Ce qui est bien avec vscode

Ma dernière aventure avec un éditeur de code est Visual Studio Code. Il apporte des fonctionnalités de style IDE avec la simplicité d'un éditeur de code léger classique, mais fournit également certaines fonctionnalités que je souhaite mais qu'Atom ne fournira probablement jamais. (Apprentissage recommandé : Tutoriel d'introduction au vscode)
Il est multiplateforme, gratuit et open source, et peut être téléchargé ici :
https://code.visualstudio.com/
Interface graphique conçue avec soin
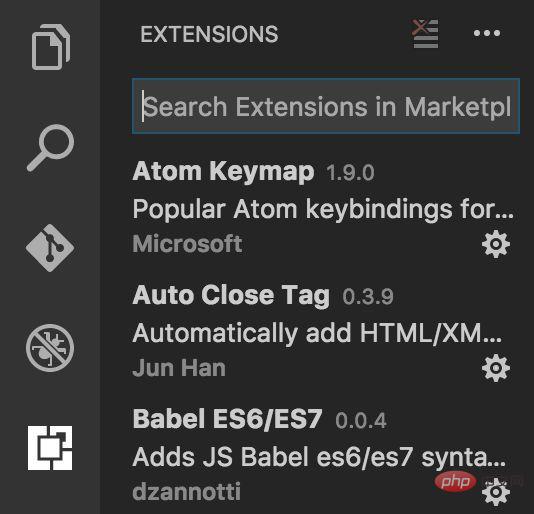
La conception de l'interface graphique de VSCode est complètement différente de celle d'Atom ou Sublime, elle commence par une barre latérale bien visible :

La barre latérale contient les éléments suivants éléments :
Explorateur (arborescence de fichiers)
Recherche
Git
Débogage
Extensions
Vous pouvez effectuer une recherche dans ce menu et trouver des extensions qui répondent à vos besoins. Je n'utilise jamais la recherche d'extensions dans Atom, mais comme les capacités d'extension de VSCode sont si importantes, j'ai installé quelques extensions via le menu.
Vous semblez toujours voir les fonctionnalités que vous devez utiliser, vous n'avez pas besoin de connaître tous les raccourcis clavier pour devenir un utilisateur expérimenté.
Paramètres par défaut puissants
VSCode fournit IntelliSense prêt à l'emploi pour "Java, Type, JSON, HTML, CSS, Less et Sass" très sympa. Dans Atom, je n'ai pas utilisé le plug-in d'indication de code, donc IntelliSense de VSCode semblait un peu verbeux, mais c'est quelque chose qui m'avait manqué auparavant. Il vous indiquera quelles parties de votre code ne sont pas valides en fonction des extensions que vous avez installées. Par exemple, lorsque chaque constante de votre code est marquée comme une erreur, vous savez qu'elle ne prend pas en charge ES6.
Extensions hautement détectables
Lorsque vous réalisez que vous devez installer un plugin ES6, il vous recommandera des extensions en fonction de votre espace de travail actuel, par exemple pour ES5/ES6, il vous proposera d'installer l'extension "Babel ES6/ES7". C’est bien mieux que de chercher en ligne quel plugin installer.
L'écosystème VSCode n'est pas encore si fragmenté, probablement parce qu'il est encore relativement nouveau. Il n'y a généralement qu'un seul package disponible pour une tâche donnée (comme le package pour la mise en évidence et les conseils ES6).
Écran partagé facile
Je ne me souviens toujours pas des touches de raccourci pour l'écran partagé. VSCode fournit une icône dans le coin supérieur droit de l'onglet du document ouvert qui peut être utilisée pour changer de mode d'écran. Je l'utiliserai lors de l'écriture du code de test, c'est-à-dire que je peux ouvrir le code de l'application et le code de test en même temps. Cette fonctionnalité est également utile lors du portage de code d’un framework (ou langage) à un autre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.






