 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Le bouton de l'outil Tableau peut également déclencher des événements de tableau lorsque davantage de colonnes sont affichées.
Le bouton de l'outil Tableau peut également déclencher des événements de tableau lorsque davantage de colonnes sont affichées.
Le bouton de l'outil Tableau peut également déclencher des événements de tableau lorsque davantage de colonnes sont affichées.

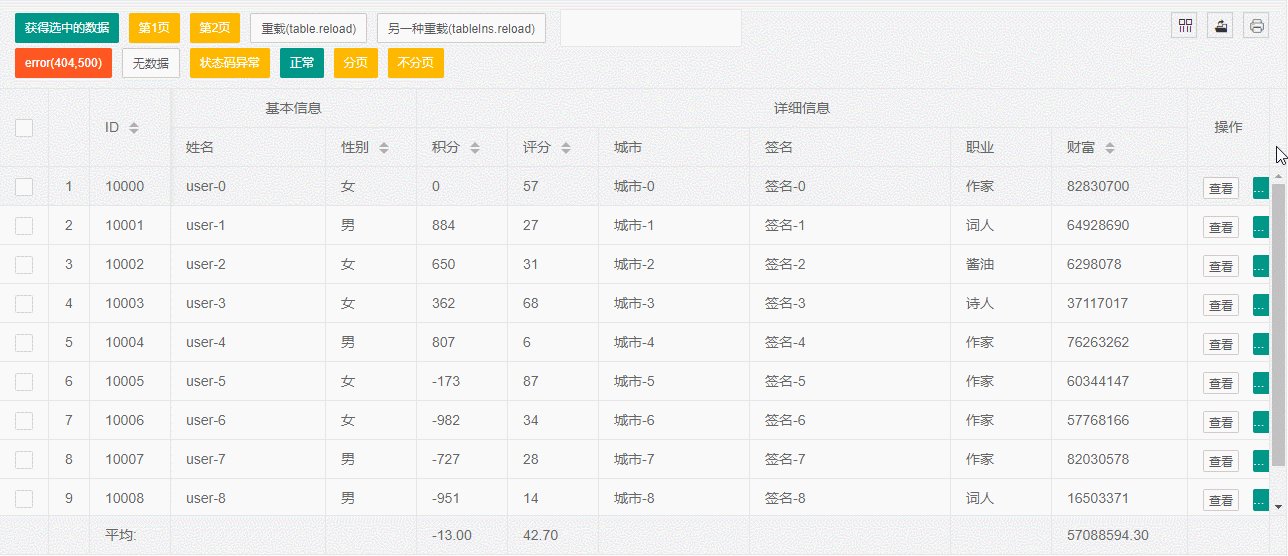
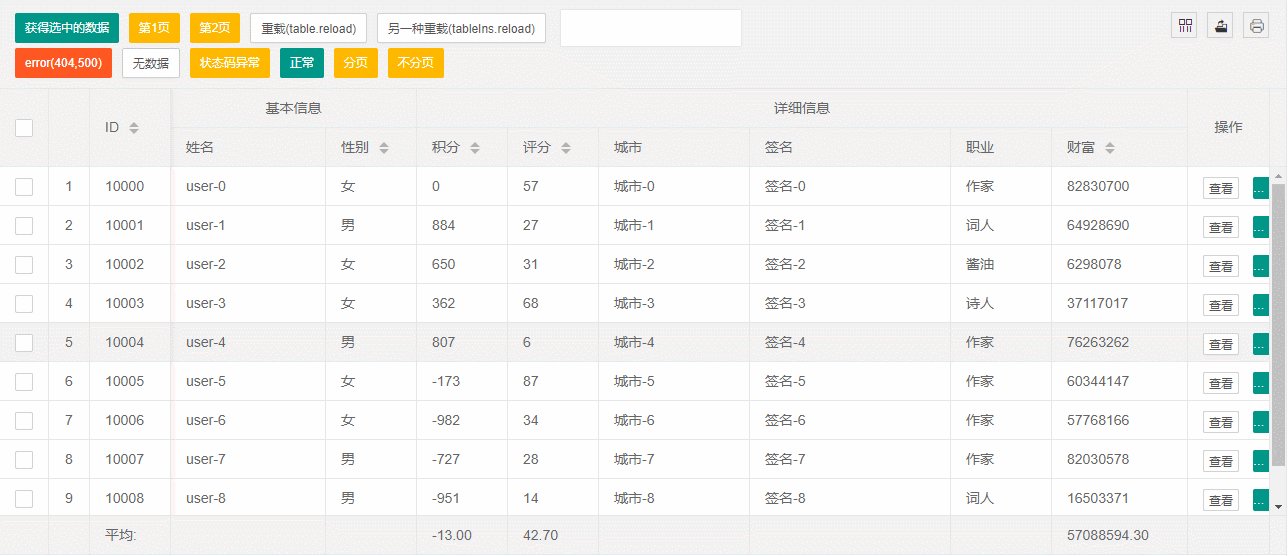
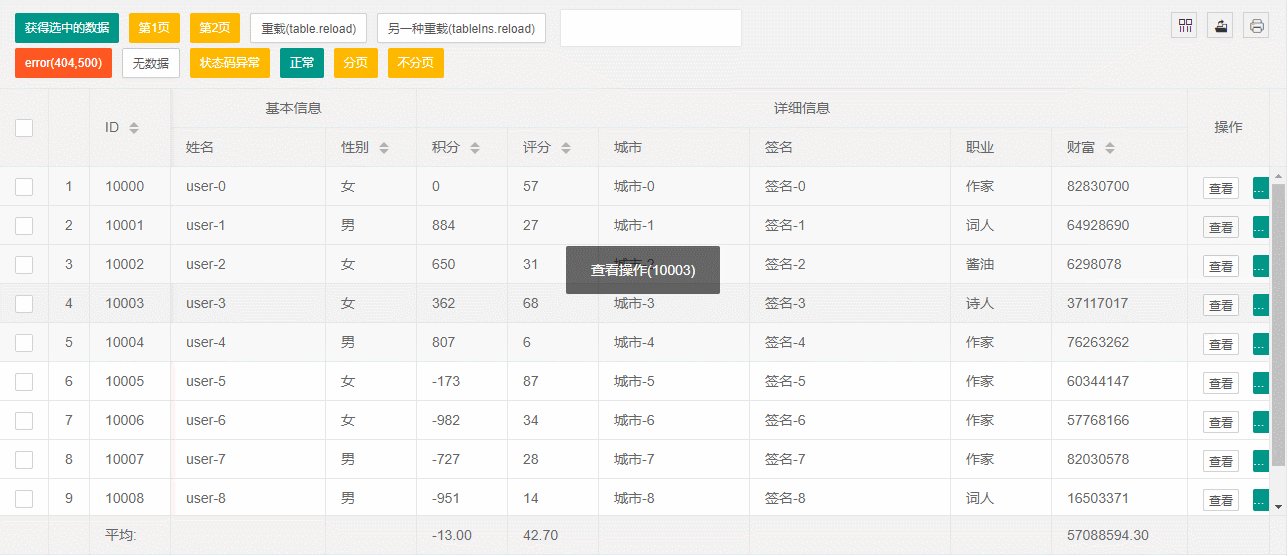
Jetons un coup d'œil aux rendus d'un problème que tout le monde a pu rencontrer :
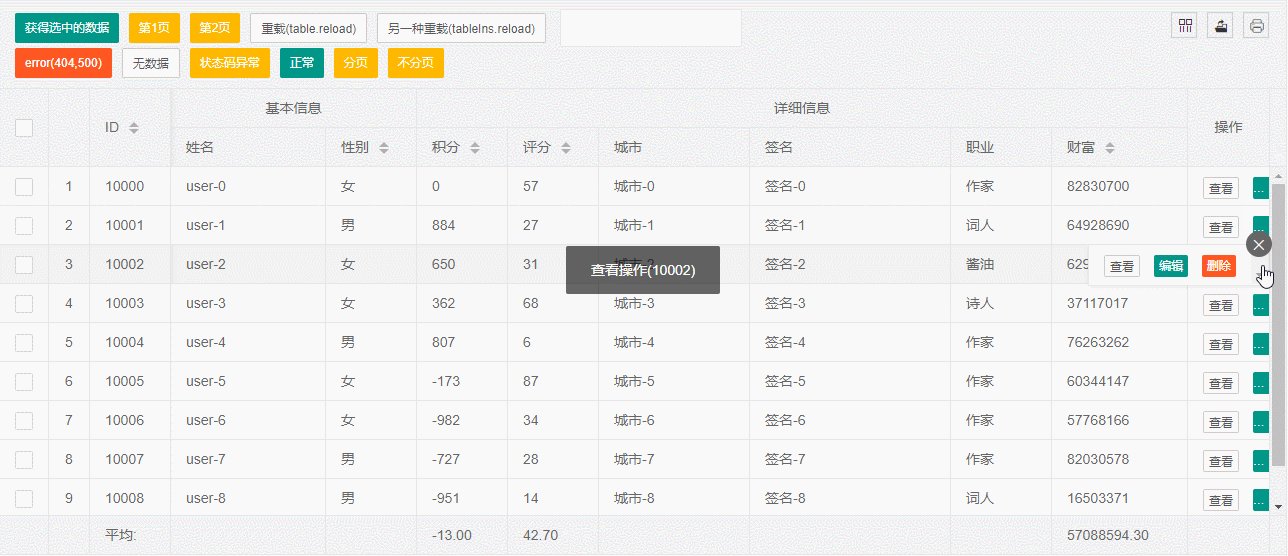
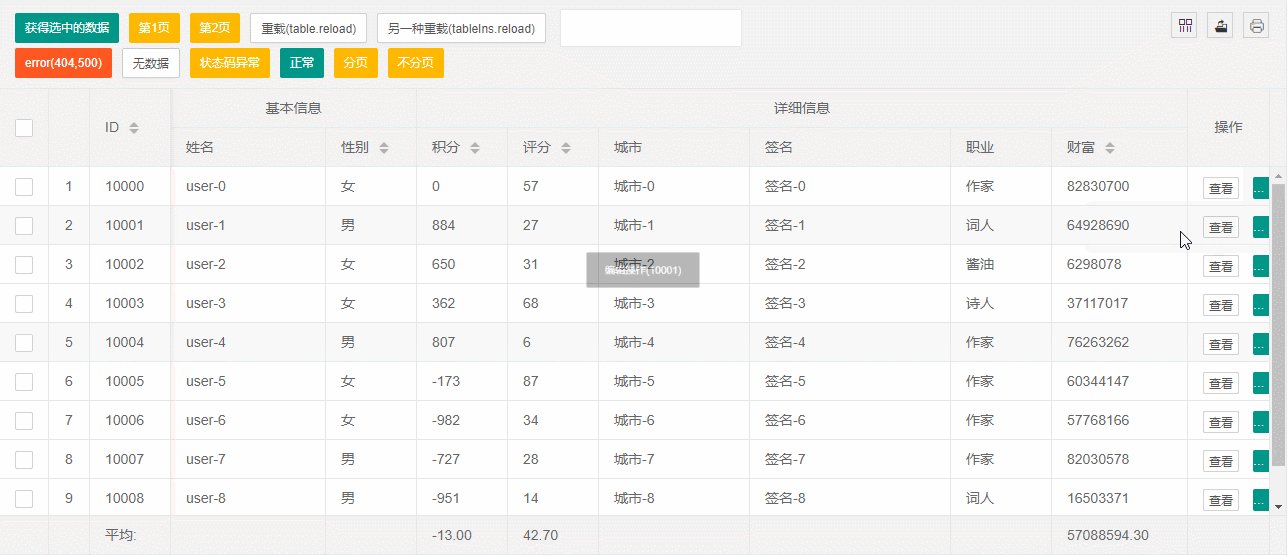
 C'est-à-dire que si la barre d'outils n'a pas de largeur définie, il sera parfois comprimé par le contenu. Si la pression est faible ou si le réglage de la largeur n'est pas suffisant, il apparaîtra comme le contenu... Ensuite, lorsque vous cliquerez sur l'icône déroulante d'affichage, davantage de contenu sera affiché, mais ce qui est différent du td ordinaire, c'est que le bouton est affiché.
C'est-à-dire que si la barre d'outils n'a pas de largeur définie, il sera parfois comprimé par le contenu. Si la pression est faible ou si le réglage de la largeur n'est pas suffisant, il apparaîtra comme le contenu... Ensuite, lorsque vous cliquerez sur l'icône déroulante d'affichage, davantage de contenu sera affiché, mais ce qui est différent du td ordinaire, c'est que le bouton est affiché.
Mais cliquer ne peut pas déclencher la surveillance de l'outil initialement ajouté, ce qui est embarrassant. Vous pouvez uniquement faire glisser manuellement la largeur de la colonne pour afficher d'autres boutons, puis cliquer, ou vous devez en définir une suffisante au début. mais le problème se pose également si le nombre de boutons à l'intérieur est incertain, si la longueur est incertaine ou s'il y en a beaucoup, beaucoup.
Il est donc en fait impossible de laisser l'utilisateur regarder principalement le bouton au lieu du contenu, alors existe-t-il un moyen de le rendre réaliste... puis de cliquer pour en afficher davantage et déclencher l'événement d'origine ?
La méthode n'est qu'une idée. Je suppose qu'il existe de nombreuses façons de le faire. Ici, je vais partager ma méthode : utilisez deux délégués d'événement pour y parvenir.
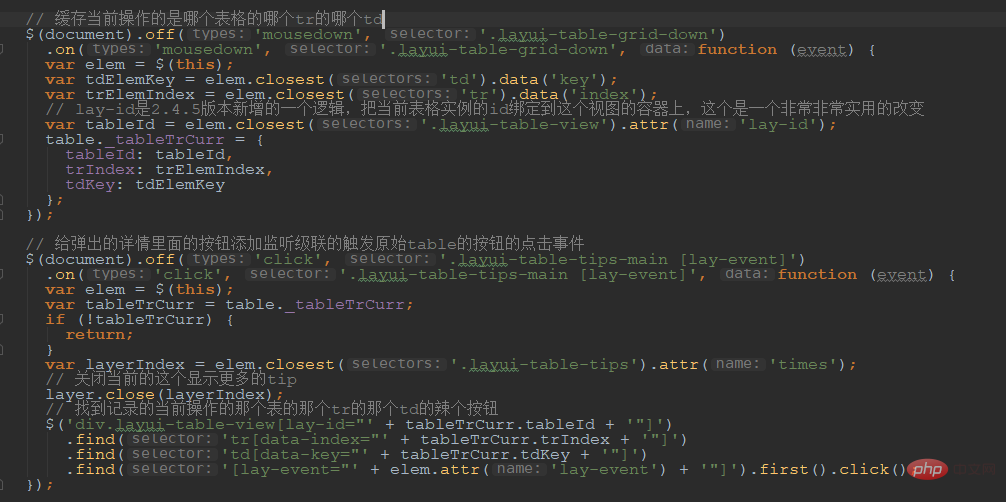
Le code de base est le suivant :
 Analyse de l'idée :
Analyse de l'idée :
Ajoutez d'abord un événement mousedown à cette icône déroulante pour enregistrer l'affichage actuel, qui est plus de données. Quelle table est quel tr et quel td. Enregistrez-le ensuite sous table._tableTrCurr.
Certains étudiants peuvent se demander pourquoi ils n'utilisent pas le clic directement. En effet, une délégation d'événement est également effectuée à l'intérieur du tableau, mais elle n'est pas déléguée au document mais au corps du tableau et. puis s'arrête. En d'autres termes, vous écrivez réellement le délégué sur le document à l'extérieur.
Lorsque vous cliquez sur le moniteur, il s'arrêtera après avoir atteint la logique du tableau. Il n'entrera pas dans votre moniteur, j'ai donc utilisé un mousedown pour l'éviter. Y aura-t-il des problèmes s'il est sur le mobile. côté ? Vous pouvez essayer cela vous-même, principalement du côté Web.
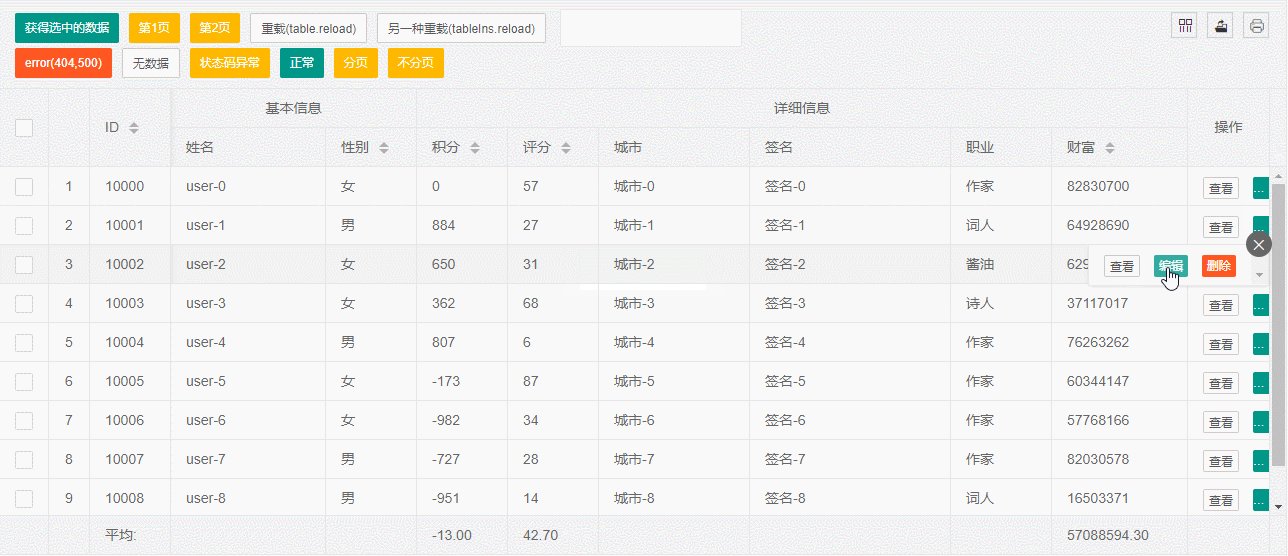
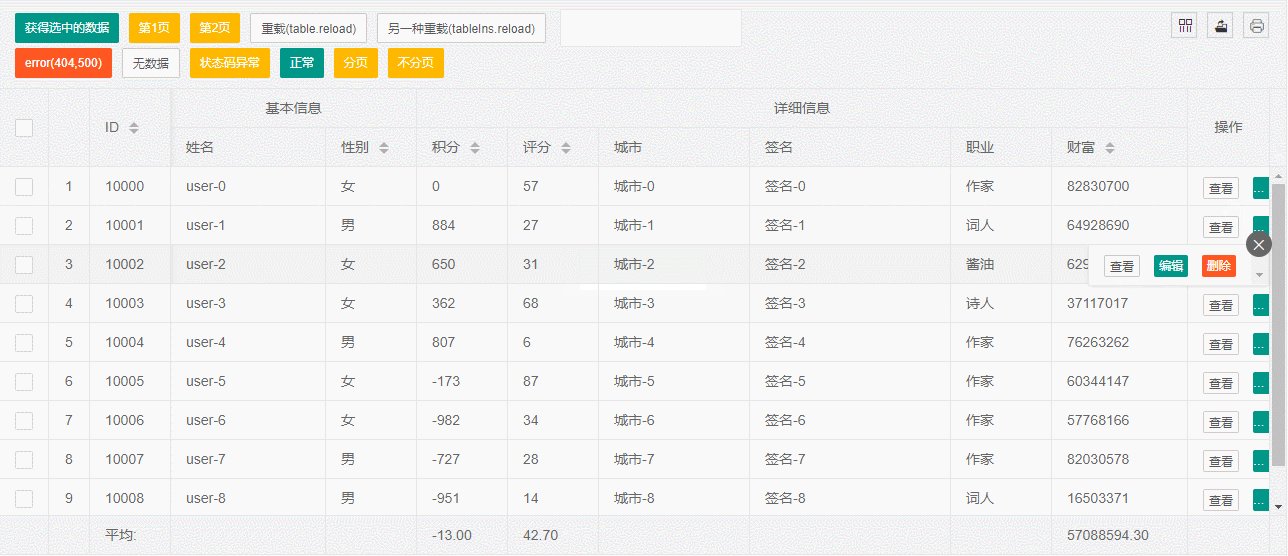
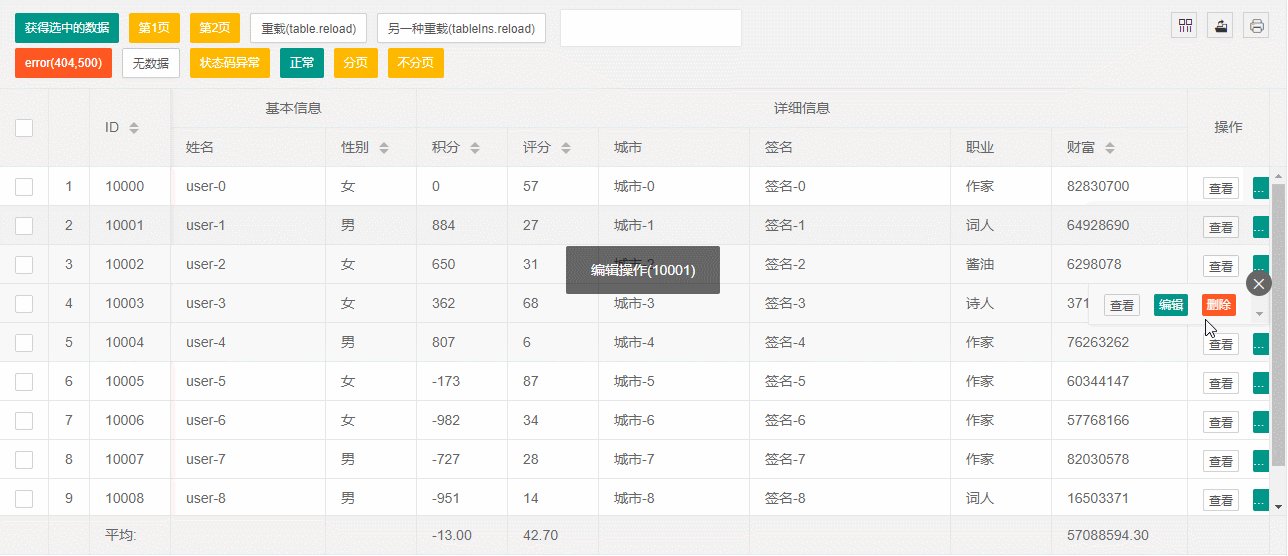
Ensuite, il y a un autre moniteur, qui consiste à surveiller le clic du "bouton" dans les astuces ouvertes, puis à trouver les informations _tableTrCurr qui viennent d'être enregistrées, et à trouver le tr, td du bouton de la table que nous voulons. est facile à gérer une fois que vous l'avez trouvé. Cliquez simplement dessus pour déclencher l'écriture du contenu de table.on('tool').
Effet :

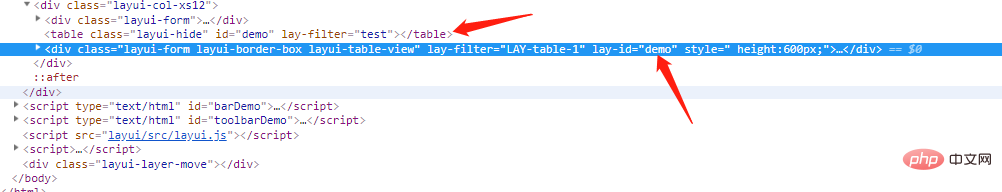
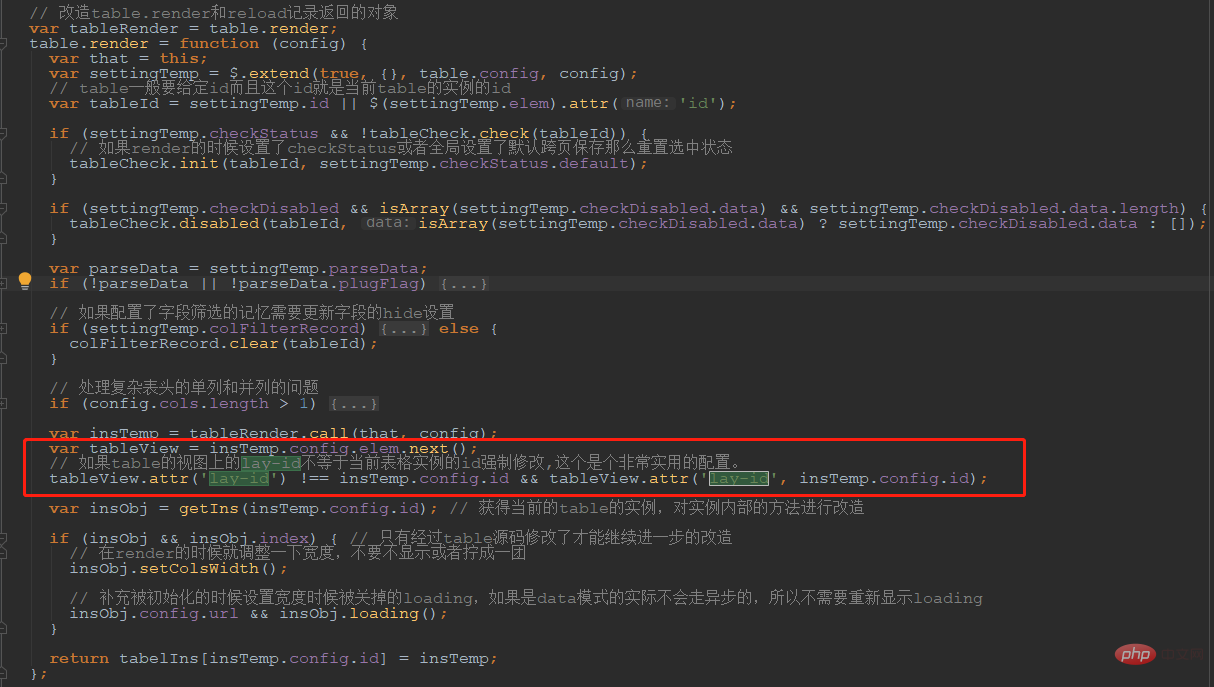
Remarque : Cette modification est basée sur la dernière version (v2.4.5). L'un des points clés est d'obtenir l'identifiant de la table. , cet identifiant n'est pas simplement l'identifiant du nœud de table, mais l'identifiant de l'instance après le rendu.
S'il n'est pas défini, la valeur par défaut est l'ID du nœud de la table. Sinon, un index ou similaire sera généré à l'intérieur de la table comme l'ID de la table. Il y en a un dans le 2.4. 4 qui n'est peut-être pas facile à remarquer pour tout le monde, mais une modification vraiment importante consiste à ajouter un attribut lay-id à la vue table pour enregistrer l'ID de l'instance de table actuelle.
Il s'agit d'un changement très, très, très facile à utiliser, et il est d'une grande importance si vous souhaitez recharger une table plus tard, tant que vous savez quel nœud vous rechargez, vous le ferez. naturellement pouvoir trouver le tableId que vous souhaitez recharger. Par conséquent, il est fortement recommandé, si vous utilisez toujours la version 2.4.0~2.4.3, de passer à la version 2.4.4+.
 Bien sûr, si vous utilisez mon plug-in tablePlug, vous n'avez pas à vous soucier de ce problème, car j'ai effectué le traitement à l'intérieur du tablePlug s'il n'y a pas d'identifiant lay-id. après le rendu, il sera ajouté. Obtenez le même effet que 2.4.4+.
Bien sûr, si vous utilisez mon plug-in tablePlug, vous n'avez pas à vous soucier de ce problème, car j'ai effectué le traitement à l'intérieur du tablePlug s'il n'y a pas d'identifiant lay-id. après le rendu, il sera ajouté. Obtenez le même effet que 2.4.4+.
 Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
Page de test : https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
projet gitee : https://gitee.com/sun_zoro/layuiTablePlug
Le code d'implémentation est le suivant :
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
}); Recommandé : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.





