
Le framework layui est un framework d'interface utilisateur front-end écrit en utilisant ses propres spécifications de module. Il suit la forme d'écriture et d'organisation du HTML/CSS/JS natif. Dans cet article, nous examinerons les problèmes liés à la pop. -fermeture et rafraîchissement de la couche supérieure dans le framework layui.

Description : Sur la page principale de
, la première boîte contextuelle apparaît et la deuxième boîte contextuelle apparaît à l'intérieur de la première. boîte pop-up, comme le montre la figure :

1 est la page principale, 2 est la fenêtre pop-up et 3 est la fenêtre pop-up
Fonction 1 : D'accord, la première fonction que je souhaite implémenter est de fermer la fenêtre pop-up 3 après avoir cliqué sur OK sur la fenêtre pop-up 3
Ajoutez le code js et publiez d'abord le code expliquant comment faire apparaître la fenêtre contextuelle 2 dans la page principale 1 :
//弹窗2(代码写在主页面1)
function edit() {
var index = layer.open({//占坑!!!
type : 2,
title : "预算目标编辑",
content : "/xx/xx/xx/edit?year=" + year
+ "&departmentCode=" + departmentCode,
area : [ "90%", "90%" ],
});
}puis postez comment faire apparaître la fenêtre contextuelle 3 dans la fenêtre contextuelle 2 :
//弹窗3(js代码写在弹窗2中)
function configuration(){
parent.layer.open({//占坑!
type: 2,
title: "配置项目",
content: "/xx/xx/xx/xx?budgetMainCode="+budgetMainCode,
area: ["80%", "80%"],
end: function () {//点睛之笔,此端代码便是精髓之处,layui监听到弹窗3的销毁之后回调了一个end函数,通过这个end函数我们就能刷新弹窗2的数据
refreshTable()//就比如这refreshTable()是弹窗2里面的用于拼接数据列表的函数
} }); }Fonction 2 :
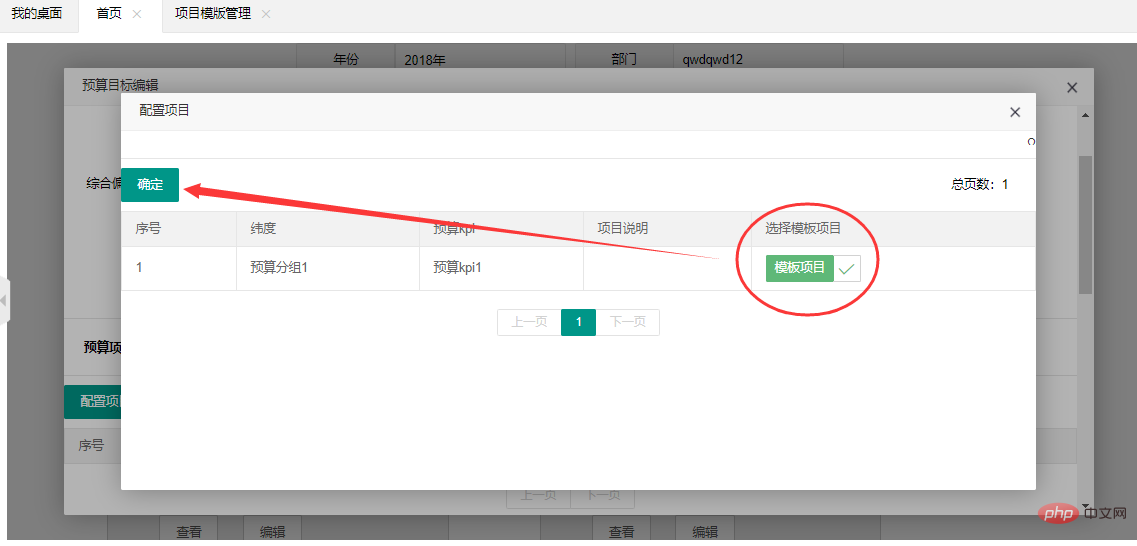
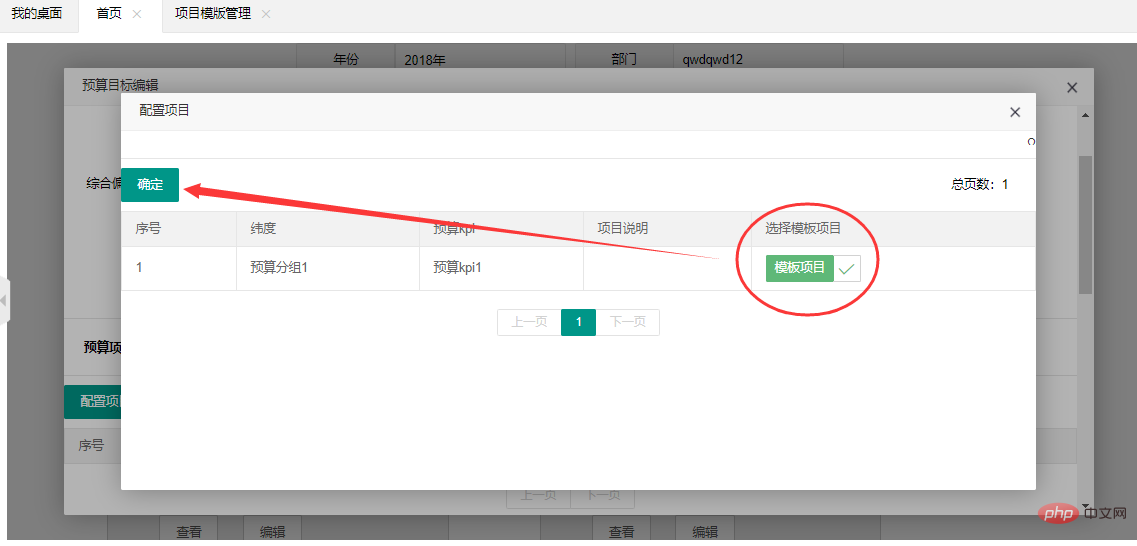
L'exigence est de cliquer sur le "Modèle de projet" d'une certaine donnée dans une fenêtre contextuelle fenêtre 3, puis sélectionnez le modèle et insérez ce modèle dans un autre tableau en arrière-plan
L'autre tableau ici fait référence au pop-up A table de données dans la fenêtre 2. La table de données de la fenêtre pop-up 2 insérera une nouvelle donnée au moment où la fenêtre pop-up 3 est fermée. À ce moment, la table de données de la fenêtre pop-up 2 doit être actualisée immédiatement
//确定(代码写在弹窗3中)
//弹窗3中的js代码,就是最上面那个图中的确定按钮的函数
function comfirm(){
//获取checkbox[name='check']的值
var arr = new Array();
$("input:checkbox[name='check']:checked").each(function(i){
arr[i] = $(this).val();
});
$.ajax({
type: "post",
dataType: 'json',
url: "/xx/xx/xx/checkChoise?budgetMainCode="+budgetMainCode,
contentType: 'application/json',
data: JSON.stringify(arr),
success: function (result) {//点击确定按钮之后,后台业务代码出来成功之后的回调
if (result.status == 0) {
parent.layer.close(parent.layer.index);//根据前面怎么弹出弹窗来选择索引去关闭弹窗,比如前面弹窗3是通过parent.layer.open弹出来的,
那么我就获取它的索引,并将它关闭,占坑!!!
}
if (result.message != null) {
layer.msg(result.message)
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
layer.msg('{"status":"' + XMLHttpRequest.status + '","readyState":"' + XMLHttpRequest.readyState + '","textStatus":"' + textStatus + '","errorThrown":"' + errorThrown + '"}')
}
})
}Après confirmation, sélectionnez ces données de modèle et fermez la fenêtre pop-up 3. L'effet est comme indiqué ci-dessous : 
Pour plus de connaissances sur le framework layui, veuillez faire attention au 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?