 titres
titres
 Optimisation des performances Web : l'optimisation des images réduit la taille du site Web de 62 %
Optimisation des performances Web : l'optimisation des images réduit la taille du site Web de 62 %
Optimisation des performances Web : l'optimisation des images réduit la taille du site Web de 62 %
Les images sont l'un des types de contenu les plus basiques disponibles sur le Web. On dit qu’une image vaut mille mots. Mais si l’on n’y prend pas garde, la taille de l’image peut parfois atteindre des dizaines de mégaoctets.

Ainsi, même si les images Web doivent être claires et nettes, leur taille peut être réduite et compressée, en utilisant les temps de chargement pour rester à des niveaux acceptables.
Annonce d'un nouveau cours sur le site Web chinois PHP :
"Développement PHP d'un système de gestion de site Web CMS de très grande taille, cours en ligne en direct" est maintenant ouvert aux inscriptions ! (Le cours commence le 28 octobre)
Pour plus de détails, veuillez consulter : https://www.php.cn/k.html
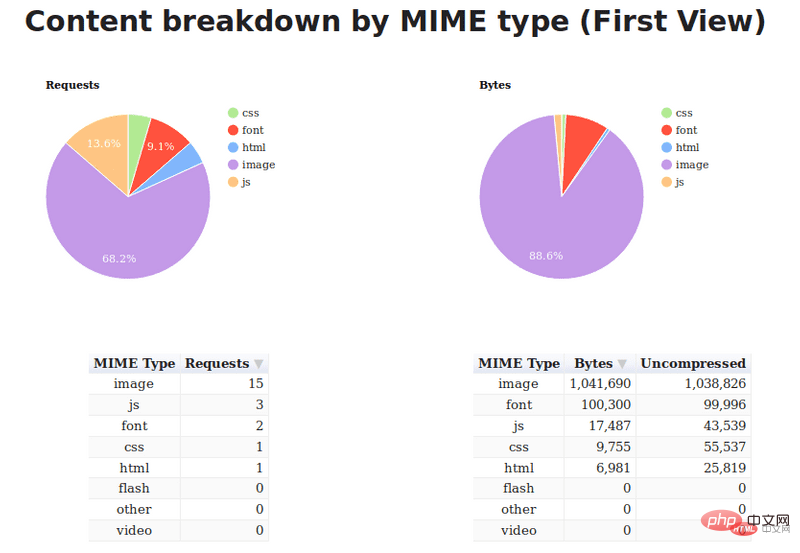
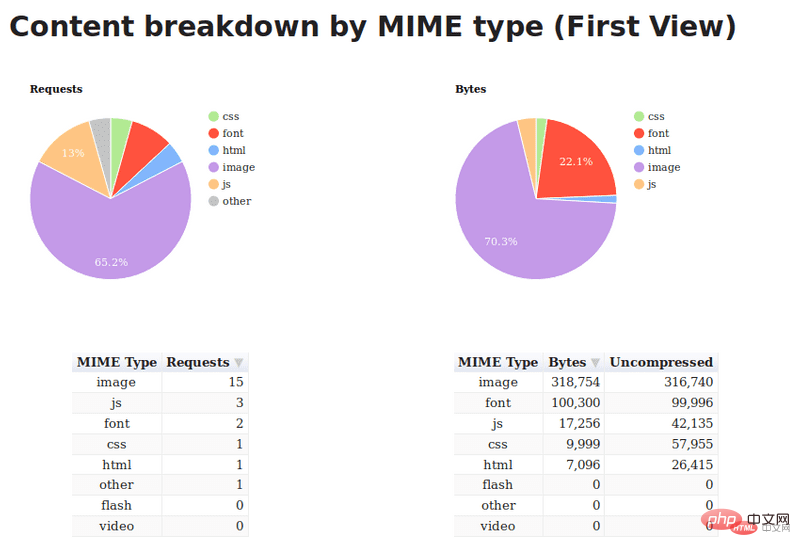
Sur mon site Web, j'ai remarqué que ma page d'accueil La taille de la page est supérieure à 1,1 Mo et les images occupent environ 88 %. J'ai également remarqué que les images que je diffuse sont plus grandes que nécessaire (en termes de résolution), il est donc clair qu'il y a beaucoup à faire. .

J'ai commencé à lire l'excellent livre électronique Essential Image Optimization (https://images.guide/) d'Addy Osmani et j'ai commencé à en parler sur mon site Web, j'ai fait quelques optimisations d'image en fonction de leurs suggestions. , puis j'ai fait quelques recherches sur les images réactives et je les ai appliquées.
Cela réduit la taille de la page à 445 Ko, soit environ 62 % !

Qu'est-ce que Compression d'image ?
Compresser des images consiste à réduire la taille du fichier tout en gardant l'image dans une plage de définition acceptable. J'utilise imagemin (https://github.com/imagemin/. imagemin) pour compresser les images de votre site.
Pour utiliser imagemin, assurez-vous que Node.js est installé, puis ouvrez une fenêtre de terminal, cd dans le projet et exécutez la commande suivante :
npm install imagemin
Créez ensuite un nouveau fichier nommé imagemin.js et écrivez le contenu suivant :
const imagemin = require('imagemin'); const PNGImages = 'assets/images/*.png'; const JPEGImages = 'assets/images/*.jpg'; const output = 'build/images';
Vous pouvez modifier PNGImages, JPEGImages et valeurs de sortie pour correspondre à la structure de votre projet.
De plus, pour effectuer une compression d'image, vous devez également installer le plug-in correspondant en fonction du type d'image à compresser.
JPEG/JPG
Avantages du JPG
La plus grande fonctionnalité du JPG est la compression avec perte. Cet algorithme de compression efficace en fait un format d'image très léger. En revanche, même si on l'appelle compression « avec perte », la méthode de compression JPG reste une méthode de compression de haute qualité : lorsque l'on compresse le volume de l'image à moins de 50 % du volume d'origine, JPG peut toujours en maintenir 60 %. qualité. De plus, le format JPG stocke une seule image en 24 bits et peut présenter jusqu'à 16 millions de couleurs, ce qui est suffisant pour répondre aux exigences de couleur dans la plupart des scènes. Cela détermine que sa perte de qualité avant et après compression n'est pas facilement visible par notre système. yeux humains. Perception - à condition d'utiliser le bon scénario commercial.
Scénarios d'utilisation du JPG
JPG convient à la présentation d'images colorées Dans notre développement quotidien, les images JPG sont souvent utilisées comme grandes images d'arrière-plan, images de carrousel ou bannières. apparaît.
Défauts du JPG
La compression avec perte est en effet difficile à révéler dans le carrousel présenté ci-dessus, mais lorsqu'il s'agit de graphiques vectoriels et de lignes telles que des logos Lors de l'utilisation d'images avec Fort sens de la couleur et fort contraste des couleurs, le flou de l'image causé par la compression artificielle sera tout à fait évident.
De plus, les images JPEG ne prennent pas en charge le traitement de la transparence et les images transparentes doivent être rendues en appelant PNG.
Utilisez MozJPEG pour compresser JPEG
Ici, nous utilisons l'outil MozJPEG de Mozilla (https://github.com/mozilla/mozjpeg), qui Il peut être utilisé comme plug-in Imagemin via imagemin-mozjpeg (https://www.npmjs.com/package/imagemin-mozjpeg). Vous pouvez l'installer en exécutant la commande suivante :
npm install imagemin-mozjpeg
Ajoutez ensuite ce qui suit à imagemin.js :
const imageminMozjpeg = require('imagemin-mozjpeg');
const optimiseJPEGImages = () =>
imagemin([JPEGImages], output, {
plugins: [
imageminMozjpeg({
quality: 70,
}),
]
});
optimiseJPEGImages()
.catch(error => console.log(error));Vous pouvez l'installer en exécutant node imagemin.js < dans le terminal 🎜> pour exécuter le script. Cela traitera toutes les images JPEG et placera les versions optimisées dans le dossier build/images .
我发现将 quality 设置为 70 在大多数情况下可以产生足够清晰的图像,但你的项目需求可能不同,可以自行设置合适的值。
默认情况下,MozJPEG 生成渐进式 jpeg,这会导致图像从低分辨率逐渐加载到高分辨率,直到图片完全加载为止。由于它们的编码方式,它们也比原始的 jpeg 略小。
你可以使用 Sindre Sorhus 提供的这个命令行工具(https://www.npmjs.com/package/is-progressive-cli)来检查JPEG图像是否是渐进式的。
Addy Osmani 已经很好地总结了使用渐进式 jpeg (https://cloudinary.com/blog/progressive_jpegs_and_green_martians)的优缺点(https://images.guide/#the-advantages-of-progressive-jpegs)。对我来说,我觉得利大于弊,所以我坚持使用默认设置。
如果你更喜欢使用原始的jpeg,可以在 options 对象中将 progressive 设置为 false。另外,请确保 imagemin-mozjpeg(https://www.npmjs.com/package/imagemin-mozjpeg) 版本的变化,请重新查看对应文档。
PNG (PNG-8 与 PNG-24)
PNG 的优缺点
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式。8 和 24,这里都是二进制数的位数。按照我们前置知识里提到的对应关系,8 位的 PNG 最多支持 256 种颜色,而 24 位的可以呈现约 1600 万种颜色。
PNG 图片具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPG 的局限性,唯一的缺点就是 体积太大。
PNG 应用场景
前面我们提到,复杂的、色彩层次丰富的图片,用 PNG 来处理的话,成本会比较高,我们一般会交给 JPG 去存储。
考虑到 PNG 在处理线条和颜色对比度方面的优势,我们主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。
使用 pngquant 优化 PNG 图像
pngquant(https://pngquant.org/) 是我优化PNG图像的首选工具,你可以通过 imagemin-pngquant (https://www.npmjs.com/package/imagemin-pngquant)使用它:
npm install imagemin-pngquant
然后将以下内容添加到 imagemin.js 文件中:
const imageminPngquant = require('imagemin-pngquant');
const optimisePNGImages = () =>
imagemin([PNGImages], output, {
plugins: [
imageminPngquant({ quality: '65-80' })
],
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.catch(error => console.log(error));我发现将 quality 设置为 65-80 可以在文件大小和图像质量之间较好的折衷方案。
有了这些设置,我可以得到一个屏幕截图,我的网站从 913kb 到 187kb,没有任何明显的视觉损失,惊人的79% 的降幅!
这是两个文件。看一看,自己判断一下:
原图(913kb)(https://img.php.cn/upload/article/000/000/006/5da92671660ec768.png)
优化后的图像(187kb)(https://img.php.cn/upload/article/000/000/006/5da925b776dd4330.png)
WebP
WebP 的优点
WebP 像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片——它集多种图片文件格式的优点于一身。
WebP 的官方介绍对这一点有着更权威的阐述:
与 PNG 相比,WebP 无损图像的尺寸缩小了 26%。在等效的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小25-34%。 无损 WebP 支持透明度(也称为 alpha 通道),仅需 22% 的额外字节。对于有损 RGB 压缩可接受的情况,有损 WebP 也支持透明度,与 PNG 相比,通常提供 3 倍的文件大小。
将 WebP 图像提供给支持它们的浏览器
WebP(https://developers.google.com/speed/webp/) 是谷歌引入的一种相对较新的格式,它的目标是通过以无损和有损格式编码图像来提供更小的文件大小,使其成为 JPEG 和 PNG 的一个很好的替代方案。
WebP 图像的清晰度通常可以与 JPEG 和 PNG相提并论,而且文件大小要小得多。例如,当我将屏幕截图从上面转换到 WebP 时,我得到了一个 88kb 的文件,其质量与 913kb 的原始图像相当,减少了90% !
看看这三张图片,你能说出区别吗?
原图PNG (913kb)(https://img.php.cn/upload/article/000/000/006/5da925930f14b710.png)
优化PNG图像(187kb)(https://img.php.cn/upload/article/000/000/006/5da925b776dd4330.png)
WebP图像(88kb,可在Chrome或Opera浏览器中浏览)(https://freshman.tech/assets/dist/images/articles/freshman-1600.webp)
就我个人而言,我认为视觉效果是可以比较的,而且节省下来的大小是不容忽视的。
既然我们已经认识到在可能的情况下使用WebP格式是有价值的,那么很重要的一点是—它不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。
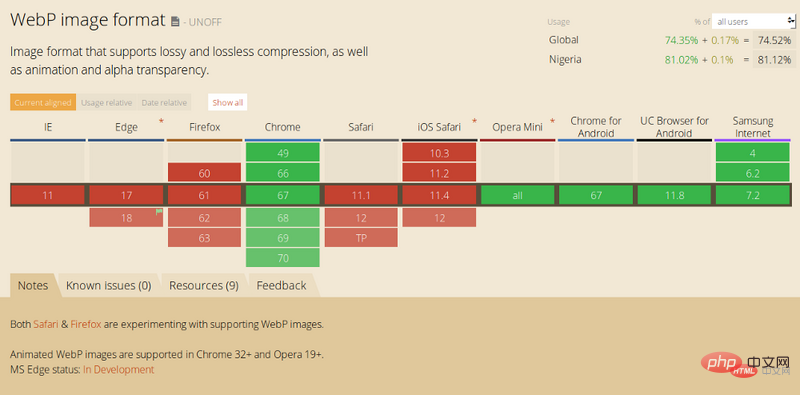
在撰写本文时,Firefox、Safari 和 Edge 都是不支持WebP的浏览器。

然而,根据 caniuse.com(https://caniuse.com/#search=WebP) 的数据,全球超过70%的用户使用支持WebP的浏览器。这意味着,通过使用 WebP 图像,可以为大约 70% 的客户提供更快的 web 页面及更好的体验。
安装它,运行以下命令:
npm install imagemin-webp
然后将以下内容添加到你的 imagemin.js 文件中:
const imageminWebp = require('imagemin-webp');
const convertPNGToWebp = () =>
imagemin([PNGImages], output, {
use: [
imageminWebp({
quality: 85,
}),
]
});
const convertJPGToWebp = () =>
imagemin([JPGImages], output, {
use: [
imageminWebp({
quality: 75,
}),
]
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.then(() => convertPNGToWebp())
.then(() => convertJPGToWebp())
.catch(error => console.log(error));我发现,将 quality 设置为 85 会生成质量与 PNG 相当但小得多的 WebP 图像。对于 jpeg,我发现将 quality 设置为 75 可以在视觉和文件大小之间取得很好的平衡。
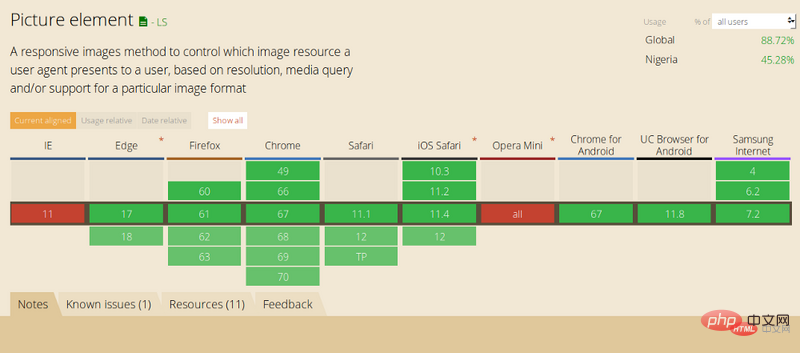
提供 HTML格式的WebP图像
一旦有了 WebP 图像,可以使用以下标记将它们提供给可以使用它们的浏览器,同时向不兼容 WebP 的浏览器使用 png 或者 jpeg。
<picture>
<source srcset="sample_image.webp" type="image/webp">
<source srcset="sample_image.jpg" type="image/jpg">
<img src="/static/imghw/default1.png" data-src="sample_image.jpg" class="lazy" alt="">
</picture>使用此标记,理解 image/webp 媒体类型的浏览器将下载 Webp 图片并显示它,而其他浏览器将下载 JPEG 图片。
任何不支持

请注意,在所有情况下,img 标记都是实际呈现给页面的内容,因此它确实是语法的必需部分。 如果省略 img 标记,则不会渲染任何图像。
这意味着你无需设置
总结
正如你所看到的,优化 web 上使用的图像的过程并不复杂,通过减少页面加载时间,可以为客户带来更好的用户体验,希望本文对你有所帮助,共进步!
英文原文地址:https://www.freecodecamp.org/news/image-optimization-558d9f449e3/
为了保证的可读性,本文采用意译而非直译。
相关推荐:
优化CSS并加速网站的21种方法

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Technologie d'optimisation des performances et d'expansion horizontale du framework Go ?
Jun 03, 2024 pm 07:27 PM
Technologie d'optimisation des performances et d'expansion horizontale du framework Go ?
Jun 03, 2024 pm 07:27 PM
Afin d'améliorer les performances des applications Go, nous pouvons prendre les mesures d'optimisation suivantes : Mise en cache : Utilisez la mise en cache pour réduire le nombre d'accès au stockage sous-jacent et améliorer les performances. Concurrence : utilisez des goroutines et des canaux pour exécuter des tâches longues en parallèle. Gestion de la mémoire : gérez manuellement la mémoire (à l'aide du package non sécurisé) pour optimiser davantage les performances. Pour faire évoluer une application, nous pouvons mettre en œuvre les techniques suivantes : Mise à l'échelle horizontale (mise à l'échelle horizontale) : déploiement d'instances d'application sur plusieurs serveurs ou nœuds. Équilibrage de charge : utilisez un équilibreur de charge pour distribuer les requêtes à plusieurs instances d'application. Partage de données : distribuez des ensembles de données volumineux sur plusieurs bases de données ou nœuds de stockage pour améliorer les performances et l'évolutivité des requêtes.
 Guide d'optimisation des performances C++ : découvrez les secrets pour rendre votre code plus efficace
Jun 01, 2024 pm 05:13 PM
Guide d'optimisation des performances C++ : découvrez les secrets pour rendre votre code plus efficace
Jun 01, 2024 pm 05:13 PM
L'optimisation des performances C++ implique une variété de techniques, notamment : 1. Éviter l'allocation dynamique ; 2. Utiliser les indicateurs d'optimisation du compilateur ; 3. Sélectionner des structures de données optimisées ; 4. Mettre en cache les applications ; Le cas pratique d'optimisation montre comment appliquer ces techniques lors de la recherche de la sous-séquence ascendante la plus longue dans un tableau d'entiers, améliorant ainsi l'efficacité de l'algorithme de O(n^2) à O(nlogn).
 Optimiser les performances du moteur de fusée en utilisant C++
Jun 01, 2024 pm 04:14 PM
Optimiser les performances du moteur de fusée en utilisant C++
Jun 01, 2024 pm 04:14 PM
En créant des modèles mathématiques, en effectuant des simulations et en optimisant les paramètres, le C++ peut améliorer considérablement les performances des moteurs de fusée : créez un modèle mathématique d'un moteur de fusée et décrivez son comportement. Simulez les performances du moteur et calculez les paramètres clés tels que la poussée et l'impulsion spécifique. Identifiez les paramètres clés et recherchez les valeurs optimales à l'aide d'algorithmes d'optimisation tels que les algorithmes génétiques. Les performances du moteur sont recalculées sur la base de paramètres optimisés pour améliorer son efficacité globale.
 La voie de l'optimisation : explorer le parcours d'amélioration des performances du framework Java
Jun 01, 2024 pm 07:07 PM
La voie de l'optimisation : explorer le parcours d'amélioration des performances du framework Java
Jun 01, 2024 pm 07:07 PM
Les performances des frameworks Java peuvent être améliorées en implémentant des mécanismes de mise en cache, un traitement parallèle, l'optimisation des bases de données et en réduisant la consommation de mémoire. Mécanisme de mise en cache : réduisez le nombre de requêtes de base de données ou d’API et améliorez les performances. Traitement parallèle : utilisez des processeurs multicœurs pour exécuter des tâches simultanément afin d'améliorer le débit. Optimisation de la base de données : optimisez les requêtes, utilisez les index, configurez les pools de connexions et améliorez les performances de la base de données. Réduisez la consommation de mémoire : utilisez des frameworks légers, évitez les fuites et utilisez des outils d’analyse pour réduire la consommation de mémoire.
 Comment utiliser le profilage en Java pour optimiser les performances ?
Jun 01, 2024 pm 02:08 PM
Comment utiliser le profilage en Java pour optimiser les performances ?
Jun 01, 2024 pm 02:08 PM
Le profilage en Java est utilisé pour déterminer la consommation de temps et de ressources lors de l'exécution d'une application. Implémentez le profilage à l'aide de JavaVisualVM : connectez-vous à la JVM pour activer le profilage, définir l'intervalle d'échantillonnage, exécuter l'application, arrêter le profilage et les résultats de l'analyse affichent une arborescence du temps d'exécution. Les méthodes permettant d'optimiser les performances comprennent : l'identification de méthodes de réduction des points chauds et l'appel d'algorithmes d'optimisation.
 Ticage de performances Nginx: Optimisation de la vitesse et de la faible latence
Apr 05, 2025 am 12:08 AM
Ticage de performances Nginx: Optimisation de la vitesse et de la faible latence
Apr 05, 2025 am 12:08 AM
Le réglage des performances de Nginx peut être obtenu en ajustant le nombre de processus de travail, la taille du pool de connexion, l'activation des protocoles de compression GZIP et HTTP / 2 et en utilisant l'équilibrage du cache et de la charge. 1. Ajustez le nombre de processus de travail et la taille du pool de connexion: Worker_ProcessesAuto; Événements {Worker_Connections1024;}. 2. Activer la compression GZIP et le protocole http / 2: http {gzipon; serveur {écouter443sslhttp2;}}. 3. Utilisez l'optimisation du cache: http {proxy_cache_path / path / to / cachelevels = 1: 2k
 Comment diagnostiquer rapidement les problèmes de performances PHP
Jun 03, 2024 am 10:56 AM
Comment diagnostiquer rapidement les problèmes de performances PHP
Jun 03, 2024 am 10:56 AM
Les techniques efficaces pour diagnostiquer rapidement les problèmes de performances PHP incluent l'utilisation de Xdebug pour obtenir des données de performances, puis l'analyse de la sortie Cachegrind. Utilisez Blackfire pour afficher les traces des demandes et générer des rapports de performances. Examinez les requêtes de base de données pour identifier les requêtes inefficaces. Analysez l'utilisation de la mémoire, affichez les allocations de mémoire et l'utilisation maximale.
 Optimisation des performances dans l'architecture de microservices Java
Jun 04, 2024 pm 12:43 PM
Optimisation des performances dans l'architecture de microservices Java
Jun 04, 2024 pm 12:43 PM
L'optimisation des performances pour l'architecture de microservices Java inclut les techniques suivantes : Utiliser les outils de réglage JVM pour identifier et ajuster les goulots d'étranglement des performances. Optimisez le garbage collector et sélectionnez et configurez une stratégie GC qui correspond aux besoins de votre application. Utilisez un service de mise en cache tel que Memcached ou Redis pour améliorer les temps de réponse et réduire la charge de la base de données. Utilisez une programmation asynchrone pour améliorer la simultanéité et la réactivité. Divisez les microservices, en divisant les grandes applications monolithiques en services plus petits pour améliorer l'évolutivité et les performances.


