Édition Sublime Text3 Markdown + aperçu en temps réel
La colonne tutorielle suivante de sublime vous présentera comment utiliser Sublime pour modifier le démarque et le prévisualiser en temps réel dans le navigateur. J'espère que cela sera utile à vos amis. dans le besoin !

Instructions
Cet article explique comment utiliser Sublime pour modifier la démarque et la prévisualiser en temps réel dans le navigateur.
Si vous souhaitez un aperçu en temps réel dans Sublime, cet article n'est peut-être pas très applicable.
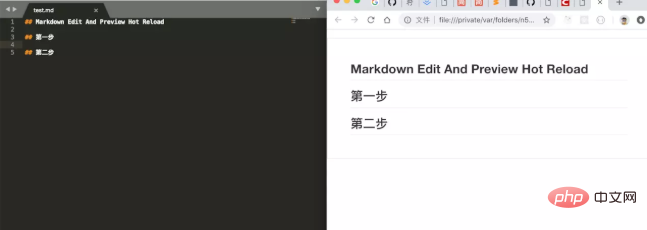
Tout d'abord, voici un rendu :

Plug-ins requis
● Édition Markdown
Principalement utilisé pour la coloration syntaxique lors de l'édition de Markdown, avec de meilleurs effets visuels
● Aperçu du Markdown
Utilisé pour prévisualiser l'effet dans le navigateur
● LiveReload
Rechargement à chaud
Étapes de configuration
1. Installer Package Control (si déjà installé, veuillez ignorer cette étape)
1) Ouvrez la console
Utilisez ctrl + ou View -> show console` pour ouvrir la console.
2) Copiez le code suivant dans la console (ou allez sur le site officiel pour copier)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
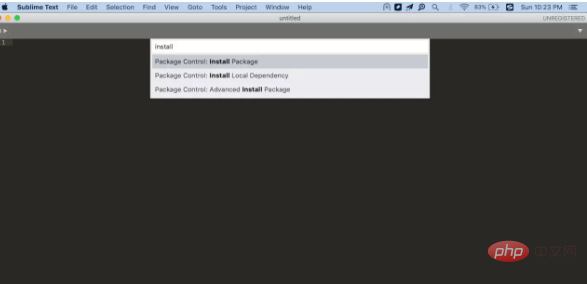
2 Installez le plug-in
<🎜. >1) ctrl + shift + p Sélectionnez Package Control : Install Packge

3) Modifier les éléments de configuration
1) Définissez activate_autoreload de Markdown Preview sur true. Ouvrir les préférences – Paramètres du package – Aperçu Markdown – Paramètre, ajouter les paramètres utilisateur :{
"enable_autoreload": true,
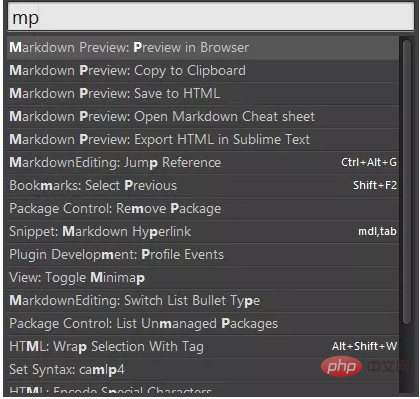
}4. Définissez les touches de raccourci d'aperçu
Sélectionnez Préférences — Liaisons de touches-Utilisateur et ajoutez le contenu suivant :{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Il existe trois méthodes pour obtenir l'alignement des colonnes de texte dans le Bloc-notes : 1. Utilisez des tabulations ; 2. Utilisez des espaces et ajustez manuellement 3. Utilisez des outils tiers (tels que Notepad++, Sublime Text) pour fournir un alignement automatique.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Vous pouvez ouvrir des fichiers HTML sur votre téléphone en utilisant votre navigateur par défaut et en saisissant le chemin du fichier ou l'URL dans la barre d'adresse. À l'aide de votre gestionnaire de fichiers, accédez à l'emplacement du fichier et cliquez sur le fichier HTML. Téléchargez l'éditeur de texte, accédez à l'emplacement du fichier et double-cliquez sur le fichier HTML. Téléchargez HTML Viewer depuis l'App Store, accédez à l'emplacement du fichier et appuyez sur le fichier HTML.






