

vscode eslint ne prend pas effet
Parfois, le plug-in eslint dans vsCode ne fonctionne pas une fois qu'il est Problème installé, voyons comment le résoudre ci-dessous.
Solution :
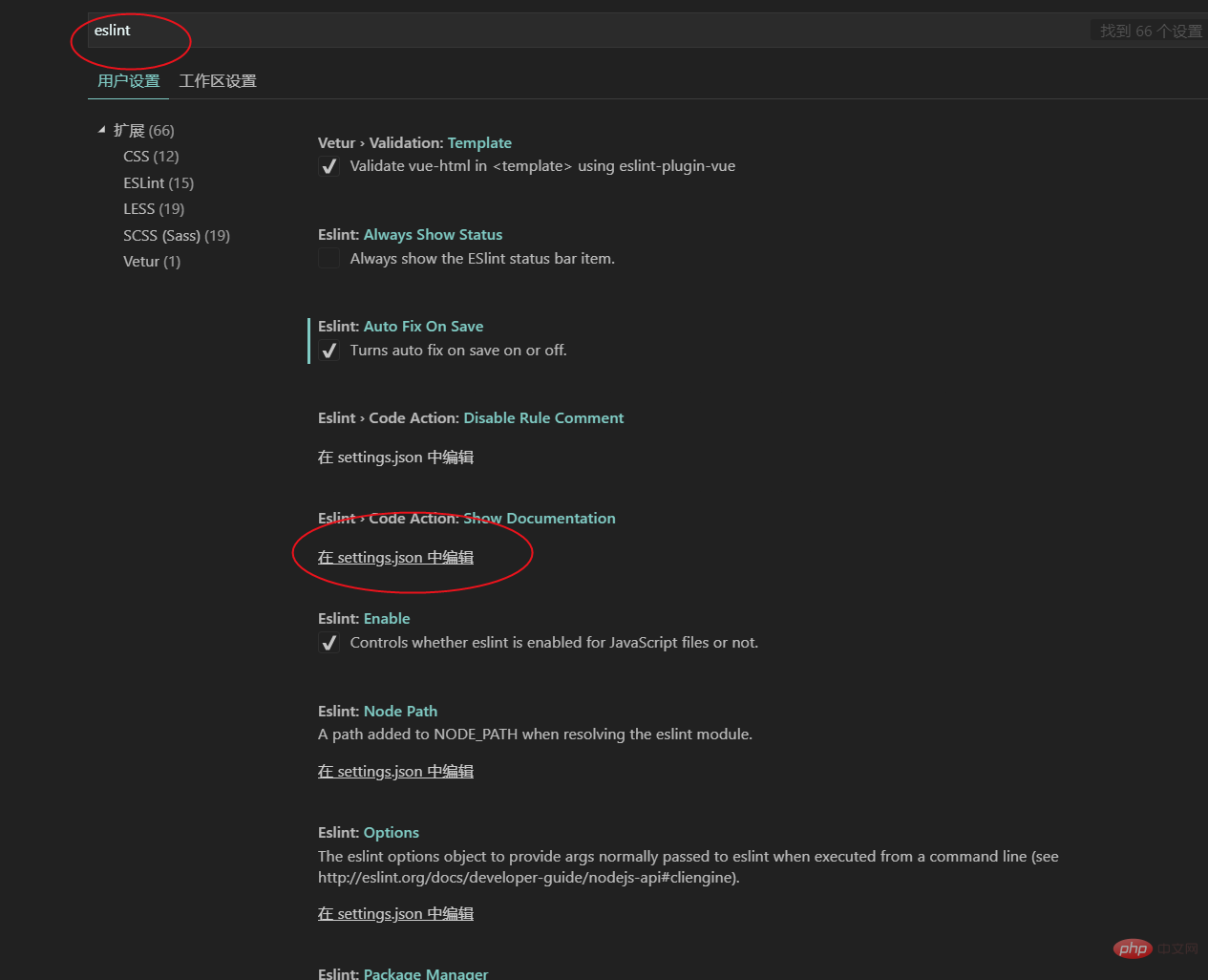
1. Ouvrez d'abord Vscode, cliquez sur "Paramètres" - "settings.json"

2. Entrez un script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3 Ensuite, redémarrez vsCode et la vérification de vue prendra effet.
Recommandations associées : "Tutoriel d'utilisation de vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio