
1. À partir du constructeur, obj instanceof Array
typeof et instanceof peuvent tous deux être utilisés pour déterminer des variables. La méthode typeof renvoie une chaîne pour représenter le type de. data ; Mais typeof n’est pas précis pour déterminer le type de données. Par exemple, le type de valeur de retour des tableaux, des expressions régulières, des dates et des objets est entièrement un objet, ce qui provoquera des erreurs.
L'opérateur instanceof est utilisé pour tester si un objet a la propriété prototype d'un constructeur dans sa chaîne de prototypes et renvoie une valeur booléenne.

2. Commencez par le prototype, Array.prototype.isPrototypeOf(obj);
Utilisez la méthode isPrototypeOf() pour déterminer si Array est le prototype. de obj Dans la chaîne, si oui, il renvoie vrai, sinon faux.

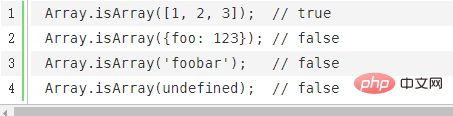
3. Méthode Array.isArray()
En fait, js a fourni une méthode pour déterminer s'il s'agit d'un type tableau, comme suit :

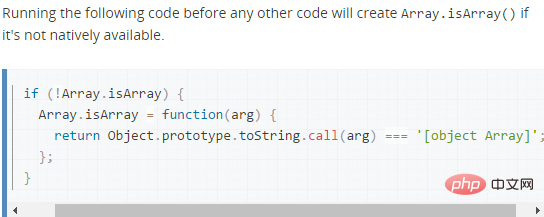
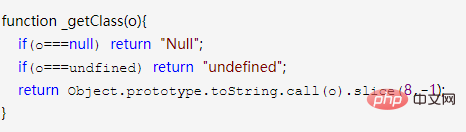
Dans MDN, la différence entre isArray et instanceof est comparée. Lorsque Array.isArray() n'est pas disponible, MDN a créé le patch suivant, ce qui montre qu'il est plus recommandé. pour utiliser la troisième méthode mentionnée précédemment. Méthode Object.prototype.toString.call(obj).

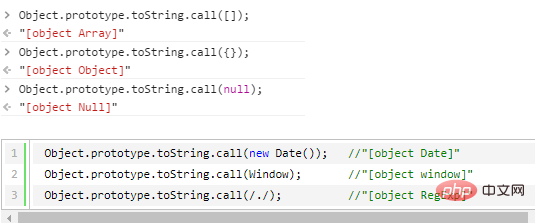
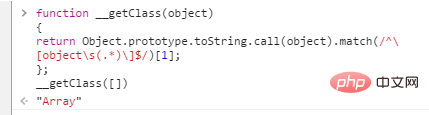
4. Selon l'attribut de classe (attribut de classe) de l'objet, appelez la méthode toString() à travers la chaîne de prototypes.
Expliquez qu'une fois qu'un objet est créé en js, il portera en interne le nom de type de l'objet créé. Une fois créé, il ne peut pas être modifié. Alors comment obtenir le nom de type de cet objet ?
js fournit un moyen d'appeler la méthode toString dans le prototype d'objet, Object.prototype.toString.call(obj); car la méthode toString() héritée de nombreux objets a été réécrite, afin de pouvoir pour appeler la version toString () correcte, qui est la version la plus originale. Vous pouvez utiliser la méthode Function.call(), où call peut être compris comme ceci, ce qui équivaut à obj empruntant ce Object.prototype.toString();

Ensuite il existe cette méthode, vous pouvez obtenir le nom de l'objet comme ceci :

ou

Tutoriel recommandé : Introduction au développement Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!