

Préface :
1. Si vous comprenez profondément et utilisez correctement layui.define, alors cet article est un peu une perte de temps pour vous.
2. Si vous n'avez jamais entendu parler du "développement modulaire Javascript", et encore moins comprenez-le. Ensuite, il est recommandé de rechercher d'abord ce qu'est le « développement modulaire Javascript » sur Internet. C'est très important pour que vous compreniez ce que je dirai plus tard, cela vous aidera également à mieux comprendre le concept de l'auteur. Layui veut s'exprimer.
Recommandé : Tutoriel sur le framework layui
Lorsque nous utilisons Layui, nous utilisons souvent
layui.use([], function(){}) Cependant, les amis prudents trouveront que layui Il existe une autre fonction appelé layui.define. A quoi sert-il ?
Nous avions l'habitude d'écrire du code sans la notion de modularité, comme le code suivant :
function entry(type) {
if (type === 1) { handle1() }
else if (type === 2) { handle2() }
else { handleall() }
}
function handle1(){}
function handle2(){}
function handleall(){}La pratique à long terme a fait comprendre aux programmeurs que la modularisation JavaScript est essentielle. Lorsqu'il s'agit de réaliser la modularisation, chaque entreprise a ses propres idées et mises en œuvre. Ils essaient de penser à tout ce qui est possible, ce qui se traduit également par une configuration complexe dont vous avez besoin pour utiliser leur modularité.
layui adopte sa propre méthode de chargement, qui est relativement légère par rapport à d'autres implémentations modulaires. Il a deux fonctions principales définies et utilisées pour atteindre sa propre modularité, mais cela peut parfois prêter à confusion. Un ami de notre entreprise m'a demandé pendant le processus d'utilisation que la fonction de définition de layui ressemblait à la fonction d'utilisation. Comment l'utiliser correctement ?
Comme le dit la documentation layui, la fonction layui.define est utilisée pour étendre les composants. L'utilisation de la fonction consiste à charger et à utiliser ce composant. Mais quel type de code compte comme composant ? Sur la page des composants étendus, nous pouvons également voir d'excellents auteurs partager leurs résultats. Mais on voit que ces composants ont tous une chose en commun, c'est qu'ils n'impliquent pas de business (ce n'est pas un non-sens, celui qui a du business l'utilise).
Ainsi, une fois le business conçu, ce n'est plus un composant. À ce stade, nous pouvons changer le nom en interface. La différence entre les fonctions définies et utilisées est alors facile à comprendre. La fonction définir consiste à définir des composants ou des interfaces, et la fonction utiliser consiste à utiliser ces composants ou interfaces. Si vous écrivez un composant ou une interface que vous souhaitez que d'autres utilisent, utilisez la fonction définir. Mais si votre fonction est uniquement destinée à une exécution interne et n'a pas besoin d'être appelée par d'autres, utilisez la fonction use.
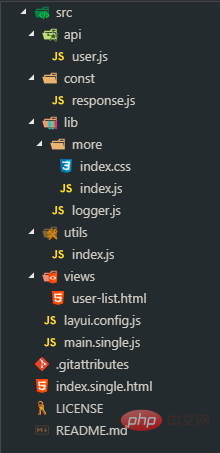
À ce stade, si vous comprenez maintenant clairement la différence entre les deux, alors un simple projet layui avec l'architecture suivante devrait être plus clair.
Tout d'abord, vous devez télécharger un projet de construction simple layui.test.project ici.
Ensuite, ouvrez le projet avec l'outil, on voit clairement le répertoire des fichiers.

Un grand nombre de layui.defines sont utilisés ici, qui sont affichés dans index.single.html Ici, nous configurons le cdn de layui et configurons les paramètres globaux de layui. Enfin, c'est le script métier que nous utilisons.
Ouvrez layui.config.js et vous pourrez voir clairement le contenu. J'ai défini 2 composants (notez le nom). Ils n'ont aucune logique métier. Je l'ai donc placé dans le dossier lib, qui sert à stocker certains composants publics non professionnels. Parce qu'il sera beaucoup utilisé, je l'ai configuré à l'avance.
Ensuite, nous arriverons au script d'entrée main.single.js, qui utilise les propres modules jquery et form de layui, ainsi que les modules logger et plus que je viens de définir, car je ne les exporterai pas vers d'autres. Utilisez, utilisez donc la fonction use. Et à l’intérieur, j’ai créé une logique de test simple.
Ensuite, vous constaterez peut-être que les API, const et utils ne sont pas du tout utilisés ici.
api est nommé pour assurer le traitement avec l'interface d'arrière-plan. Parce que layui est livré avec jquery, nous utilisons jquery.ajax pour appeler l'interface d'arrière-plan. La fonction de rappel est parfois un cauchemar pour certains débutants, nous utilisons donc celle de jquery. objet deffer, qui peut être appelé dans une chaîne.
Je n'ai pas encapsulé jquery.ajax ici, il n'y a donc pas de gestion unifiée de la gestion des erreurs et du transport des jetons, ce qui chargera de manière invisible la charge de travail, vous devez donc ajouter une interface qui encapsule jquery.ajax. définissez-en un à nouveau ici. Le composant layui.ajax.js
const stocke les constantes. Ici, un mot-clé Response.js est configuré pour renvoyer l'interface. Bien sûr, c'est pour la simulation. eh bien, cela peut aussi être écrit directement dans le projet.
utils stocke les classes d'outils. Notre temps de conversion et notre URL de conversion couramment utilisés peuvent être écrits ici.
Ces trois dossiers sont configurés pour aider d'autres pages professionnelles, donc fondamentalement tous utilisent des appels à chargement différé. Ils commencent par la définition de fonction, et enfin exportent un nom d'interface pour les appels externes. Contrairement aux lib qui doivent être préconfigurées, lors de leur utilisation, vous devez vous reconfigurer. Voici le chargement des utilitaires à titre d'exemple :
layui.extend({
utils: '/path/to/utils/index'
}).use(['utils'], function(){
var utils = layui.utils
// ...
})注意: 如果你使用ftl,jsp,apsx这些由后台渲染的页面引擎,应该会有一个公共的头部,那么刚刚的全局配置 layui 文件 layui.config.js,你可以在公共的头部加入。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tim mobile en ligne
Tim mobile en ligne
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf