Il existe une bibliothèque de liens dynamiques libspp.dll dans DiskPulse Enterprise, qui contient certaines fonctions responsables des opérations HTTP. Le problème se produit dans cette bibliothèque de liens dynamiques lors du traitement des données de publication, car il n'y a pas de contrôle strict de la longueur des données de publication. Lors de l'exécution des données acquises, les données sont copiées dans une mémoire invalide, provoquant un débordement de tampon, déclenchant le traitement de comportement anormal SEH et finalement contrôlant EIP pour exécuter du code arbitraire. Lien de téléchargement du logiciel : h
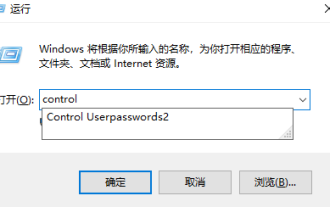
 Comment modifier le nom d'utilisateur et le mot de passe de l'ordinateur partagé Windows 10
Jul 21, 2023 am 11:05 AM
Comment modifier le nom d'utilisateur et le mot de passe de l'ordinateur partagé Windows 10
Jul 21, 2023 am 11:05 AM
Au travail, nous utilisons souvent les fonctions de partage d’ordinateurs. Récemment, de nombreux amis m'ont demandé comment changer le nom d'utilisateur et le mot de passe d'un ordinateur partagé sous Windows 10, je vais donc aujourd'hui partager avec vous comment changer le nom d'utilisateur et le mot de passe d'un ordinateur partagé sous Windows 10. Rien n'est plus important que cela, apprenons-le ensemble ! Comment modifier le nom d'utilisateur et le mot de passe de l'ordinateur partagé Windows 10 : 1. Appuyez sur la touche Win + R, entrez contrôle et cliquez sur OK. 2. Cliquez sur Comptes d'utilisateurs. 3. Cliquez sur Gestionnaire d'informations d'identification. 4. Cliquez sur Informations d'identification Windows. 5. Le certificat dans le partage est ce certificat. Cliquez sur Modifier pour apporter des modifications. Voici comment modifier le nom d'utilisateur et le mot de passe d'un ordinateur partagé sous Windows 10.
 Que dois-je faire si mon ordinateur indique que cette version de Windows 10 va être arrêtée ?
Jul 08, 2023 pm 08:02 PM
Que dois-je faire si mon ordinateur indique que cette version de Windows 10 va être arrêtée ?
Jul 08, 2023 pm 08:02 PM
Que dois-je faire si mon ordinateur indique que cette version de Windows 10 va être arrêtée ? Récemment, de nombreux amis ont utilisé le système Win10, et soudain un message apparaît sur l'ordinateur : Votre version de Windows 10 est sur le point d'être redémarrée et le service sera arrêté. En fait, il s'agit d'un nouvel avis de Microsoft qui est actuel. La version de Win10 sera arrêtée. Les éléments de service, alors que devons-nous faire face à une telle chose ? L'éditeur ci-dessous rappellera à tous que cette version de Windows 10 sera fermée lorsque l'ordinateur apparaîtra. L'ordinateur indique que cette version de Windows 10 sera fermée. Solution 1 : Sélectionnez la mise à niveau 1. Cliquez sur l'icône « Barre de menu » et sélectionnez « Paramètres » pour entrer. 2. Sélectionnez directement « Mise à niveau et sécurité » dans l'interface des paramètres pour entrer ; ; 3.





