Comment éditer du HTML dans le bloc-notes

Comment éditer du HTML avec le bloc-notes ?
Écrire du HTML avec le bloc-notes
Le processus d'écriture de code dans le Bloc-notes :
Recommandation : "Tutoriel Notepad++"
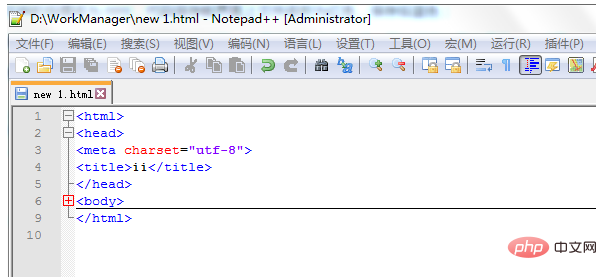
1. Ouvrez le Bloc-notes, créez un nouveau document, puis enregistrez-le. Le suffixe du fichier est .html , le nom du fichier sur l'interface est rouge avant d'enregistrer le code et bleu après l'enregistrement
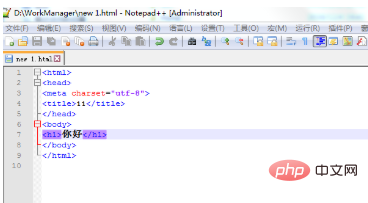
2. Après avoir enregistré au format HTML, entrez le code si la correspondance automatique est définie, le code peut être complété automatiquement. Si la paire d'étiquettes comporte plus d'une ligne, un signe moins sera affiché sur le côté gauche de l'étiquette de départ
Lorsqu'une ligne est sélectionnée, la marque gauche de la paire d'étiquettes deviendra automatiquement rouge ; 🎜>



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment formater dans Notepad++
Apr 08, 2024 am 05:12 AM
Comment formater dans Notepad++
Apr 08, 2024 am 05:12 AM
Notepad++ offre une variété d'options de formatage, notamment : 1. Alignement automatique : Ctrl + A Après la sélection, Édition > Opération > Alignement ; 2. Indentation : Tabulation/Maj + Tabulation ou configuré dans les paramètres 3. Retour à la ligne : Ctrl + J/. Ctrl + Shift + J ou configuré dans les paramètres ; 4. Formatage JSON : Ctrl + Shift + F 5. Autres options telles que la conversion de casse, la majuscule de la première lettre, la suppression de lignes en double, etc.
 Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux dans notepad++
Apr 08, 2024 am 09:45 AM
Comment ouvrir des fichiers volumineux avec Notepad++ ? Démarrez Notepad++, cliquez sur Fichier > Ouvrir et sélectionnez le fichier volumineux dans le navigateur de fichiers. Problèmes courants que vous pouvez rencontrer : chargement lent des fichiers, erreurs « fichier trop gros », mémoire insuffisante, fichiers corrompus. Moyens d'optimiser les performances : désactivez les plug-ins, ajustez les paramètres, utilisez le multithreading.
 Comment trouver des données en double dans le bloc-notes
Apr 08, 2024 am 05:36 AM
Comment trouver des données en double dans le bloc-notes
Apr 08, 2024 am 05:36 AM
Pour rechercher les données en double dans le Bloc-notes, effectuez simplement les étapes suivantes : 1. Chargez le fichier ; 2. Appuyez sur « Ctrl + F » pour ouvrir la boîte de dialogue « Rechercher » 3. Saisissez le texte et sélectionnez l'option « Rechercher tout » ; . Cliquez sur le bouton « Rechercher » Suivant ; 5. Marquez ou copiez manuellement les données en double.
 Comment comparer des fichiers dans notepad++
Apr 08, 2024 am 04:45 AM
Comment comparer des fichiers dans notepad++
Apr 08, 2024 am 04:45 AM
Dans Notepad++, vous pouvez effectuer des comparaisons de fichiers en installant le plug-in de comparaison. Les étapes spécifiques incluent : 1. Installez le plug-in de comparaison 2. Ouvrez le fichier 3. Démarrez la comparaison 4. Analysez les résultats 5. Profitez de fonctionnalités avancées telles que la comparaison côte à côte, ignorez les espaces et les couleurs personnalisées.
 Comment comparer deux textes dans le bloc-notes
Apr 08, 2024 am 03:57 AM
Comment comparer deux textes dans le bloc-notes
Apr 08, 2024 am 03:57 AM
Le Bloc-notes fournit une fonction de comparaison de texte qui permet de comparer les différences entre deux fichiers texte. Les étapes comprennent : 1. Ouvrez deux fichiers texte ; 2. Activez la fonction de comparaison. 3. Comparez les fichiers. 4. Affichez les résultats de la comparaison ;
 Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
Comment ajuster la taille de la police dans le bloc-notes
Apr 08, 2024 am 10:21 AM
La taille de la police peut être ajustée dans le Bloc-notes en suivant ces étapes : 1. Ouvrez le Bloc-notes ; 2. Allez dans le menu « Format » ; 3. Sélectionnez l'option « Police » 4. Dans la fenêtre « Police », utilisez le bouton « Taille » ; champ pour ajuster la taille de la police ; 5. Cliquez sur le bouton OK pour appliquer les modifications.
 Comment définir l'encodage par défaut dans notepad++
Apr 08, 2024 am 05:21 AM
Comment définir l'encodage par défaut dans notepad++
Apr 08, 2024 am 05:21 AM
Cet article explique comment définir l'encodage par défaut de Notepad++ afin qu'il utilise automatiquement un encodage spécifique lorsque vous ouvrez un fichier. Les étapes spécifiques incluent : Cliquez sur le menu "Encodage" et sélectionnez "Définir l'encodage par défaut". Sélectionnez l'encodage souhaité, tel que UTF-8, dans la boîte de dialogue Encodage par défaut. Cliquez sur le bouton "Enregistrer" pour terminer les paramètres.
 Comment aligner le texte dans notepad++
Apr 08, 2024 am 04:27 AM
Comment aligner le texte dans notepad++
Apr 08, 2024 am 04:27 AM
L'alignement du texte dans Notepad++ peut être effectué via « Modifier » > « Aligner » ou Ctrl + L. Les options d'alignement fournies incluent : gauche, droite, centre et les deux extrémités. Vous pouvez également définir le montant du retrait pour améliorer encore l’alignement.






