 outils de développement
outils de développement
 VSCode
VSCode
 21 touches de raccourci VSCode qui améliorent considérablement l'efficacité du développement
21 touches de raccourci VSCode qui améliorent considérablement l'efficacité du développement
21 touches de raccourci VSCode qui améliorent considérablement l'efficacité du développement
En tant que développeur front-end, la plupart d'entre eux ont utilisé VSCode, et beaucoup d'entre eux sont fréquemment utilisés. Mais nous ne connaissons peut-être pas certaines des touches de raccourci de VSCode, et elles sont rarement utilisées. Après tout, c'est bien, c'est pourquoi cet article répertorie quelques touches de raccourci que tout le monde doit apprendre et mémoriser.

Dans cet article, je vais lister mes raccourcis préférés qui rendent le codage plus rapide et plus amusant, voici 21 touches de raccourci VSCode à partager avec vous.
Remarque : Lorsque je l'ai essayé moi-même, Mac (17, pro) était différent du raccourci clavier fourni dans l'article d'origine. Le Ctrl correspondant de mac doit être remplacé par. commande
1. Rechercher le texte de tous les fichiers à la fois
Windows : Ctrl + Maj + F
Mac : Commande + Maj + F
L'une de mes fonctionnalités préférées dans VSCode est la possibilité de rechercher dans tous les fichiers du répertoire du projet tout texte correspondant.
Pour utiliser cette fonctionnalité, vous pouvez appuyer sur Ctrl + Shift + f pour ouvrir la vue, qui affichera la barre latérale sur le côté gauche de l'éditeur :

Entrez ce que vous recherchez et appuyez sur Entrée, le code VS fournira une liste de résultats correspondant au contenu d'entrée, comme indiqué ci-dessous :

Vous pouvez également réguler tout le contenu correspondant dans chaque fichier de résultats de recherche en même temps. Si vous cliquez sur cette petite flèche à gauche, une deuxième zone de saisie apparaîtra ci-dessous, dans laquelle vous pourrez saisir le texte que vous souhaitez remplacer, et en même temps cliquer sur la petite case qui apparaît à droite :

2. Définir la couleur d'accent (thème matériel) pour les onglets
Êtes-vous fatigué de voir le même fond couleur des onglets tous les jours ? Vous pouvez utiliser Matériau Thème pour étendre le thème de VsCode afin de pouvoir définir différentes couleurs pour les onglets.
Rouge :

Violet

Jaune

Il y a 16 couleurs différentes parmi lesquelles choisir.
Donc si Chest a cette extension installée, ouvrez la palette de commandes (Ctrl + Shift + P), sélectionnez Material Theme: Set accent color et sélectionnez une couleur dans la liste, cela changera la couleur de soulignement de l'onglet comme indiqué ci-dessous

3. Process Explorer
Vous trouvez que votre éditeur VsCode est parfois un peu lent. Quel processus ? tu veux manger notre mémoire à ce moment-là ?
Eh bien, si vous ne le saviez pas encore, VsCode dispose d'une fonctionnalité Process Explorer, comme celle-ci :

Vous semblez familier ?
J'ai vu cela dans WindowsGestionnaire des tâches, qui peut être ouvert en appuyant sur Ctrl + Alt + Delete dans VsCode.
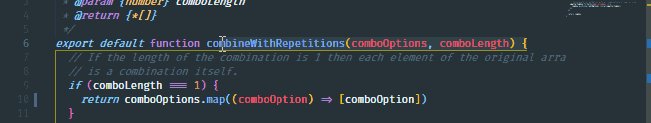
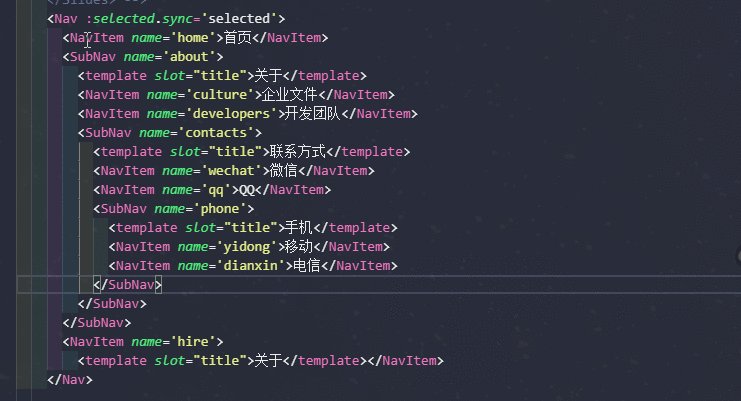
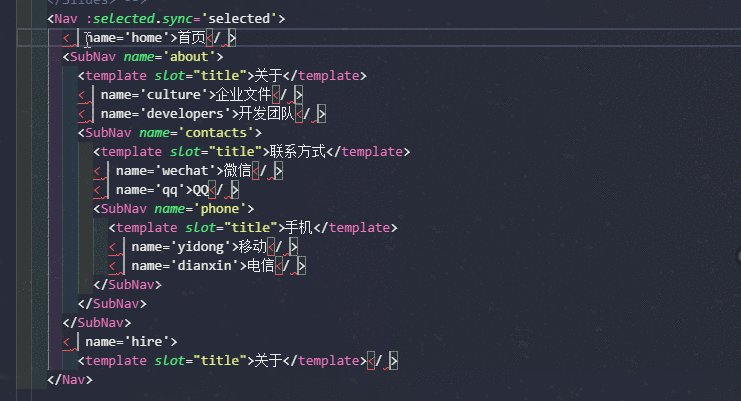
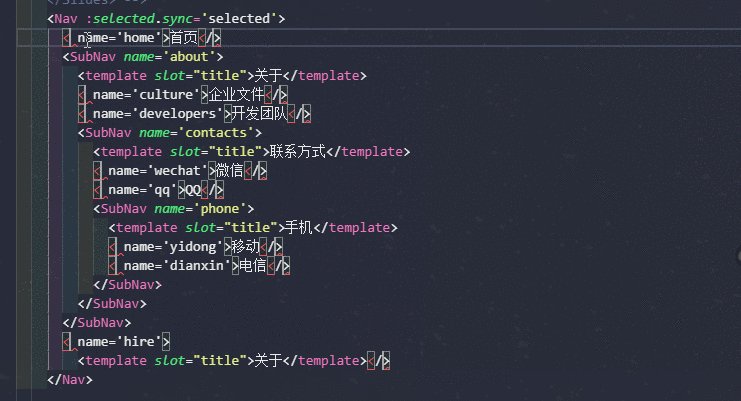
4.Développez la sélection du support
Ouvrez les raccourcis clavier (Ctrl + Shift + P 或 command + Shift + p) et recherchez Expand Bracket Selection.
C'est quelque chose qui m'a pris du temps à découvrir car je n'arrivais pas à deviner le nom de la fonctionnalité. Utilisez cette fonctionnalité pour sélectionner automatiquement le bloc entier, de l’accolade ouvrante à l’accolade fermante.

Je trouve cette fonctionnalité utile lorsque j'essaie de trouver le bloc de fin correspondant à if/else.
5. Rouvrez la page d'édition fermée
Windows : Ctrl + Maj + T
Mac : commande + Maj + T
Lorsque vous travaillez sur un gros projet avec beaucoup de fichiers, cela peut être un peu frustrant si vous fermez accidentellement une page et devez la rechercher à nouveau dans le menu latéral.
Maintenant, vous pouvez appuyer sur Ctrl + Shift + T pour rouvrir une page fermée.
6. Ouvrir le fichier en faisant correspondre le texte
Windows : Ctrl + T
Mac : commande + T
En parlant de recherche de fichiers, vous pouvez rechercher et ouvrir des fichiers de manière dynamique. C'est l'une de mes fonctionnalités préférées car il n'est pas nécessaire de cliquer manuellement sur un répertoire pour rouvrir un fichier qui n'est plus ouvert.
7. Terminal intégré
Windows : Ctrl +
Mac: control +
via Ctrl + `Vous pouvez ouvrir ou fermer le terminal
8 Pour afficher les plug-ins en cours d'exécution
Vous pouvez ouvrir. le panneau de commande (Ctrl + Shift + P) et tapez Show running extensions pour afficher tous vos plugins installés et en cours d'exécution.

9. Rechargement
Je pense personnellement que c'est l'une des fonctionnalités les plus intéressantes de VsCode. Il permet de ramener la fenêtre au premier plan lors du rechargement de l'éditeur, tout en ayant le même effet qu'une fermeture et une réouverture de la fenêtre.
Windows : Ctrl + Alt + R
Mac : Contrôle + Option + R
10. Basculez les onglets vers différents groupes
Au cours de mon développement, j'avais l'habitude d'utiliser les onglets dans les mauvais groupes d'onglets. J'aimerais également éviter autant que possible d'utiliser ma souris pour résoudre le problème, car cela me ferait lever les mains du clavier et je suis paresseux et je veux mettre toutes mes mains sur le clavier. Heureusement, VsCode a un moyen de déplacer les onglets vers le groupe de droite en appuyant sur (Mac : Ctrl + Alt +右箭头 ou appuyez sur Control + Option +右箭头) pour déplacer les onglets vers un groupe d'onglets distinct (Mac : Ctrl + Alt + 左箭头) Déplacez l'étiquette vers le groupe de gauche : Control + Option +左箭头)

11. Sélectionnez tout sur le côté gauche/droit
Parfois, vous souhaitez tout supprimer à droite ou à gauche du curseur. Vous pouvez tout sélectionner à droite ou à gauche du curseur. Par exemple, pour tout sélectionner à droite ou à gauche :.
Windows : Ctrl + Maj + Début/FinLes ordinateurs portables Apple n'ont pas de bouton d'accueil, vous pouvez utiliser des combinaisons de touchesMac : commande + Maj + Début/Fin
- touche fn + flèche gauche est ACCUEIL
- touche fn + flèche droite est FIN
- fn+flèche haut est page précédente
- fn+ La flèche vers le bas est la page suivante

12. Supprimez le mot précédent
à supprimer Pour le mot précédent, vous pouvez appuyer sur (Mac : Ctrl + Backspace Ceci est utile si vous faites une faute de frappe option + delete

).
13. Performances des startups
Parfois, le manque de détails sur les problèmes de performances est pénible et il est difficile de déterminer lesquels ont des problèmes de performances Parfois. , si vous avez de la chance, vous trouverez un outil qui vous donne toutes les réponses. , les performances du démarrage sont importantes, c'est pourquoi vous pouvez ouvrir une fenêtre utile qui fournit miraculeusement toutes les informations dont vous avez besoin :
Ouvrez la palette de commandes (), recherchez S

Ctrl + Shift + Ptartup Performance un par un grâce aux touches de raccourci
) et (Mac : option + Maj + Flèche gauche) pour sélectionner le texte un par un. Une fonctionnalité très puissante et connue consiste à copier des lignes en appuyant simplement. (Mac : )
Ctrl + Shift +右箭头option + Shift +右箭头Ctrl + Shift +左箭头
Pour déplacer le curseur sur la première ou la dernière ligne du fichier, le moyen le plus rapide est d'appuyer sur la touche () au début puis sur la touche (Mac : ) à la fin avec
.
17. Remplacez par lots tout le texte correspondant dans le fichier actuel
Vous pouvez sélectionner n'importe quel groupe de texte, si Si le texte sélectionné apparaît plusieurs fois, vous pouvez appuyer sur Ctrl + F2 (Mac : command + F2) pour modifier toutes les occurrences du texte en même temps.

18. Déplacer une ligne vers le haut/bas
Appuyez sur Alt + 向上箭头(Mac : command+ 向上箭头)La ligne actuelle monte, appuyez sur Alt + 向下箭头(Mac : command+ 向下箭头))La ligne actuelle descend.

19. Supprimer une ligne
Il existe deux façons de supprimer une ligne immédiatement.
Utilisez la commande Ctrl + X cut (Mac:command + X) pour supprimer une ligne.

ou utilisez la commande Ctrl + Shift + K (Mac : command + Shift + K).

20. Déplacez l'éditeur vers la gauche ou la droite
Si vous êtes comme moi, vous avez peut-être une envie incontrôlable de réorganiser les onglets dans un groupe, où les onglets sont liés les uns aux autres, les onglets de gauche représentant les fichiers plus importants et les onglets de droite représentant les fichiers moins importants.
Déplacez l'éditeur vers la gauche/droite via Ctrl+Shift+PgUp/PgDown (commande + +Shift+PgUp/PgDown).

21. Copiez le curseur vers le haut ou ajoutez du contenu par lots
Copier le curseur dans VsCode peut prouvez-le. C'est la fonctionnalité qui permet de gagner le plus de temps.

Appuyez sur Ctrl + Alt +向上箭头(Mac : Control + Option +向上箭头) pour ajouter le curseur au-dessus, et sur Ctrl + Alt +向下箭头(Mac : Control + Option + 向下箭头) pour ajouter le curseur en dessous.
Tutoriel recommandé : Tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.



