Comment Imperial CMS crée-t-il un site Web mobile ?

1. Vous devez d'abord sauvegarder la base de données du site Web

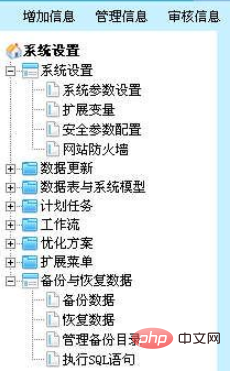
2. site. Cliquez sur "Modèle"

3. Sélectionnez "Importer/Exporter un groupe de modèles" dans "Gestion des groupes de modèles", puis sélectionnez le groupe de modèles par défaut, puis exportez le fichier d'exportation. sera Enregistrez-le en premier. Modifiez ensuite le nom du groupe de modèles en « Groupe de modèles d'accès à l'ordinateur ». Téléchargez ensuite le fichier que vous venez d'exporter depuis le « Groupe de modèles d'importation » sur la droite ; deux groupes de modèles apparaîtront. Ensuite, nous pouvons renommer le groupe de modèles par défaut en "Groupe de modèles d'accès mobile"

4. Ensuite, sauvegardez le répertoire d du site Web, car ce dossier est généralement des images de les pages d’articles seront enregistrées.
Créez un nouveau répertoire dans le répertoire racine du site Web comme emplacement de stockage du site mobile. Configurez ensuite la résolution du nom de domaine, tel que m.xxxx.com. Téléchargez ensuite le package d'installation du programme Empire CMS pour installer une nouvelle plate-forme. Notez que le préfixe de table installé doit uniquement être temporairement défini sur un nom. Car après l’installation, les deux plateformes appelleront la même base de données.
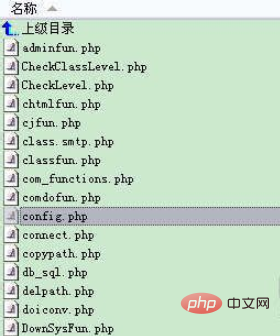
5. Le fichier config.php du site mobile doit être modifié, ce qui permettra à deux plateformes d'appeler une base de données en même temps, et de modifier l'ID d'appel du groupe modèle

5. Utilisez Emedit pour ouvrir le fichier config.php

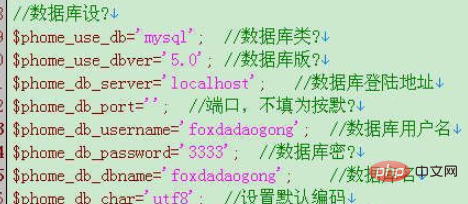
6. Remplacez le nom de la base de données et le nom d'utilisateur par la même base de données que ceux sur l'ordinateur

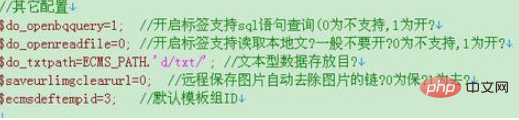
7. Remplacez l'ID de groupe de modèles par défaut par l'ID de groupe de modèles que nous avons défini pour l'accès mobile 3

8. Entrez dans le backend du site Web mobile pour modifier les paramètres pertinents.
Après avoir cliqué sur « Modèle », vous constaterez que l'option dans le coin supérieur gauche est devenue « Nouveau groupe de modèles de téléphone mobile ». L'étape consiste à modifier la page de modèle correspondante.
Ce à quoi vous devez faire attention lors de la création d'un modèle de téléphone mobile, c'est d'ajouter ces lignes dans la partie méta.
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
Le reste est exactement le même que le poste informatique que nous avons réalisé.
Les bases de données accessibles par les ordinateurs et les téléphones mobiles étant partagées, il n'est pas nécessaire de modifier l'arrière-plan du site mobile. Ajoutez simplement une fonction de mise à jour régulière à chaque page. Nous ajoutons des articles côté ordinateur et mettons régulièrement à jour les informations côté mobile pour assurer la synchronisation
Tutoriel recommandé : Tutoriel Empire CMS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où se trouve le plan du site Imperial CMS ?
Apr 17, 2024 am 10:48 AM
Où se trouve le plan du site Imperial CMS ?
Apr 17, 2024 am 10:48 AM
Le plan du site Empire CMS peut être trouvé en accédant au fichier config.inc.php et en vérifiant les paramètres du dositemap. S'il est défini sur "on", le plan du site est activé. Le chemin du plan du site se trouve dans le paramètre sitemapurl et est accessible via un navigateur ou téléchargé via FTP.
 Où sont les paramètres de la version mobile d'Empire CMS ?
Apr 17, 2024 pm 12:12 PM
Où sont les paramètres de la version mobile d'Empire CMS ?
Apr 17, 2024 pm 12:12 PM
Les paramètres mobiles d'Empire CMS se trouvent dans « Modèle mobile » dans le module « Gestion des modèles ». Les étapes spécifiques comprennent : l'activation du modèle, la sélection du canal d'application, la modification du contenu du modèle et l'enregistrement des paramètres.
 Où puis-je placer le fichier modèle empire cms pour une utilisation facile ?
Apr 17, 2024 am 07:22 AM
Où puis-je placer le fichier modèle empire cms pour une utilisation facile ?
Apr 17, 2024 am 07:22 AM
L'emplacement idéal pour le fichier de modèle Empire CMS est /e/template/default/skin/default/. Deuxièmement, il peut également être placé dans /e/data/skins/ et /e/skin/. maintenir la structure des dossiers et définir les autorisations de fichiers et les sauvegardes régulières.
 Où trouver le fichier de configuration de la base de données Empire CMS
Apr 17, 2024 am 06:42 AM
Où trouver le fichier de configuration de la base de données Empire CMS
Apr 17, 2024 am 06:42 AM
Le fichier de configuration de la base de données Imperial CMS se trouve dans le répertoire racine du site Web e/config/db.inc.php. Il contient les informations de configuration suivantes : $dbhost : adresse du serveur de base de données $dbuser : nom d'utilisateur de la base de données $dbpass : mot de passe de la base de données $dbname : nom de la base de données $dbport :Port de la base de données $dbcharset : jeu de caractères de la base de données
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Où se trouve l'interface de publication automatique d'Empire CMS ?
Apr 17, 2024 am 09:03 AM
Où se trouve l'interface de publication automatique d'Empire CMS ?
Apr 17, 2024 am 09:03 AM
L'interface de publication automatique d'Empire CMS se trouve à l'adresse /e/api/web/postinfo.php. Les étapes d'utilisation sont les suivantes : visitez l'adresse /e/api/web/postinfo.php et utilisez HTTP POST pour soumettre le titre de l'article, ID de colonne, ID de catégorie, auteur et article. Le contenu et les autres interfaces de données renverront une réponse au format JSON, qui contient les résultats de publication et l'ID de l'article.
 Empire CMS est-il gratuit ?
Apr 17, 2024 am 11:24 AM
Empire CMS est-il gratuit ?
Apr 17, 2024 am 11:24 AM
Oui, Empire CMS est un système de gestion de contenu (CMS) gratuit et open source. Il s’agit d’un CMS léger, riche en fonctionnalités et facile à utiliser. Empire CMS est sous licence GNU General Public License (GPL), ce qui signifie qu'il est gratuit à télécharger, à installer et à utiliser. Pour un usage commercial, il propose une version payante qui offre des fonctionnalités et une assistance supplémentaires telles que la gestion des publicités, les paiements en ligne et une assistance technique premium.
 Où se trouve le plug-in push actif Baidu pour Imperial CMS ?
Apr 17, 2024 am 11:00 AM
Où se trouve le plug-in push actif Baidu pour Imperial CMS ?
Apr 17, 2024 am 11:00 AM
Le plug-in push actif Imperial cms Baidu se trouve dans le répertoire racine /e/api/baidu/push.php. Les étapes de configuration spécifiques sont les suivantes : 1. Téléchargez le fichier du plug-in vers le chemin spécifié. 2. Configurez l'option « Baidu Active Push » dans l'arrière-plan d'Imperial CMS, y compris l'adresse push, la clé API et l'intervalle de push. 3. Obtenez les informations push Baidu : Adresse Push : https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, Clé API : connectez-vous à la plateforme de ressources de recherche Baidu pour l'obtenir. 4. Mettez régulièrement à jour la clé API et définissez un intervalle de poussée raisonnable.






