Comment dessiner des graphiques simples en Java

Pour dessiner des graphiques de base en Java, vous pouvez utiliser la classe Graphics dans la bibliothèque de classes Java, qui se trouve dans le package java.awt. Dans notre propre fichier programme Java, pour utiliser la classe Graphics, nous devons utiliser l'instruction import java.awt.Graphics pour importer la classe Graphics.
La classe Graphics fournit des méthodes de dessin géométrique de base, notamment : dessiner des segments de ligne, dessiner des rectangles, dessiner des cercles, dessiner des graphiques colorés, dessiner des ellipses, dessiner des arcs, dessiner des polygones, etc. Ce projet utilise uniquement la fonction de dessin de lignes droites. Pour d'autres dessins graphiques, veuillez cliquer pour afficher l'API Java.
La méthode drawLine() de la classe Graphics : drawLine(int x1,int y1,int x2,int y2)
La fonction de cette méthode est : dans le repère de ce contexte graphique, utiliser le courant couleur au point ( tracez une ligne entre x1,y1) et (x2,y2).
Il y a plusieurs concepts qui doivent être compris ici :
1) Contexte graphique : En termes simples, il s'agit de l'environnement de dessin. Chaque composant de fenêtre (comme la fenêtre principale, le bouton, etc.) possède son propre objet de contexte graphique. Nous utilisons cet objet pour dessiner des images sur le composant. Cet objet est l'objet Graphics.
2) Comment obtenir le contexte graphique : Sur quel composant on veut dessiner, il suffit d'appeler la méthode getGraphics() de ce composant pour obtenir l'objet de contexte graphique du composant, puis d'utiliser cet objet pour dessiner .
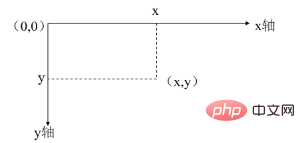
3), système de coordonnées Java :
L'origine des coordonnées de Java (0, 0) est située dans le coin supérieur gauche de l'écran. La mesure des coordonnées est en pixels et la direction horizontale est en pixels. la droite est le point positif de l'axe X. La direction verticalement vers le bas est la direction positive de l'axe Y. La valeur de chaque point de coordonnées représente la position d'un pixel sur l'écran. sont des nombres entiers, comme le montre la figure suivante :

4). Couleur actuelle : fait référence à la couleur actuelle du contexte graphique. Chaque contexte graphique possède sa propre couleur actuelle. La couleur peut être obtenue via la méthode getColor() de l'objet Graphics et la couleur peut être définie par la méthode setColor().
L'exemple est le suivant :
Étape 1 : Ajouter des variables membres à la classe DrawSee pour décrire les caractéristiques de la zone de jeu.
Pour la classe DrawSee, la fonction principale de cette classe est d'interagir avec l'utilisateur, c'est-à-dire d'afficher la zone de jeu, d'afficher les numéros, de répondre au clic de souris de l'utilisateur, d'afficher les résultats du clic de souris de l'utilisateur. , etc. Nous considérons maintenant le problème de dessiner une zone de jeu comportant 10 lignes et 10 colonnes. Ajoutez d'abord les quatre variables membres suivantes à la classe DrawSee :
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
public class DrawSee extends JFrame {
private static final int sx = 50;//游戏区域10*10方块的起始横坐标
private static final int sy = 50;//游戏区域10*10方块的起始纵坐标
private static final int w = 40;//每个小方格的边长
private static final int rw = 400;//游戏区域10*10方块的边长
...
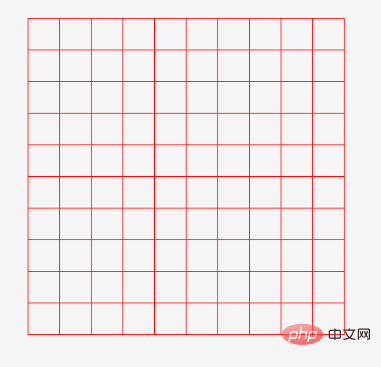
}Étape 2 : Ajoutez une méthode pour dessiner la zone de jeu (c'est-à-dire dessiner une grille rouge avec 10 lignes et 10 colonnes)
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
}
} catch (Exception e) {
e.printStackTrace();
}
} Résumé :
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
/**
*
* 程序入口
*
*/
public class TestDrawLine {
public static void main(String[] args) {
new DrawSee();
}
}
class DrawSee extends JFrame {
private static final int sx = 50;//小方格宽度
private static final int sy = 50;//小方格高度
private static final int w = 40;
private static final int rw = 400;
private Graphics jg;
private Color rectColor = new Color(0xf5f5f5);
/**
* DrawSee构造方法
*/
public DrawSee() {
Container p = getContentPane();
setBounds(100, 100, 500, 500);
setVisible(true);
p.setBackground(rectColor);
setLayout(null);
setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
try {
Thread.sleep(500);
} catch (Exception e) {
e.printStackTrace();
}
// 获取专门用于在窗口界面上绘图的对象
jg = this.getGraphics();
// 绘制游戏区域
paintComponents(jg);
}
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
// 填写第i行从第1个方格到第8个方格里面的数字(方格序号从0开始)
for(int j = 0; j < 10; j ++) {
//drawString(g, j, i);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}Le résultat est tel que montré dans l'image :

Tutoriel recommandé : Introduction au développement Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nombre parfait en Java
Aug 30, 2024 pm 04:28 PM
Nombre parfait en Java
Aug 30, 2024 pm 04:28 PM
Guide du nombre parfait en Java. Nous discutons ici de la définition, comment vérifier le nombre parfait en Java ?, des exemples d'implémentation de code.
 Weka en Java
Aug 30, 2024 pm 04:28 PM
Weka en Java
Aug 30, 2024 pm 04:28 PM
Guide de Weka en Java. Nous discutons ici de l'introduction, de la façon d'utiliser Weka Java, du type de plate-forme et des avantages avec des exemples.
 Numéro de Smith en Java
Aug 30, 2024 pm 04:28 PM
Numéro de Smith en Java
Aug 30, 2024 pm 04:28 PM
Guide du nombre de Smith en Java. Nous discutons ici de la définition, comment vérifier le numéro Smith en Java ? exemple avec implémentation de code.
 Questions d'entretien chez Java Spring
Aug 30, 2024 pm 04:29 PM
Questions d'entretien chez Java Spring
Aug 30, 2024 pm 04:29 PM
Dans cet article, nous avons conservé les questions d'entretien Java Spring les plus posées avec leurs réponses détaillées. Pour que vous puissiez réussir l'interview.
 Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Break or Return of Java 8 Stream Forach?
Feb 07, 2025 pm 12:09 PM
Java 8 présente l'API Stream, fournissant un moyen puissant et expressif de traiter les collections de données. Cependant, une question courante lors de l'utilisation du flux est: comment se casser ou revenir d'une opération FOREAK? Les boucles traditionnelles permettent une interruption ou un retour précoce, mais la méthode Foreach de Stream ne prend pas directement en charge cette méthode. Cet article expliquera les raisons et explorera des méthodes alternatives pour la mise en œuvre de terminaison prématurée dans les systèmes de traitement de flux. Lire plus approfondie: Améliorations de l'API Java Stream Comprendre le flux Forach La méthode foreach est une opération terminale qui effectue une opération sur chaque élément du flux. Son intention de conception est
 Horodatage à ce jour en Java
Aug 30, 2024 pm 04:28 PM
Horodatage à ce jour en Java
Aug 30, 2024 pm 04:28 PM
Guide de TimeStamp to Date en Java. Ici, nous discutons également de l'introduction et de la façon de convertir l'horodatage en date en Java avec des exemples.
 Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Programme Java pour trouver le volume de la capsule
Feb 07, 2025 am 11:37 AM
Les capsules sont des figures géométriques tridimensionnelles, composées d'un cylindre et d'un hémisphère aux deux extrémités. Le volume de la capsule peut être calculé en ajoutant le volume du cylindre et le volume de l'hémisphère aux deux extrémités. Ce tutoriel discutera de la façon de calculer le volume d'une capsule donnée en Java en utilisant différentes méthodes. Formule de volume de capsule La formule du volume de la capsule est la suivante: Volume de capsule = volume cylindrique volume de deux hémisphères volume dans, R: Le rayon de l'hémisphère. H: La hauteur du cylindre (à l'exclusion de l'hémisphère). Exemple 1 entrer Rayon = 5 unités Hauteur = 10 unités Sortir Volume = 1570,8 unités cubes expliquer Calculer le volume à l'aide de la formule: Volume = π × r2 × h (4
 Créer l'avenir : programmation Java pour les débutants absolus
Oct 13, 2024 pm 01:32 PM
Créer l'avenir : programmation Java pour les débutants absolus
Oct 13, 2024 pm 01:32 PM
Java est un langage de programmation populaire qui peut être appris aussi bien par les développeurs débutants que par les développeurs expérimentés. Ce didacticiel commence par les concepts de base et progresse vers des sujets avancés. Après avoir installé le kit de développement Java, vous pouvez vous entraîner à la programmation en créant un simple programme « Hello, World ! ». Une fois que vous avez compris le code, utilisez l'invite de commande pour compiler et exécuter le programme, et « Hello, World ! » s'affichera sur la console. L'apprentissage de Java commence votre parcours de programmation et, à mesure que votre maîtrise s'approfondit, vous pouvez créer des applications plus complexes.






