Comment installer Baidu Editor UEditor dans ECSHOP
Tous ceux qui ont utilisé l'éditeur fourni avec le système ECSHOP savent qu'il est difficile à utiliser et qu'il ne peut pas télécharger d'images par lots. De nombreux amis aiment Baidu Editor car Baidu Editor est puissant, facile à utiliser et ne génère pas trop de code redondant.

Il existe de nombreux tutoriels sur Internet pour intégrer ECSHOP à Baidu Editor, mais la plupart d'entre eux présentent quelques problèmes.
Recommandé : "Tutoriel de développement d'ecshop"
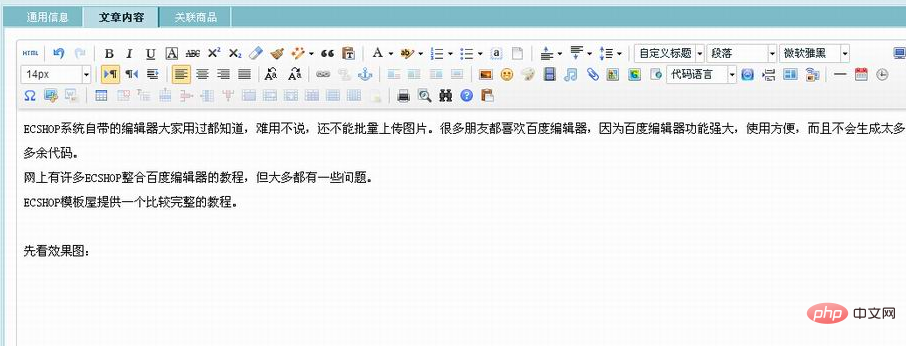
Regardez d'abord les rendus :

Le le tutoriel commence :
Première étape :
Allez sur le site Web de l'éditeur Baidu pour télécharger la dernière version, renommez le dossier en « ueditor » et téléchargez-le dans le répertoire /includes/
(Vous pouvez également télécharger la version 1.4.3 préparée de l'éditeur au bas de ce tutoriel)
Étape 2 :
Ouvrez ces deux fichiers, l'un est destiné à l'édition du produit et l'autre est pour l'édition d'articles
/admin/templates/goods_info.htm /admin/templates/article_info.htm
Recherchez :
{$FCKeditor}et modifiez-le en :
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
.clear {
clear: both;
}
</style>
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
<script type="text/javascript">
delete(Object.prototype.toJSONString);
UE.getEditor('goods_desc')
</script>Modifiez les deux fichiers de cette manière.
Faites attention à cette ligne de code :
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>la largeur et la hauteur font respectivement référence à la taille de l'éditeur, mais les navigateurs avec le noyau IE peuvent ne pas prendre en charge l'écriture de px, donc la taille de l'éditeur peut être un peu Pas parfait, c'est lié au CSS, cela peut être résolu par vous-même.
À l'heure actuelle, l'éditeur backend ECSHOP peut en fait être utilisé normalement. Entrez simplement la liste des produits, la catégorie, etc., et une erreur sera signalée, indiquant qu'Ajax est manquant :

La solution est fournie ci-dessous
Étape 3 : Résoudre le conflit js en arrière-plan
Ouvrir /admin/templates/pageheader.htm
Rechercher dans l'en-tête :
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}est remplacé par :
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script>
<script type="text/javascript" src="js/common.js" rel="stylesheet" /></script>
<script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script>
{insert_scripts files="../js/utils.js"}C'est tout.
Remarque, n'oubliez pas de référencer le fichier JQ. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est l'architecture d'ecshop ?
Feb 23, 2023 am 09:32 AM
Quelle est l'architecture d'ecshop ?
Feb 23, 2023 am 09:32 AM
ecshop est une architecture « B2C » ; ecshop est un système de boutique en ligne indépendant B2C, adapté aux entreprises et aux particuliers pour créer rapidement des boutiques en ligne personnalisées ; le système est un programme open source multiplateforme développé sur la base du langage PHP et de l'architecture de base de données MYSQL.
 Quelles sont les méthodes de tri des articles ecshop ?
Jun 16, 2023 am 11:30 AM
Quelles sont les méthodes de tri des articles ecshop ?
Jun 16, 2023 am 11:30 AM
Comment trier les articles ecshop : 1. Trier par heure de publication, vous pouvez contrôler l'ordre des articles dans la liste en modifiant l'heure de publication de l'article ; 2. Trier par clics, vous pouvez réaliser ce tri en installant le « Classement des clics d'articles » " Fonction du plug-in, ce plug-in peut compter le nombre de clics sur les articles ; 3. Trier par le nombre de commentaires, vous pouvez implémenter cette fonction de tri en installant le plug-in "Article Comments Ranking", qui permet de compter les nombre de commentaires sur les articles ; 4. Trier par pertinence, Cette fonction de tri peut être réalisée en installant le plug-in « Search Ranking ».
 Gestion des produits Ecshop avancée : découvrez comment ajouter des champs
Mar 12, 2024 pm 02:06 PM
Gestion des produits Ecshop avancée : découvrez comment ajouter des champs
Mar 12, 2024 pm 02:06 PM
Ecshop Product Management Advanced : Apprenez à ajouter des champs, vous avez besoin d'exemples de code spécifiques. Lorsque vous utilisez Ecshop pour la gestion de produits, vous rencontrez souvent des situations dans lesquelles vous devez ajouter des champs personnalisés pour répondre à des besoins spécifiques. En ajoutant des champs, une gestion des produits plus précise et une meilleure expérience utilisateur peuvent être obtenues. Cet article expliquera comment ajouter des champs dans Ecshop et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier la nécessité d’ajouter des champs. Par exemple, nous devons ajouter un champ « date de production » à la page de détails du produit pour
 Quelles sont les caractéristiques d'ecshop ?
Feb 13, 2023 am 09:43 AM
Quelles sont les caractéristiques d'ecshop ?
Feb 13, 2023 am 09:43 AM
Caractéristiques : 1. Système open source avec flexibilité, personnalisation et évolutivité élevée ; 2. Prise en charge du développement secondaire indépendant ; 3. Modèles et plug-ins riches ; 4. Forte adaptabilité de l'industrie 5. Éviter d'être contraint par les fournisseurs de logiciels ; et stabilité ; 7. Mise à niveau du cadre Mobile H5, basée sur le remplacement complet de VUE, plus flexible et ouvert ; 8. Fonction de remise à plusieurs niveaux, prenant en charge les codes QR, les affiches et autres méthodes de promotion, développement de fission illimité des distributeurs ; du terminal de gestion est entièrement renouvelé, l'interface utilisateur est simple et belle, et l'expérience de fonctionnement est améliorée ; 9. Prend en charge PHP7.2 et les performances sont doublées.
 Quel programme est ecshop ?
Feb 16, 2023 am 10:38 AM
Quel programme est ecshop ?
Feb 16, 2023 am 10:38 AM
ECShop est un système de boutique en ligne indépendant B2C. Il s'agit d'un programme open source multiplateforme développé sur la base du langage PHP et de l'architecture de base de données MYSQL. Il convient aux entreprises et aux particuliers pour créer rapidement des boutiques en ligne personnalisées. Les caractéristiques du système ecshop mall : 1. Prise en charge du développement secondaire indépendant ; 2. Modèles et plug-ins riches ; 3. Forte adaptabilité de l'industrie 4. Éviter d'être contraint par les fournisseurs de logiciels ; 5. Fiabilité et stabilité accrues ;
 Quel est le modèle d'ecshop ?
Feb 22, 2023 am 09:37 AM
Quel est le modèle d'ecshop ?
Feb 22, 2023 am 09:37 AM
ecshop est un modèle B2C. ECShop est un système de boutique en ligne indépendant B2C, adapté aux entreprises et aux particuliers pour créer rapidement des boutiques en ligne personnalisées. B2C fait référence à un modèle de commerce électronique, et c'est également un modèle de vente au détail qui vend des produits et des services directement aux consommateurs ; le mode de paiement du commerce électronique B2C est une combinaison de paiement à la livraison et de paiement en ligne, et la plupart des entreprises choisissent la logistique. externalisation pour la livraison. Pour réduire les coûts d’exploitation.
 Comment supprimer les droits d'auteur en bas d'ecshop
Aug 08, 2023 pm 02:42 PM
Comment supprimer les droits d'auteur en bas d'ecshop
Aug 08, 2023 pm 02:42 PM
Méthode pour supprimer le copyright en bas d'ecshop : 1. Modifiez le fichier modèle, l'emplacement précis est : répertoire thèmes/votre_theme, recherchez le fichier footer.html dans ce répertoire, ouvrez-le avec un éditeur de texte, recherchez le segment de code contenant les informations de copyright, supprimez-les ou commentez. Enregistrez simplement le fichier et fermez-le ; 2. Pour utiliser le plug-in, connectez-vous au backend, cliquez sur gestion du plug-in, recherchez les droits d'auteur et autres mots-clés associés en bas, sélectionnez un plug-in approprié à installer et à activer. 3. Pour acheter un thème, achetez-le sur le site officiel d'ECShop, etc.
 Comment annuler le mode de livraison dans ecshop
Mar 03, 2023 am 09:56 AM
Comment annuler le mode de livraison dans ecshop
Mar 03, 2023 am 09:56 AM
Comment annuler le mode d'expédition dans ecshop : 1. Recherchez et ouvrez le fichier "flow.dwt", puis supprimez "<!--{if $total.real_goods_count neq 0}-->...<!-- { /if} - ->" code ; 2. Remplacez "checkOrderForm(frm)" dans "js/shopping_flow.js" par "if (document.getElementById(...)".






