
Aujourd'hui, Visual Studio Code est sans aucun doute l'éditeur de code léger le plus populaire. Il emprunte beaucoup à d'autres éditeurs de code, notamment Sublime et Atom. Cependant, la clé de son succès réside dans sa capacité à fournir de meilleures performances et des performances stables.

De plus, il fournit également des fonctions dont les développeurs ont grandement besoin, telles que des invites de code intelligent. Ces fonctionnalités n'étaient autrefois disponibles que dans des environnements de développement intégrés (IDE) complets comme Eclipse ou Visual Studio 2017.
La puissance de VS Code vient sans aucun doute de son marché de plug-ins. Grâce à la communauté open source, VS Code prend désormais en charge presque tous les langages de programmation, frameworks et technologies de développement. Il existe différentes manières de fournir cette prise en charge, notamment en fournissant des extraits de code, la coloration syntaxique, Emmet et des fonctions d'invite intelligente pour des technologies spécifiques.
Dans cet article, je présente principalement les plug-ins VS Code spécifiquement destinés aux développeurs JavaScript. Il existe de nombreux plug-ins VS Code qui remplissent cette condition, et bien sûr je ne les présenterai pas tous. Au lieu de cela, je me concentrerai sur les plugins VS Code qui sont devenus très populaires et essentiels pour les développeurs JavaScript. Pour plus de simplicité, je les ai divisés en 10 catégories.
Il y a peut-être des plug-ins que vous connaissez déjà et que vous utilisez, mais il y en a aussi probablement dont vous avez entendu parler mais que vous n'avez jamais utilisés. J'espère également que cet article pourra vous donner une brève introduction. sur ces plugins.
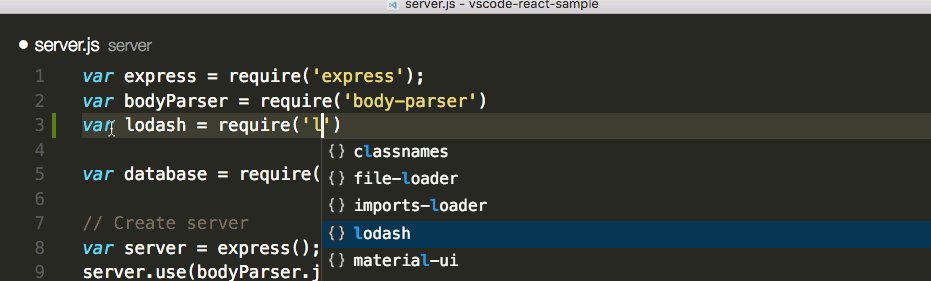
Lorsque vous installez VS Code pour la première fois, il sera livré avec des extraits de code JavaScript et TypeScript. Avant de vous lancer avec JavaScript moderne, vous aurez besoin de quelques extraits de code supplémentaires pour vous aider à écrire rapidement du code ES6/ES7 :
Extraits de code VS Code JavaScript (ES6) : Actuellement le plus populaire, avec plus de 1,2 million de téléchargements. Ce plugin fournit la prise en charge de la syntaxe ES6 pour JavaScript, TypeScript, HTML, React et Vue.
Extraits de code JavaScript (ES6) dans le style StandardJS : Il s'agit essentiellement d'un fork de l'extension précédente, mais sans le point-virgule.
Extrait JavaScript Atom : Un plug-in JavaScript porté depuis Atom.
Extraits de code JavaScript : fournit une collection d'extraits de code ES6. Il inclut la prise en charge d'autres frameworks de tests BBD (Behavior-Driven Development) tels que Mocha et Jasmine.
La dernière version de VS Code prend actuellement en charge la coloration des références de variables et de fonctions. Il fonctionne désormais davantage comme la syntaxe de l'éditeur Atom.io, donc des extensions telles que JavaScript Atom Grammar ne sont plus nécessaires.
Cependant, nous avons encore quelques extensions de coloration syntaxique qui peuvent être utiles dans certains projets. En voici quelques-uns :
Babel JavaScript : prend en charge la coloration syntaxique pour ES201X, React, FlowType et GraphQL.
DotENV : Prend en charge la coloration syntaxique du fichier .env, ce qui sera très utile lorsque vous utilisez Node.
Écrire du code JavaScript efficacement avec un minimum de problèmes nécessite un outil de peluchage de code (linter). Cela oblige tous les membres de l’équipe à suivre des conventions de codage spécifiques. ESLint est le plus populaire et prend en charge de nombreux styles de codage, notamment les spécifications de codage JavaScript Standard, Google et Airbnb. Voici les plugins de vérification de code VS Code les plus populaires :
ESLint : Ce plugin intègre ESLint dans VS Code. Il s'agit du plugin de détection de code le plus populaire avec plus de 6,7 millions de téléchargements. Ses règles sont configurées dans .eslintrc.json.
JSHint : Plug-in de détection de code basé sur JSHint. Utilisez le fichier .jshintrc dans le projet et le répertoire comme configuration.
JavaScript Standard Style : Détection de code avec zéro configuration et règles strictes, forçant l'utilisation de Règles StandardJS.
Si vous souhaitez voir un aperçu des avantages et des inconvénients de divers outils de détection de code, vous pouvez consulter notre comparaison des outils de détection de code.
Chaque projet JavaScript nécessite au moins un package Node, à moins que vous ne soyez le genre de personne qui aime faire les choses à la dure. Voici quelques plugins VS Code qui peuvent vous aider à travailler plus facilement avec les modules Node.
npm : utilisez package.json pour vérifier le package npm installé afin de vous assurer que la version du package d'installation est correcte pour les packages dépourvus de package.json. ou ne sont pas installés. Les packages sont mis en surbrillance.
npm Intellisense : saisie semi-automatique des modules npm dans les instructions d'importation.

Path IntelliSense : Cela n'a en fait rien à voir avec Node, mais vous avez certainement besoin d'astuces intelligentes pour les files , ce plug-in complètera automatiquement les noms de fichiers.
Node exec : Vous permet d'utiliser Node pour exécuter le fichier actuel ou le code sélectionné.
Afficher le package Node : utilisez ce plug-in pour visualiser rapidement le code source du package Node, vous permettant d'ouvrir la bibliothèque de codes ou le document du Node package directement dans VS Code.
Node Readme : ouvrez rapidement le document du package npm.
Rechercher node_modules : Généralement le dossier node_modules n'est pas inclus dans la portée de recherche par défaut, ce plugin vous permet de le rechercher. Code source : vscode-search-node-modules.

Coût d'importation : Affiche la taille du colis importé. Code source : coût d'importation.

Parfois, vous vous sentez confus à propos de le code de formatage passé qui a été écrit dans un style loin d'être idéal. Pour gagner du temps, vous pouvez installer l'un des plug-ins VS Code suivants pour formater et refactoriser rapidement le code existant :
Beatufy : un Plug- pour jsBeautifier, prend en charge JavaScript, JSON, CSS et HTML. Peut être personnalisé via le fichier .jsbeautifyrc. Il s'agit de l'outil de formatage le plus populaire avec actuellement 2,3 millions de téléchargements.
Prettier Code Formatter : profitez du plug-in de Prettier qui prend en charge JavaScript, TypeScript et CSS et en possède actuellement plus de 1,5. millions de téléchargements.
JS Refactor : fournit de nombreuses méthodes et opérations pratiques pour reconstruire le code JavaScript, telles que l'extraction de variables et de méthodes, et la conversion du code existant pour utiliser des fonctions de flèche et des chaînes de modèles équivalentes. , fonctions dérivées, etc.
JavaScript Booster : Un incroyable outil de refactorisation de code. Cela nécessite des opérations de code, telles que la conversion de var en const ou let, la suppression des instructions else redondantes et la fusion des déclarations et de l'initialisation. Une grande partie de son inspiration vient de WebStorm. Code source : vscode-javascript-booster.

Sauf si vous écrivez la console en JavaScript programme, sinon vous exécuteriez probablement votre code JavaScript dans le navigateur. Cela signifie que vous actualiserez fréquemment votre navigateur pour voir l'effet de chaque mise à jour de code que vous effectuez. Voici quelques outils qui peuvent grandement réduire ce processus répétitif lorsque vous développez, au lieu d'actualiser manuellement le navigateur à chaque fois :
Débogueur pour Chrome : Points d'arrêt dans l'éditeur vous permettent de déboguer facilement JavaScript dans Chrome. Code source : vscode-chrome-debug.

Live Server : permet au serveur de développement local de fournir une fonction d'actualisation en temps réel pour les pages statiques et dynamiques. Code source : vscode-chrome-debugvscode-live-server.

Aperçu sur le serveur Web : fournit un serveur Web et des fonctions de prévisualisation en temps réel.
Serveur PHP : Utile pour tester le code JavaScript qui ne peut s'exécuter que côté client.
Client Rest : Au lieu d'utiliser un navigateur ou un programme CURL pour tester vos points de terminaison API REST, vous pouvez installer cet outil directement dans l'éditeur Faire des requêtes HTTP réciproquement .
Pour la plupart des projets, vous utiliserez un framework approprié pour construire votre code afin de réduire le temps de développement . VS Code prend en charge la plupart des frameworks grand public via des plug-ins. Cependant, certains frameworks spécifiques ne sont toujours pas entièrement pris en charge. Vous trouverez ci-dessous quelques plugins VS Code qui offrent des fonctionnalités puissantes.
Angular 7 Snippets : Extraits pour Angular 2, 4, 5, 6, 7 et 8 bêta. Prend en charge Typescript, HTML, Angular Material ngRx, RxJS, PWA et Flex Layout. Contient jusqu'à présent 237 clips d'angle.
Extraits angulaires v7 : fournit des extraits de code pour les fichiers TypeScript, RxJS, HTML et Docker. Il y a actuellement plus de 2,7 millions de téléchargements.
Extraits ES7 React/Redux/GraphQL/React-Native : utilisez la fonctionnalité du plugin Babel pour fournir des extraits React/Redux dans la syntaxe ES7. Contient des extraits de code pour JavaScript et TypeScript.
React Native Tools : fournit des conseils sur l'intelligence du code, des outils de ligne de commande et des fonctionnalités de débogage pour le framework React Native.
Extraits de syntaxe React-Native/React/Redux pour es6/es7 : Fournit des extraits de syntaxe ES6/ES7 pour React, React Native, Redux et storybook dans la syntaxe ES6/ES7.
Vetur : Fournit la mise en évidence de la syntaxe, des extraits de code, Emmet, la détection de code, des astuces intelligentes et une prise en charge du débogage pour le framework Vue. Il est accompagné d'une excellente documentation publiée sur GitBook.
Ember : fournit une prise en charge en ligne de commande et des invites intelligentes pour Ember. Après l'installation, toutes les commandes ember cli peuvent être utilisées directement dans la propre liste de lignes de commande de VS Code.
Outils Cordava : prend en charge les plug-ins Cordava et le framework Ionic, fournissant la prise en charge des invites intelligentes, du débogage et d'autres fonctionnalités des projets basés sur Cordova.
Extraits de code jQuery : Fournit plus de 130 extraits de code jQuery, activés avec le préfixe jq.
Les tests sont un élément clé du développement logiciel, en particulier pour les projets en phase de production. Vous pouvez tout savoir sur les tests en JavaScript et en savoir plus sur les différents tests que vous pouvez exécuter dans notre guide, Tests JavaScript : tests unitaires, fonctionnels ou d'intégration . Voici quelques plugins VS Code à tester :
Barre latérale Mocha : utilisez la bibliothèque Mocha pour fournir des tests unitaires pour votre projet. Ce framework vous aide à exécuter des tests directement dans le code et à afficher des messages d'erreur sous forme de décorateurs.
ES Mocha Snippets : fournit des extraits de code Mocha dans la syntaxe ES6. L'objectif de ce plug-in est d'utiliser les fonctions fléchées pour réduire autant que possible l'utilisation d'accolades et garder le code compact. Les points-virgules peuvent être autorisés via les paramètres.
Jasmine Code Snippets : extraits de code pour le framework de test Jasmine.
Extraits de Protractor : extraits de code pour le cadre de test de bout en bout de Protractor. Prend en charge JavaScript et TypeScript.
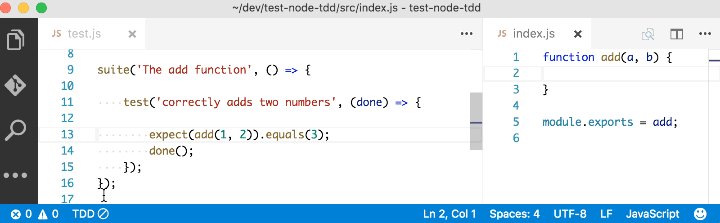
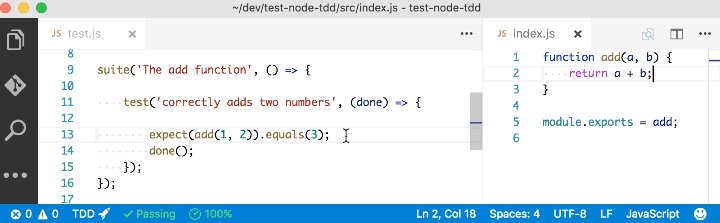
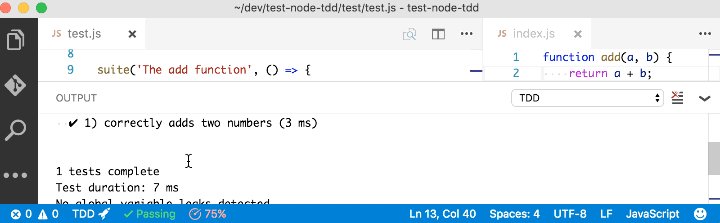
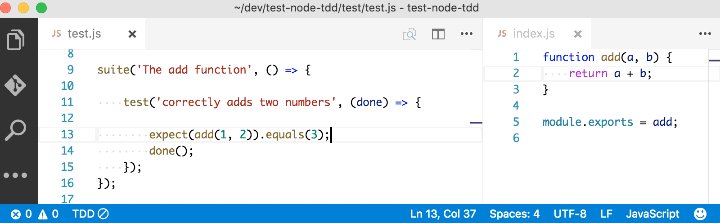
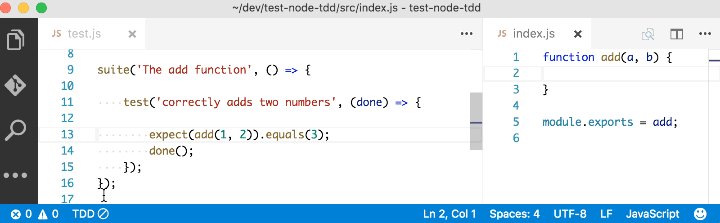
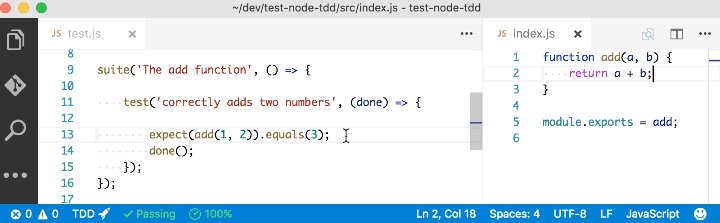
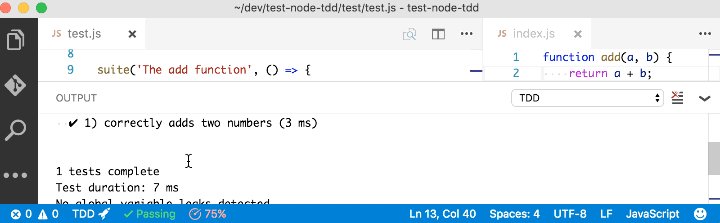
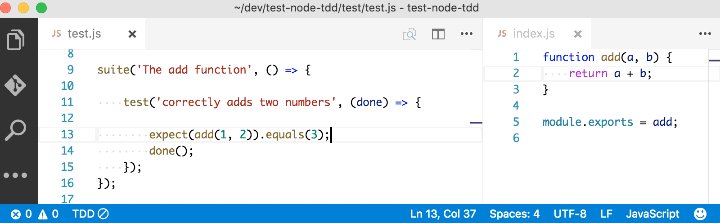
Node TDD : fournit un support pour le développement piloté par les tests pour les projets Node et JavaScript. La construction de tests automatisés peut être déclenchée immédiatement après la mise à jour du code source. Code source : node-tdd

: Un outil de débogage très puissant qui fournit un terrain de formation pour créer rapidement des prototypes pour JavaScript, et est livré avec une très bonne documentation.
: convertissez rapidement les données JSON en code JavaScript. Code source : type rapide.

: Il s'agit d'un autre excellent plugin qui calcule la complexité du code JavaScript et TypeScript. Code source : codemetrics. 


plug-ins VS Code associés, regroupés dans un package pour une installation facile. Voici quelques-uns des meilleurs :
Pack d'extension Nodejs : ce pack contient des extraits ESLint, npm, JavaScript (ES6), des modules de recherche node_modules, NPM IntelliSense et Path. IntelliSense.
VS Code pour Node.js - Pack de développement : Cela inclut NPM IntelliSense, ESLint, le débogueur pour Chrome, les métriques de code, Docker et le coût d'importation.
Vue.js Extension Pack : Une collection de quelques plugins Vue et JavaScript. Actuellement, il contient 12 plug-ins VS Code, dont certains que nous n'avons pas mentionnés auparavant, tels que auto-rename-tag et auto-close-tag.
Ionic Extesion Pack : Ce package contient des plug-ins développés pour Ionic, Angular, RxJS, Cordova et HTML.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!