 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Introduction à la fonction de filtrage des champs de table du framework layui
Introduction à la fonction de filtrage des champs de table du framework layui
Introduction à la fonction de filtrage des champs de table du framework layui

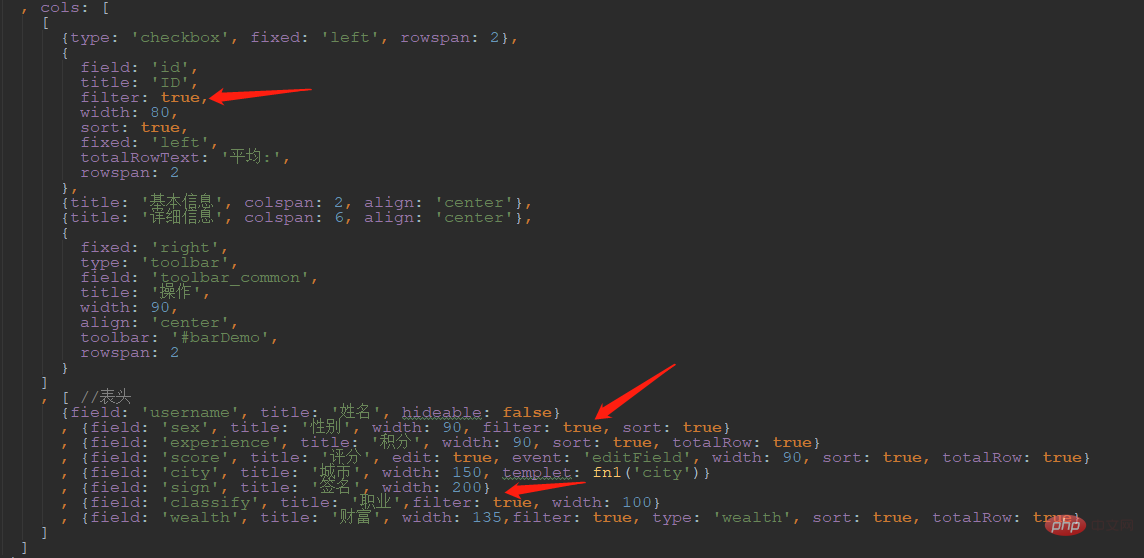
Tout d'abord, ceci concerne les champs, ajoutez donc un élément de configuration aux colonnes pour décider quelles colonnes doivent avoir une fonction de filtrage. De manière générale, seules ces données peuvent être résumées en plusieurs. les colonnes avec certaines distributions ont besoin de ce filtrage. Par exemple, la colonne sexe et la colonne profession dans l'exemple, et la colonne id ont peu d'importance, bien sûr, elles ne sont pas nécessaires.
Donc un nouveau filtre d'éléments de configuration : vrai/faux/null
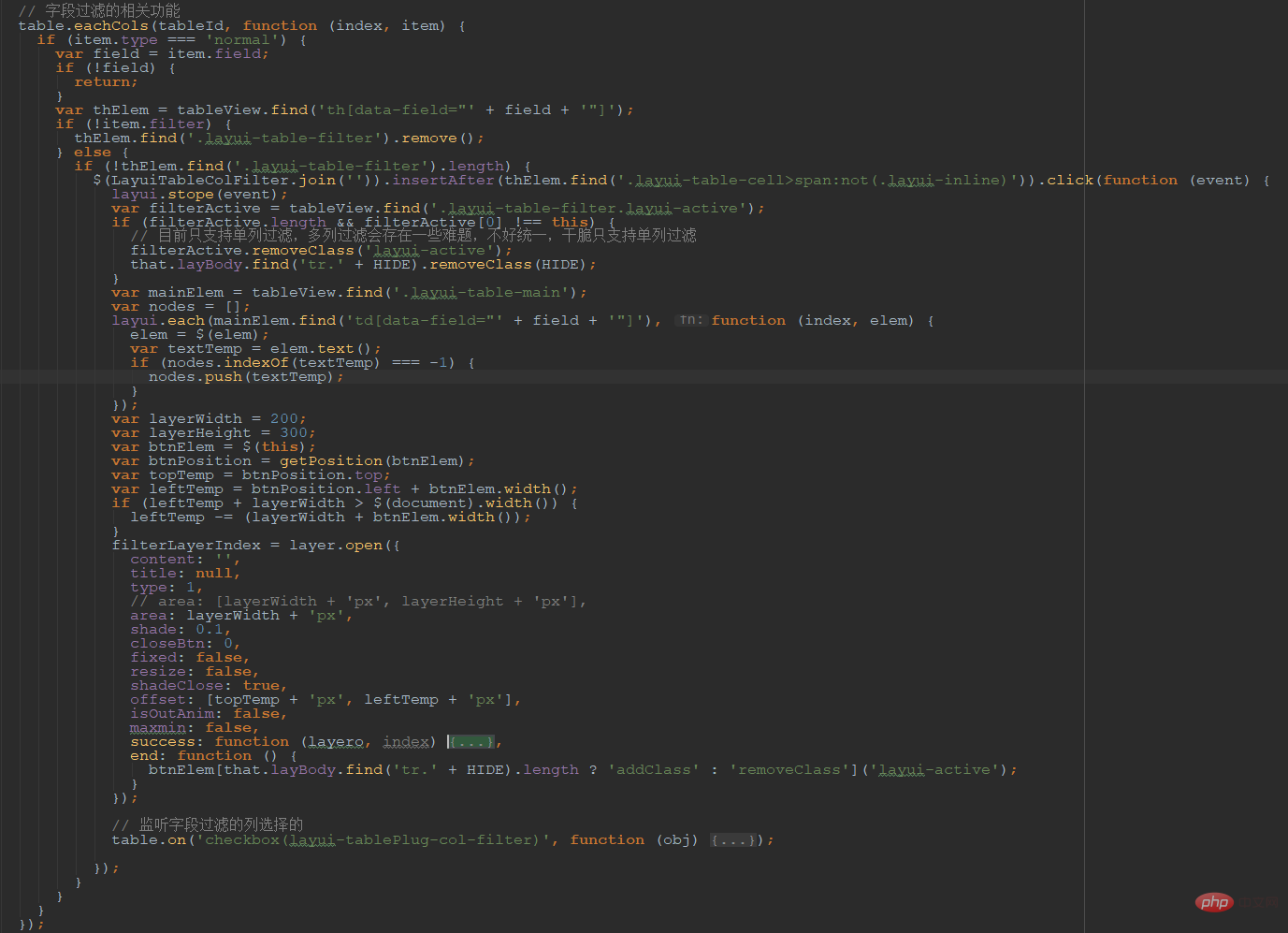
 Puis une fois le rendu du tableau, ajoutez l'icône et l'événement filtrés au champ correspondant à l'en-tête
Puis une fois le rendu du tableau, ajoutez l'icône et l'événement filtrés au champ correspondant à l'en-tête
 C'est le code principal qui est trop long pour être affiché dans son intégralité. Pour donner une brève introduction, il s'agit d'utiliser table.eachCols pour parcourir l'en-tête du tableau et ajouter des icônes à celles qui doivent être ajoutées. Faites attention à cela. À ce stade, le contenu vérifié que nous voyons lorsque nous cliquons plus tard ne sera pas réellement généré.
C'est le code principal qui est trop long pour être affiché dans son intégralité. Pour donner une brève introduction, il s'agit d'utiliser table.eachCols pour parcourir l'en-tête du tableau et ajouter des icônes à celles qui doivent être ajoutées. Faites attention à cela. À ce stade, le contenu vérifié que nous voyons lorsque nous cliquons plus tard ne sera pas réellement généré.
En fait, ceux-ci sont tous traités après l'événement click. Dans l'événement click, il est parcouru pour obtenir un ensemble de valeursde la colonne actuelle.
Attention ! Voici la collection de contenu que nous voyons finalement, pas pour les données, car les champs ont des modèles qui peuvent être convertis, donc même si les valeurs derrière eux peuvent être différentes, le contenu final affiché peut être le même, et il devrait être résumé comme la même.
Qu'avez-vous fait lorsque vous avez cliqué sur ce filtre ?
En plus d'obtenir un ensemble comme mentionné ci-dessus, cet ensemble est utilisé comme données d'une table, et s'il est initialement sélectionné selon la logique est obtenu, puis la couche apparaît une fenêtre contextuelle -up pour y afficher la table.
Un élément clé ici est de savoir s'il faut prendre en charge le filtrage multi-colonnes. Cela signifie que vous pouvez d'abord sélectionner une colonne, puis cliquer sur une autre colonne pour filtrer cette colonne en fonction du filtre précédent. Actuellement, celui-ci est directement rejeté. . Exigences car elles sont trop complexes et difficiles à expliquer.
Parce qu'ils s'influencent tous les uns les autres, une fois la colonne ici masquée, la colonne là-bas peut être partiellement classée, et une partie de ses données est affichée et une partie est masquée.
Que devons-nous faire maintenant ?
La seule solution plus rigoureuse consiste à ajouter un nouvel état appelé état semi-sélectionné. Cependant, il ne devrait pas être rencontré dans des scénarios d'application réels, mais il est assez laborieux à mettre en œuvre, il est donc simple. non pris en charge. Il semble y avoir une telle limite dans Excel, je ne sais pas si je me souviens bien.
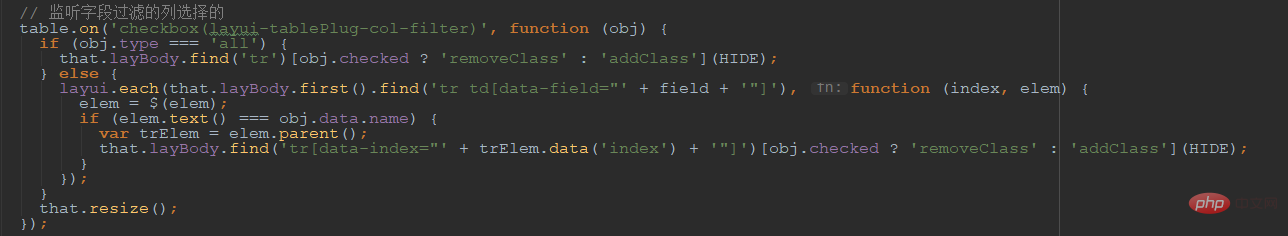
Enfin, l'événement check de cette table est surveillé. La logique réelle derrière celui-ci est d'afficher ou de masquer le tr correspondant. Ensuite, lorsque vous cliquez pour ouvrir cette option de filtrage, il est également déterminé si elle est sélectionnée ou non par défaut en fonction de l'affichage et du masquage de tr à l'intérieur du tableau.
 Ensuite, comme l'icône est introuvable dans celle fournie par layui, un nouveau fichier de style est ajouté pour la prendre en charge. Veuillez faire attention à l'ajout de :
Ensuite, comme l'icône est introuvable dans celle fournie par layui, un nouveau fichier de style est ajouté pour la prendre en charge. Veuillez faire attention à l'ajout de :
 Il y a. un problème : vous devez être prudent. Vous verrez que les colonnes statistiques ci-dessous ne sont pas mises à jour après le filtrage des champs. Certaines colonnes ne sont pas affichées après le filtrage. Les statistiques correspondantes devraient alors être les statistiques des colonnes que vous voyez. peut réfléchir à la manière de gérer cela.
Il y a. un problème : vous devez être prudent. Vous verrez que les colonnes statistiques ci-dessous ne sont pas mises à jour après le filtrage des champs. Certaines colonnes ne sont pas affichées après le filtrage. Les statistiques correspondantes devraient alors être les statistiques des colonnes que vous voyez. peut réfléchir à la manière de gérer cela.
Mon idée est d'encapsuler une méthode pour les statistiques de table, qui peut calculer les données puis les mettre à jour vers le nœud dom correspondant. Le rôle le plus important des statistiques fournies par la table d'origine est de générer un conteneur corrigé ci-dessous. nœud.
Quant au contenu à l'intérieur, cela n'a pas vraiment d'importance. De nombreux amis se demanderont si layui peut fournir des données de lignes statistiques et prendre en charge le retour en arrière-plan. En fait, celles-ci peuvent être encapsulées en utilisant la méthode d'empaquetage mentionnée ci-dessus. Le traitement à l'intérieur peut également devenir très libre, non seulement la sommation, mais aussi divers calculs, etc., mais ce n'est pas l'objet de cet article et sera implémenté plus tard.
Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Projet gitee : https://gitee.com/sun_zoro/layuiTablePlug
Recommandé : Démarrage rapide avec le framework layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.





