

Comment utiliser vscode git ?
Introduction à vscode
VSCode est un éditeur léger lancé par Microsoft. Il adopte la même interface utilisateur que VS et peut être optimisé avec des plug-ins appropriés. .Expérience en développement front-end.
Mise en page : Le côté gauche est le gestionnaire de fichiers utilisé pour afficher tous les fichiers et dossiers à modifier, suivi du gestionnaire de ressources, de la recherche, de GIT, du débogage et des plug-ins. Le côté droit est l'édition. zone d'ouverture de fichiers. Jusqu'à trois zones d'édition peuvent être ouvertes sur le côté en même temps. Lors de sa première utilisation, si git n'est pas installé localement, vous serez invité à installer git d'abord, puis à redémarrer vscode.
adresse de téléchargement git
https://git-scm.com/download/win
Si le processus d'installation indique que la variable d'environnement ne peut pas être ajoutée au chemin, vous devez ajouter le répertoire cmd dans le répertoire d'installation git à la variable de chemin système
Configurer git
Définir la configuration globale
git config --global user.name "your name" git config --global user.email "your email"
Entrez le répertoire de votre projet
cd d:/wamp/www/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://github.com/youtname/vscode.git //用你仓库的url,vscode.git中vscode为仓库名称,使用时必须先创建 git push -u origin master //提交到你的仓库
Utilisation formelle
Soumettre le code à git
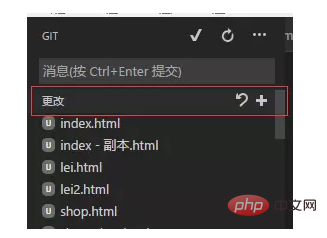
retour Allez dans vs code et ouvrez l'espace de travail git et vous verrez tous les codes affichés ici

Cliquez sur le signe + pour soumettre tous les fichiers à la zone de préparation.
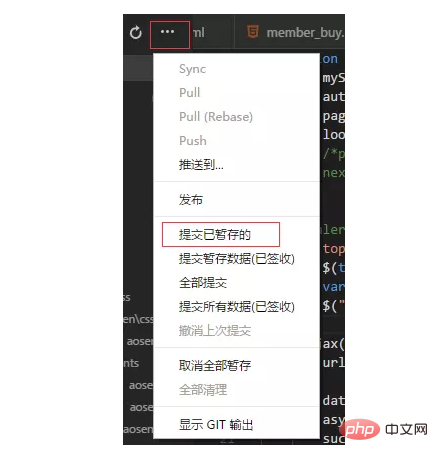
Ensuite, ouvrez le menu et sélectionnez - Soumettre le

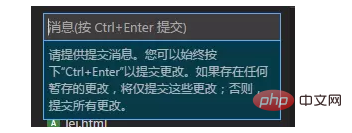
Suivez ensuite les invites pour saisir un message dans la boîte de message, puis appuyez sur ctrl+ entrez pour soumettre

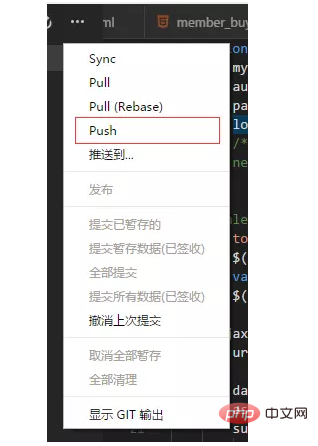
Puis poussez tous les codes temporaires vers le cloud

Après avoir cliqué, une pop-up. une fenêtre contextuelle vous demandant de saisir le mot de passe de votre compte. , entrez simplement le compte et le mot de passe de votre plateforme d'hébergement
S'il n'y a pas de problème, l'ensemble de votre projet sera soumis au cloud.
Chaque fois que vous mettez à jour le code dans vs, vous devrez saisir le mot de passe du compte. Pour plus de commodité, vous pouvez le configurer pour permettre à GIT de mémoriser le mot de passe du compte.
git config --global credential.helper store //在Git Bash输入这个命令就可以了
Code de synchronisation
Nous parlons ici de la façon de modifier le code et de le soumettre au cloud, et de synchroniser le code local avec le cloud
Ouvrir un fichier et ajouter un commentaire

Vous pouvez voir une invite sur l'icône git Ouvrez l'espace de travail git et vous pouvez voir le fichier modifié

Cliquez ensuite sur le signe + à droite pour l'enregistrer temporairement.
Entrez ensuite le message dans la boîte de message et appuyez sur ctrl+entrée pour soumettre la sauvegarde temporaire

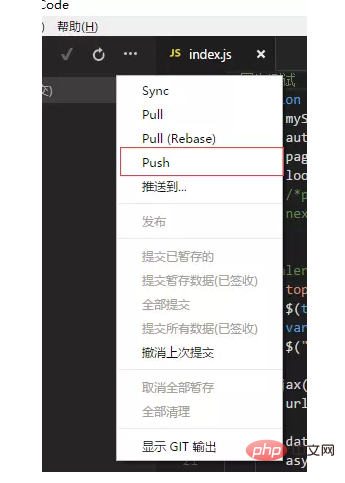
Cliquez ensuite sur push pour soumettre, et le code sera soumis au cloud.

Vous pouvez le voir en ouvrant le nuage de codes. .
Retour au local
Par exemple, lorsque vous modifiez le code chez vous et le soumettez au cloud, lorsque vous revenez dans l'entreprise, il vous suffit d'ouvrir le projet avec vscode et cliquez sur tirer dans le menu pour le synchroniser.
Clonez le projet
Ouvrez Git Bash et entrez la commande suivante
cd d:/project //指定存放的目录 git clone https://github.com/youtname/your repository.git //你的仓库地址
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio