

Comment DedeCMS obtient-il l'effet LightBox ?
Il existe de nombreuses façons d'afficher des images sur le site Web. Généralement, vous ouvrez une fenêtre ou un onglet supplémentaire pour le lien de l'image dans le navigateur et l'affichez comme si vous visitiez l'URL. mauvaise expérience. Après tout, chaque fois qu'un visiteur visualise une image, une autre fenêtre doit apparaître pour l'afficher. En plus d'occuper des ressources, cela réduit également la corrélation entre l'image et le contenu, augmente le nombre d'opérations de l'utilisateur et réduit celle de l'utilisateur. fatigue dans une certaine mesure.
Recommandation : "Tutoriel d'utilisation de dedecms"
Introduction à LightBox
L'émergence de l'effet d'affichage d'image LightBox a modifié la manière traditionnelle de parcourir les images, ce qui est extrêmement Dadi améliore l’expérience utilisateur. Le principe de LightBox est très simple : utilisez jQuery pour faire apparaître un calque au-dessus de la page actuelle, bloquez (réduisez la luminosité) les parties du calque non contextuel, puis affichez l'image dans le calque contextuel. L'avantage de cette méthode est que lors de la visualisation de l'image, la page ne s'actualisera pas et ne passera pas non plus à une autre fenêtre ou à un autre onglet. Et il y a aussi une fonction qui a une grande expérience. Lorsque vous cliquez sur le calque non pop-up, le script fermera le calque pop-up de LightBox
LightBox a également de nombreuses fonctions pour afficher les effets. Par exemple, certains permettent simplement d'agrandir une image, certains fournissent la fonction de zoom, et certains fournissent la fonction de visualisation des images précédentes et suivantes... etc., mais les méthodes de mise en œuvre de base sont similaires.

Ensuite, suivez quelques étapes simples pour ajouter des effets d'affichage LightBox aux images de la page DreamWeaver CMS.
Télécharger des fichiers et ajouter du code
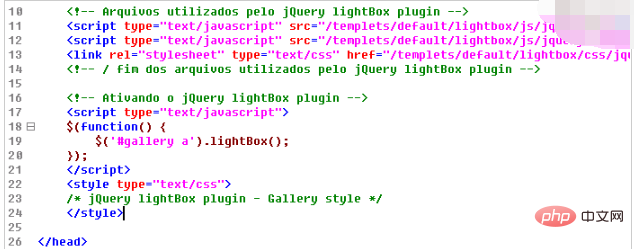
Tout d'abord, téléchargez le code source du plug-in LightBox. Le code source comprend un exemple de page index.htm et les fichiers JS et CSS associés. Téléchargez l'intégralité du répertoire lightbox, à l'exception du fichier index.htm, dans le répertoire de modèles par défaut (par défaut) de DedeCMS, puis copiez le code ci-dessous dans le fichier article_image.htm dans le répertoire de modèles par défaut (par défaut) et placez-le dans le répertoire entre :

Le code ci-dessus fait partie du fichier index.htm dans le code source de LightBox, il est simplement copié dans DedeCMS lors de la création du modèle fichiers, faites attention au chemin d’appel du fichier JS.
Après avoir terminé ces deux étapes, vous pouvez implémenter l'effet LightBox dans le module d'affichage d'images de DedeCMS. Si vous prévoyez également d'implémenter l'effet LightBox dans le module d'articles ou le module de téléchargement de logiciels du système de gestion de contenu Dreamweaver, il est recommandé d'ajouter le code ci-dessus au fichier head.htm, afin de pouvoir vous assurer que tous les fichiers qui appellent head.htm obtiendront l'effet LightBox.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Pourquoi l'activation de Win10 échoue-t-elle ?
Pourquoi l'activation de Win10 échoue-t-elle ?
 À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
À quel point Snapdragon 8gen2 est-il équivalent à Apple ?
 Quel logiciel est Penguin ?
Quel logiciel est Penguin ?
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques
Impossible de localiser le point d'entrée du programme dans la bibliothèque de liens dynamiques