

Cet article prend comme exemple le filtrage de la liste des colonnes de location.
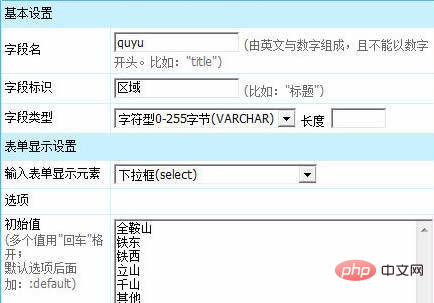
1. Créer des champs
Vous pouvez constater que 4 champs sont utilisés pour filtrer la liste des colonnes de location : "Superficie", "Loyer", "Chambre", " Méthode" ".
1. La valeur du champ « Zone » est : « Quan'anshan », « Tiedong », « Tiexi », « Lishan », « Qianshan », « Others ». :

2. Les valeurs du champ "Loyer" sont : "Aucune limite", "En dessous de 500 yuans", "500-1000 yuans", "1000". -1500 yuans", " 1500-2000 yuans", "2000-3000 yuans", "3000-4500 yuans", "4500 yuans et plus", les paramètres du champ sont les suivants :

3. Champs" Les valeurs de "hall" sont : "aucune limite", "une pièce", "deux pièces", "trois pièces", "quatre pièces", "plus de quatre pièces". , les paramètres du champ sont les suivants :

4. La valeur du champ "méthode" est : "Location complète", "Location chambre individuelle", "Espace lit" . Les paramètres du champ sont les suivants :

2. Installez le plug-in de modification
Téléchargez l'attribut officiel de la liste d'articles combinés. plug-in de filtrage d'Empire cms, puis ouvrez le fichier "fieldand.txt" et copiez tout le contenu du fichier dans le fichier /e/class /userfun.php (placez-le n'importe où entre les deux (il est recommandé d'utiliser des outils d'édition) ; comme Dreamweaver ou Editplus à modifier)
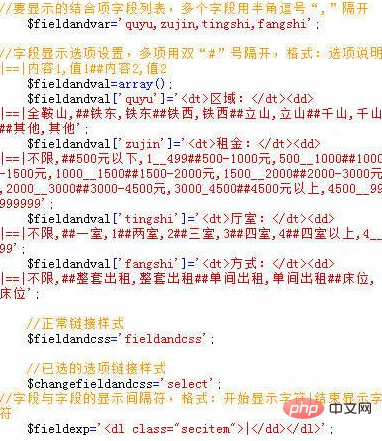
Tout d'abord, dans la liste des champs combinés à afficher, mettez "$fieldandvar=‘myarea,sex,age';" Changez "$fieldandvar=‘quyu,zujin,tingshi,fangshi';", c'est la liste des 4 champs nous devons afficher.
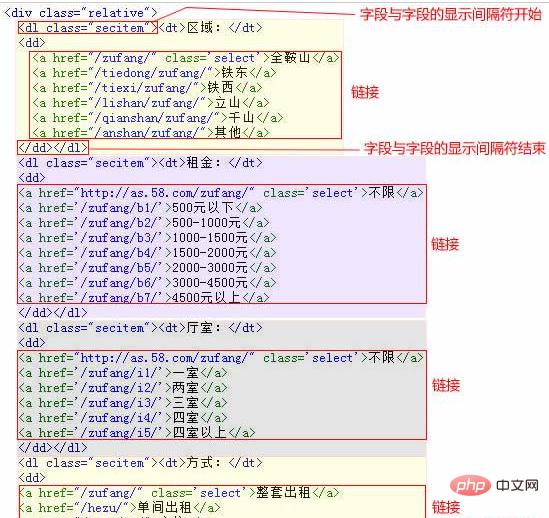
Ensuite, nous utilisons 4 couleurs pour représenter la zone de chaque code de champ, de manière à analyser intuitivement leurs points de code communs, comme indiqué ci-dessous :

À partir de l'image ci-dessus, obtenez le séparateur de champ et d'affichage de champ "$fieldexp=' |".
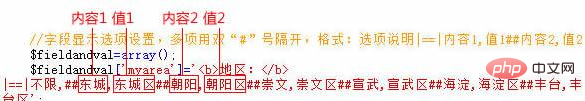
Ensuite analysez selon le format : "Option Description |==|Contenu 1, Valeur 1 ## Contenu 2, Valeur 2" :

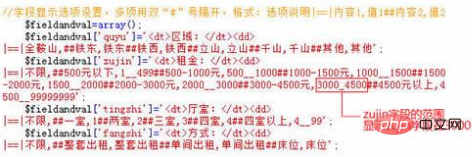
Enfin nous obtenons la valeur modifiée :

Obtenez le style de lien d'option sélectionné "$changefieldandcss='select';" basé sur le code "Quananshan".
D'après la figure ci-dessus, le format d'espacement d'affichage de la combinaison d'options et d'options : caractère d'affichage de début|caractère d'affichage de fin obtient "$valexp='';".
Le code du plug-in modifié est tel qu'indiqué ci-dessous :

Remarques :
1. est correct, mais la raison pour laquelle le filtrage ne fonctionne pas est que l'élément de combinaison du champ correspondant du modèle de système n'est pas vérifié.
2. Lors du filtrage, l'invite "La connexion d'où vous venez n'existe pas" est due au fait que la barre d'adresse ne spécifie pas "&classid=ID de colonne".
Tutoriel recommandé : Tutoriel Empire CMS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!