 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation de la barre de menus rétractable JavaScript Compétences code_javascript
Implémentation de la barre de menus rétractable JavaScript Compétences code_javascript
Implémentation de la barre de menus rétractable JavaScript Compétences code_javascript
Cet article implémente la méthode permettant de déterminer si le menu sous le titre est affiché lorsqu'on clique sur le titre. S'il est affiché, il sera masqué. S'il est masqué, il sera affiché. Le code spécifique est le suivant
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;
padding:0;
font-size:13px;
list-style:none;}
.menu{width:210px;
margin:50px auto;
border:1px solid #ccc;}
.menu p{height:25px;
line-height:25px;
font-weight:bold;
background:#eee;
border-bottom:1px solid #ccc;
cursor:pointer;
padding-left:5px;}
.menu div ul{display:none;}
.menu li{height:24px;
line-height:24px;
padding-left:5px;}
</style>
<script type="text/javascript">
window.onload=function(){
// 将所有点击的标题和要显示隐藏的列表取出来
var ps = document.getElementsByTagName("p");
var uls = document.getElementsByTagName("ul");
// 遍历所有要点击的标题且给它们添加索引及绑定事件
for(var i = 0, n = ps.length; i <n; i += 1){
ps[i].id = i;
ps[i].onclick = function(){
for(var j = 0; j < n ; j += 1){
uls[j].style.display = "none";
}
uls[this.id].style.display = "block";
}
// 获取点击的标题上的索引属性,根据该索引找到对应的列表
}
// 判断该列表,如果是显示的则将其隐藏,如果是隐藏的则将其显示出来
}
</script>
</head>
<body>
<div class="menu" id="menu">
<div>
<p>Web前端</p>
<ul style="display:block">
<li>JavaScript</li>
<li>DIV+CSS</li>
<li>jQuery</li>
</ul>
</div>
<div>
<p>后台脚本</p>
<ul>
<li>PHP</li>
<li>ASP.net</li>
<li>JSP</li>
</ul>
</div>
<div>
<p>前端框架</p>
<ul>
<li>Extjs</li>
<li>Esspress</li>
<li>YUI</li>
</ul>
</div>
</div>
</body>
</html>
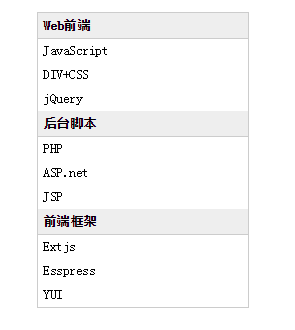
Exemple d'effet :

Ce qui précède est le code d'implémentation de la barre de menus télescopique JavaScript partagé avec vous. J'espère qu'il vous sera utile pour votre apprentissage.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.





