
Il y a 2 ans, j'ai abandonné Sublime Text et j'ai choisi Visual Studio Code comme éditeur de code.
Je passe jusqu'à 5 à 6 heures sur VS Code chaque jour, il est donc très nécessaire d'optimiser la configuration de VS Code en fonction de mes besoins. Au cours des 2 dernières années, j'ai essayé différents plug-ins et configurations, et maintenant je sens que tout est parfait. Il est temps de partager mes compétences d'utilisation avec vous !

VS Code possède un ensemble très riche de plug-ins. Ici, je recommande quelques-uns de mes préférés. Plug-ins VSCode.
Téléchargements : 1,67 million
J'utilise Prettier pour unifier mon code style, lorsque j'enregistre le fichier HTML/CSS/JavaScript, il formate automatiquement le code. De cette façon, je n'ai pas à me soucier du formatage du code. Étant donné que Prettier lui-même ne peut pas être personnalisé, cela peut parfois causer un inconfort, mais au moins cela garantit que les membres de l'équipe peuvent facilement unifier le style de codage.

Téléchargements : 1,19 million
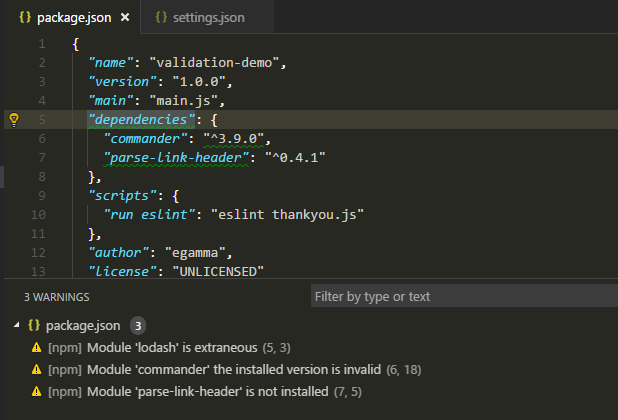
Le plug-in npm peut vérifier si le module npm défini dans package.json est cohérent avec le module npm réellement installé :
Il est défini dans package.json, mais ce n'est pas réellement le cas. installé
La version définie dans package.json est incohérente avec la version réellement installée

Téléchargements : 1,05 million
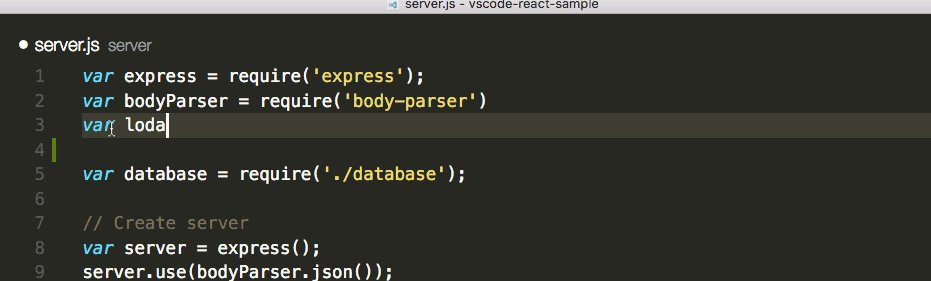
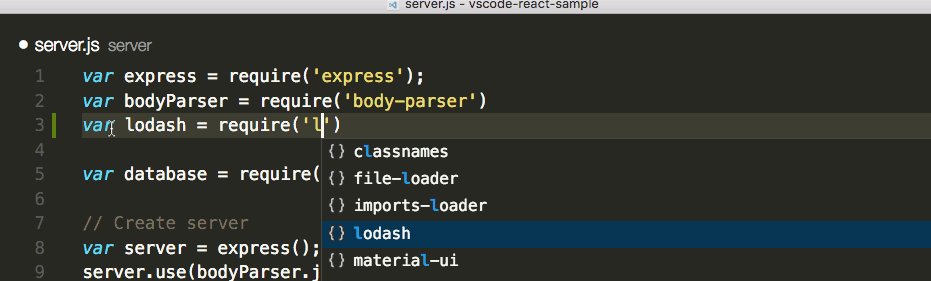
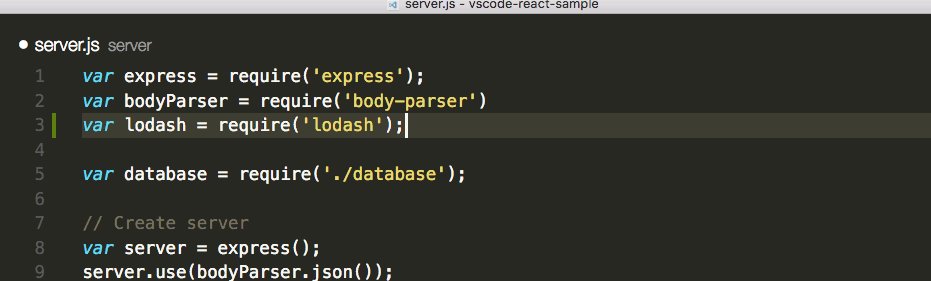
Le plugin npm Intellisense indexera package.json afin que lorsque j'ai besoin d'un module, il puisse être complété automatiquement.

Téléchargements : 950 000
Bracket Pair Colorizer peut automatiquement colorer les parenthèses correspondantes dans le code et les distinguer avec différentes couleurs, afin que nous puissions facilement identifier le début et la fin d'un certain bloc de code.

Téléchargements : 1,17 million
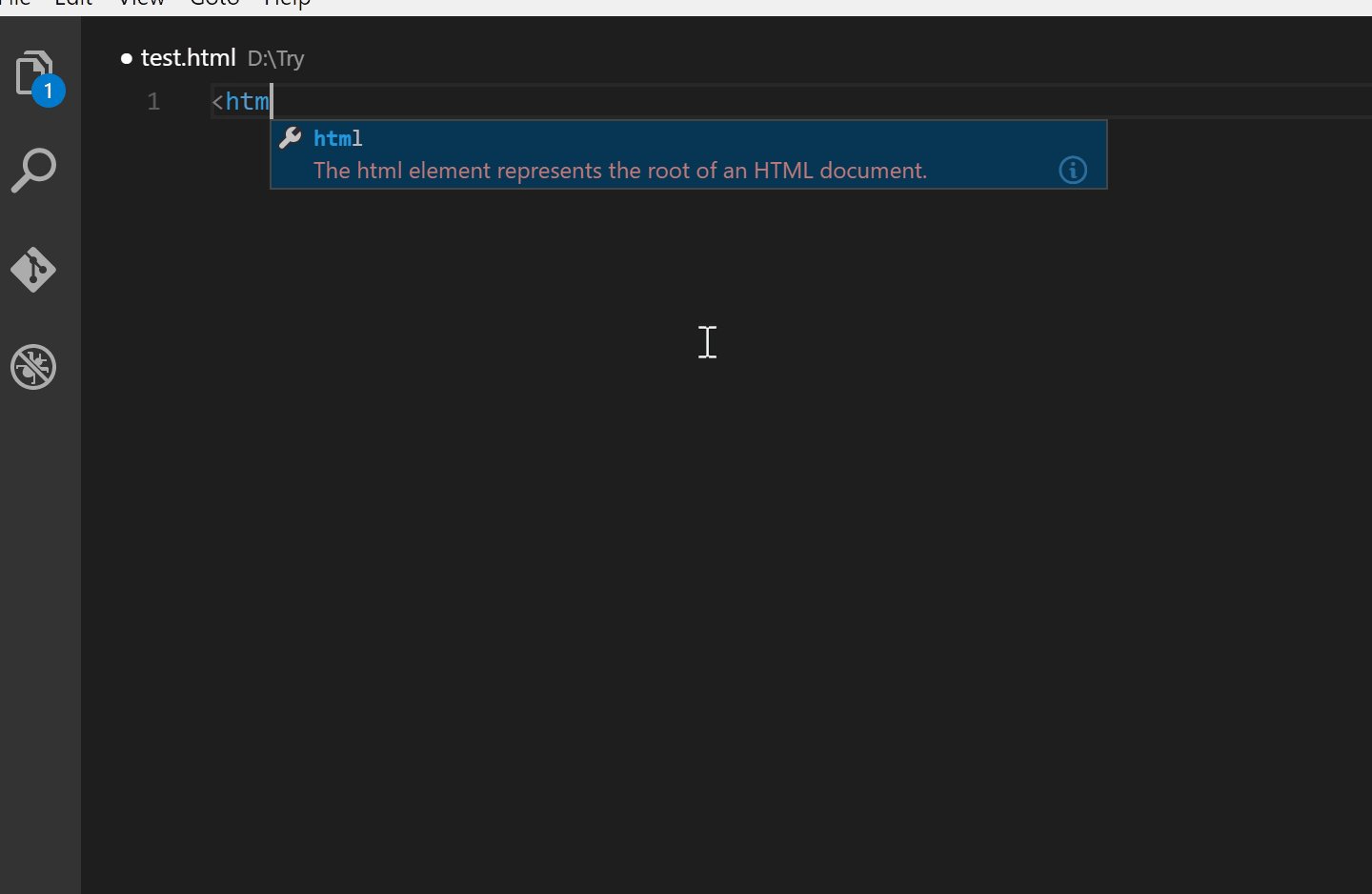
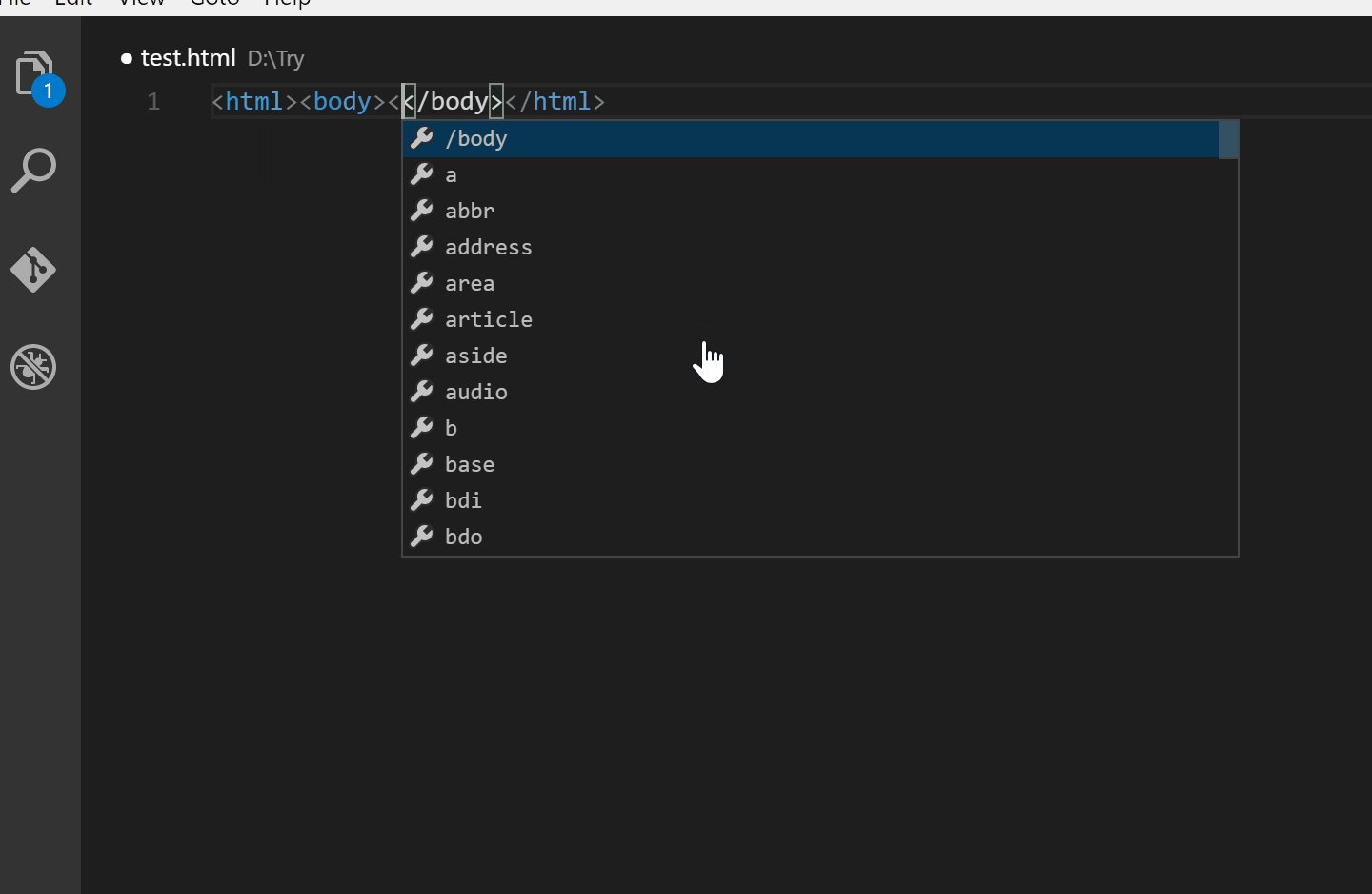
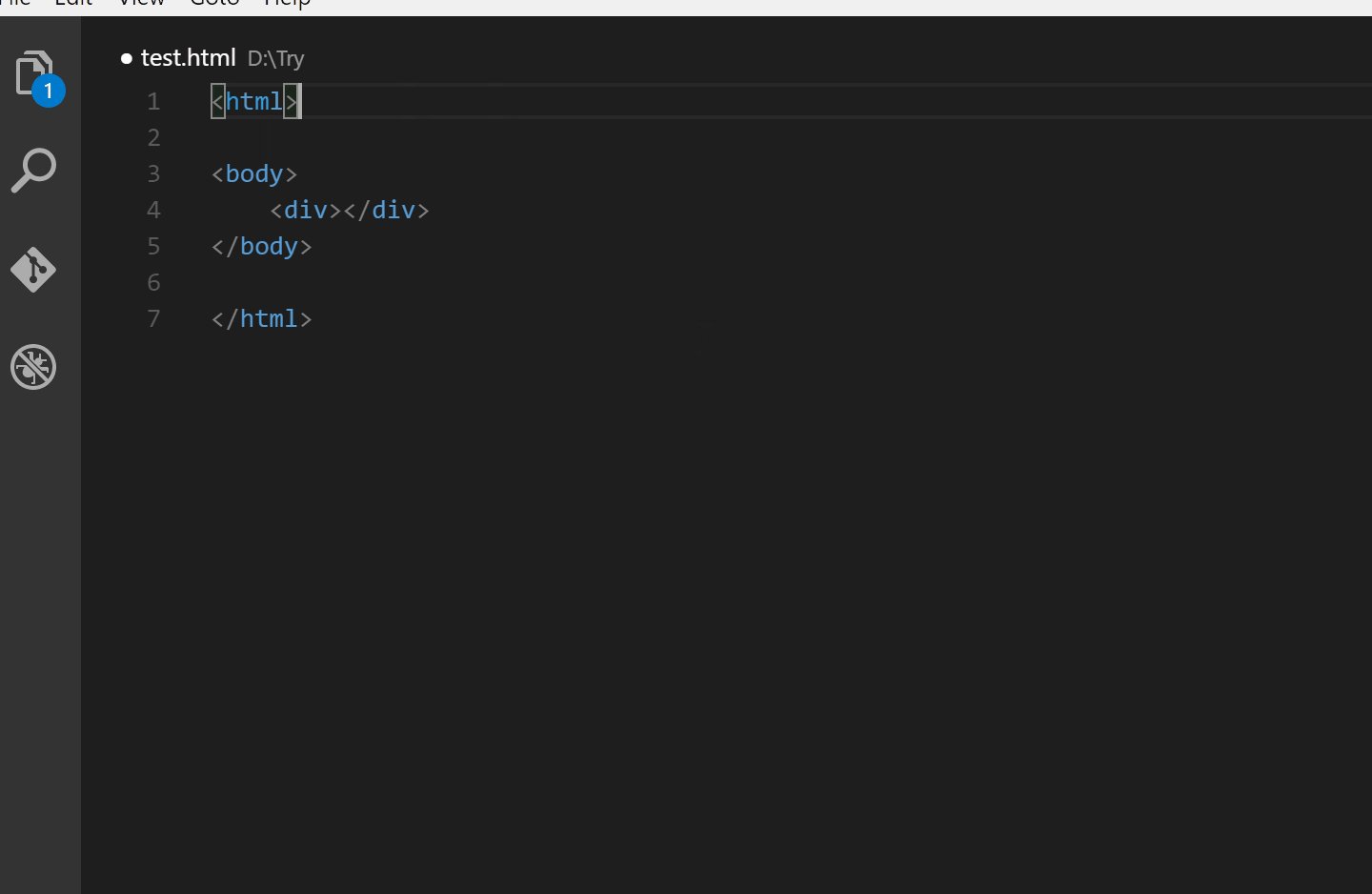
La fonction du plug-in Auto Close Tag est très simple, il peut compléter automatiquement la balise de fermeture du HTML/XML.

Téléchargements : 1,64 million
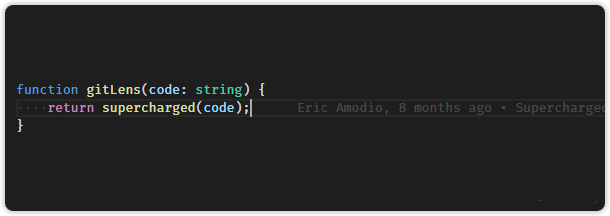
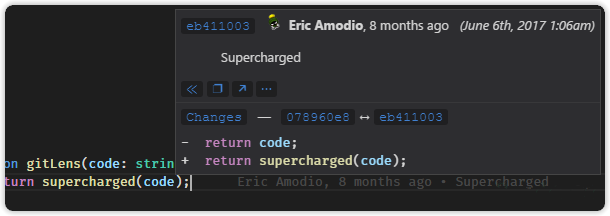
J'aime beaucoup Gitlens car il m'aide à comprendre rapidement l'historique des modifications du code.
Blâme de la ligne actuelle : affichez la fin de la ligne de code actuelle et affichez le nom, l'heure et les informations du dernier commit

Survols de ligne actuelle : affichez les dernières informations détaillées sur la validation dans la boîte flottante de la ligne de code actuelle.

Téléchargements : 450 000
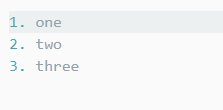
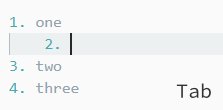
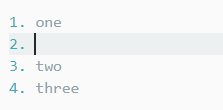
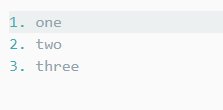
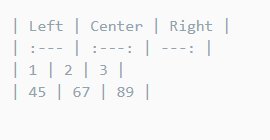
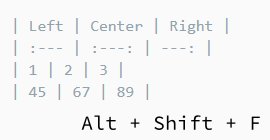
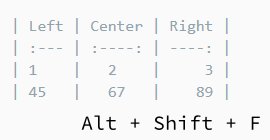
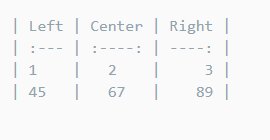
Le plug-in Markdown All in One m'aide à écrire des fichiers README et d'autres fichiers MarkDown. J'aime particulièrement la façon dont il gère les listes et les tableaux.
Ajuster automatiquement la séquence numérique de la liste

Formater automatiquement le tableau

En plus d'installer divers plug-ins, nous pouvons également personnaliser notre VS Code en configurant les paramètres utilisateur de VS Code.
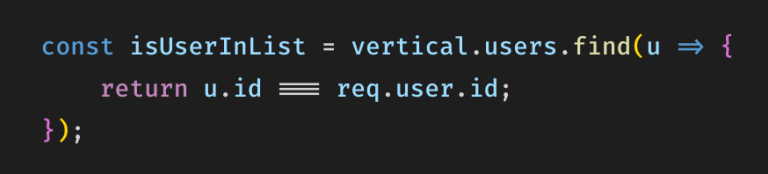
J'aime beaucoup les polices avec des ligatures (ligatures, ligatures, conjonctions ou caractères combinés). Les ligatures combinent plus d'une lettre en un seul glyphe. J'utilise principalement Fira Code comme police que j'utilise pour la programmation, comme le montre l'image ci-dessous : =>===
 Ma configuration de police Comme suit :
Ma configuration de police Comme suit :
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true"editor.detectIndentation": true, "editor.renderIndentGuides": false,
Lorsque le chemin d'import est déplacé ou renommé, il est automatiquement mis à jour :
"javascript.updateImportsOnFileMove.enabled": "always",
user-settings .json
:{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}
. Adresse originale : http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
Cet article est une traduction gratuite, et le le droit d'auteur appartient à l'auteur original
Tutoriel recommandé :
tutoriel vscodeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode