 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment ajouter de nouvelles couleurs à l'interface d'administration backend de WordPress
Comment ajouter de nouvelles couleurs à l'interface d'administration backend de WordPress
Comment ajouter de nouvelles couleurs à l'interface d'administration backend de WordPress
La colonne suivante du Tutoriel WordPress vous présentera comment ajouter de nouvelles couleurs à l'interface de gestion backend de WordPress. J'espère que cela sera utile aux amis dans le besoin !

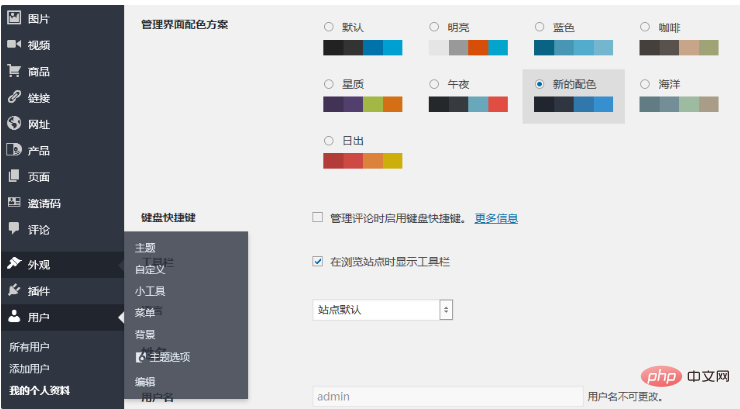
À partir de la version 3.8 de WordPress, l'interface de gestion d'arrière-plan adopte la conception d'interface utilisateur plate populaire. La page d'arrière-plan--utilisateur--mon profil propose huit types de gestion par défaut. Les utilisateurs peuvent choisir la palette de couleurs de l’interface, mais ils ont toujours l’impression qu’elle ne répond pas à leurs besoins. Le tout-puissant WordPress a également pris cela en considération et a prédéfini une fonction permettant d’ajouter des couleurs personnalisées.
Cette fonction se trouve à la ligne 3839 du fichier /wp-includes/general-template.php :
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
Avec la fonction prête à l'emploi, elle est facile à manipuler.
La première étape consiste à créer un nouveau dossier nommé css dans le thème actuel et à copier le fichier colours.css dans n'importe quel dossier du répertoire wordpresswp-admincsscolors dans ce dossier css.
La deuxième étape, ajoutez le code suivant au thème actuel function.php :
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
La troisième étape, modifiez la valeur de couleur dans colours.css comme vous le souhaitez.
Il est à noter que lors du processus de modification du style, vous devez vider le cache du navigateur à tout moment pour voir l'effet de la modification.
Par analogie, plusieurs jeux de couleurs personnalisés peuvent être ajoutés.
En utilisant la méthode ci-dessus, vous pouvez théoriquement modifier n'importe quel style en arrière-plan, y compris en masquant certaines fonctions inutiles via display: none.
L'effet après ajout :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.
 WordPress doit-il être enregistré ?
Apr 16, 2024 pm 12:07 PM
WordPress doit-il être enregistré ?
Apr 16, 2024 pm 12:07 PM
WordPress nécessite une inscription. Selon les « Mesures de gestion de la sécurité Internet » de mon pays, les sites Web qui fournissent des services d'information sur Internet dans le pays doivent s'enregistrer auprès du bureau provincial local d'information sur Internet, y compris WordPress. Le processus d'enregistrement comprend des étapes telles que la sélection d'un fournisseur de services, la préparation des informations, la soumission d'une demande, l'examen et la publication, ainsi que l'obtention d'un numéro d'enregistrement. Les avantages du dépôt incluent la conformité légale, l’amélioration de la crédibilité, le respect des exigences d’accès, la garantie d’un accès normal, etc. Les informations de dépôt doivent être véridiques et valides, et doivent être mises à jour régulièrement après le dépôt.





